一、前端项目的创建
一、安装vue脚手架
安装脚手架Vue—CLI,可以为单页面应用快速搭建繁杂的脚手架,它的安装命令是
cnpm install -g @vue/cli

安装成功查看版本信息

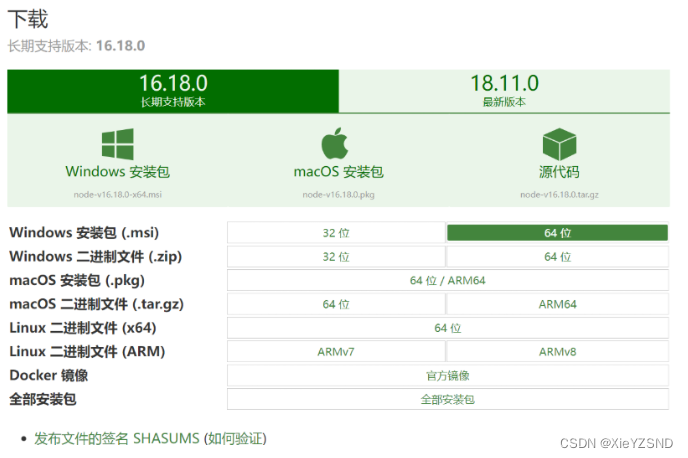
二、安装Nodejs
vue项目需要通过nmp命令来创建和启动,咱们安装的NodeJS仅仅就是为了获得这个命令而已。

安装成功

三、创建项目
到对应的文件夹地址栏输入cmd
然后输入 vue create xxx

vue的配置
选择安装Vue3的版本进行一个安装

安装成功
输入蓝色的字就可以启动了

四、项目目录介绍
使用vscode打开新建的文件夹

1. node modules 模块包public 公共资源
2. src 项目目录
3. assets 静态资源
4. components 组件
5. App.vue 根组件、
6. main.ts 根函数入口,全局配置生效的地方
7. package.json 项目配置文件,项目的标题、版本,模块的版本等信息
五、安装Typescript
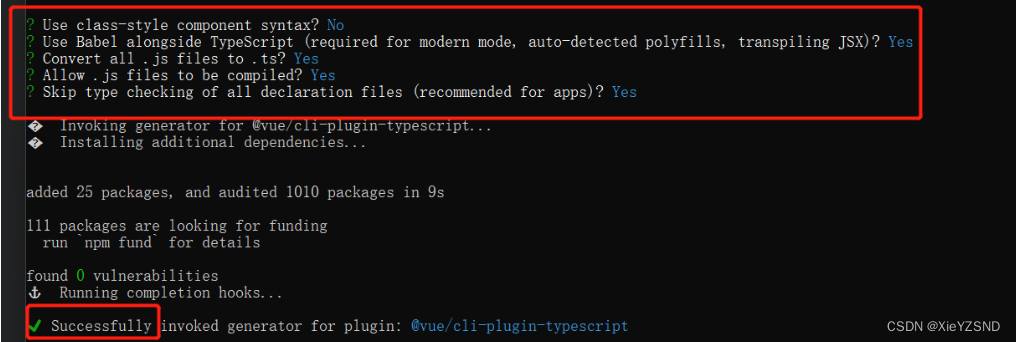
安装:vue add typescript
只有第一个选择no其他的都选yes
接下来安装成功

六、安装scss
安装命令:npm install sass-loader node-sass --save
发现安装会报错

重新查了查原因

所以通过镜像重新安装一遍
解决方法:
1、首先安装淘宝镜像
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
2、 用cnpm重新安装一次
cnpm install node-sass --save-dev
cnpm install sass-loader --save-dev
这样就解决了
然后进入vscode打开终端 输入npm run serve
看看是否能运行

七、Element Plus使用
一、框架介绍
Element Plus,基于Vue3,面向设计师和开发者的组件库 (一个 Vue 3 UI 框架 | Element Plus)
二、安装命令
cnpm install element-plus -S
在文件夹输入cmd命令


三、项目中导入
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
const app = createApp(App)
app.use(ElementPlus)






















 427
427











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








