Vue学习第1天
简单认识一下Vue.js
- Vue不要读错。
- Vue是一个渐进式框架。
- 渐进式意味着你可以将Vue作为你应用的一部分嵌入其中,带来更丰富的交互体验。
- 或者如果你希望将更多的业务逻辑使用Vue实现,那么Vue的核心以及其生态系统比如Core+Vue-router+Vuex,也可以满足你各种各样的需求。
- Vue中很多特点和web开发中常见的高级功能。
- 解耦视图和数据
- 可复用的组件
- 前端路由技术
- 状态管理
- 虚拟DOM
安装
方式一:直接CDN引入
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
或者
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
方式二:下载和引入
开发环境 https://vuejs.org/js/vue.js
生产环境 https://vuejs.org/js/vue.min.js
方式三:NPM安装
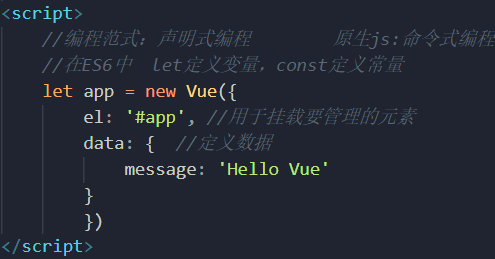
HelloVuejs的初体验

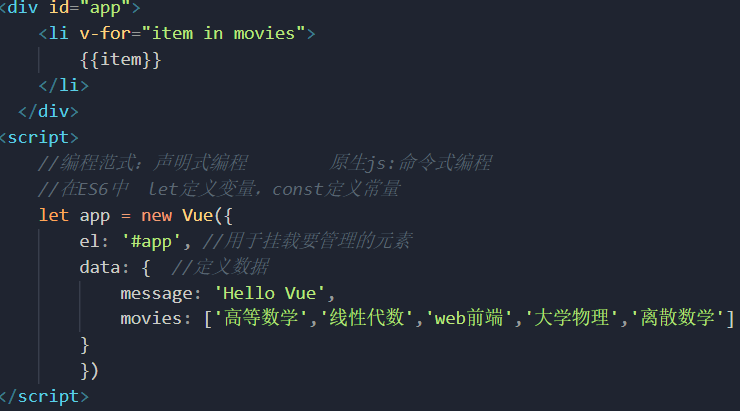
Vue列表的展示
v-for

语法糖:简写
v-on: @
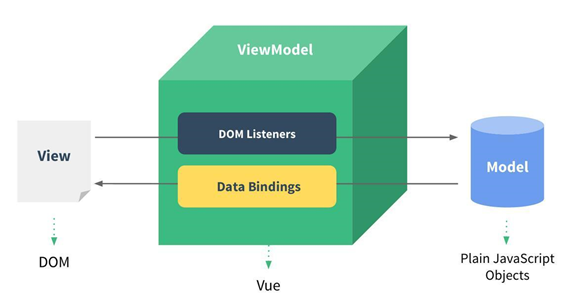
Vue中的MVVM

Vue的options选项
el:
类型:string|HTMLElement
作用:决定之后Vue实例会管理哪一个DOM
data:
类型:Object|Function(组件)
作用:Vue实例对应的数据对象
methods:
类型:{ [key:string]:Function }
函数和方法
- 函数:function
- 方法: method
Vue的生命周期
生命周期:事物从诞生到消亡的整个过程
Vue生命周期























 31万+
31万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








