序
1、我附上个sass的github(跟本教程无关)地址GitHub - sass/sass: Sass makes CSS fun!
2、博主本地环境
"vue": "^3.2.47",
"typescript": "^5.0.2"
"vite": "^4.3.9",
node18.12.1
3、先收藏这篇博文,对你有用===-》各城市web相关职业招聘数据共享_雪狼之夜的博客-CSDN博客
正文:
1、安装依赖
cnpm install sass -D这里提一嘴,-D是安装到开发环境,因为sass在你bulid的时候会编译成css所以生产环境打包他没啥用,开发环境安装就可以。-S是生产依赖。
2、src/assets下 新增2个文件

comsys.scss
$color:blue #dddcyc.scss
body{
background:nth($color,1) ;
div{
font-size: 60px;
color:nth($color,2)
}
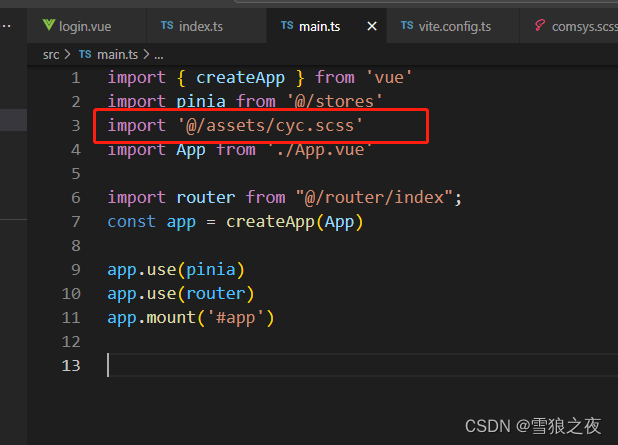
}3、main.ts引入( 提示 @报错的小伙伴===》vue3ts目录别名“@“配置图解_雪狼之夜的博客-CSDN博客)

import '@/assets/cyc.scss'4、vite.config.ts
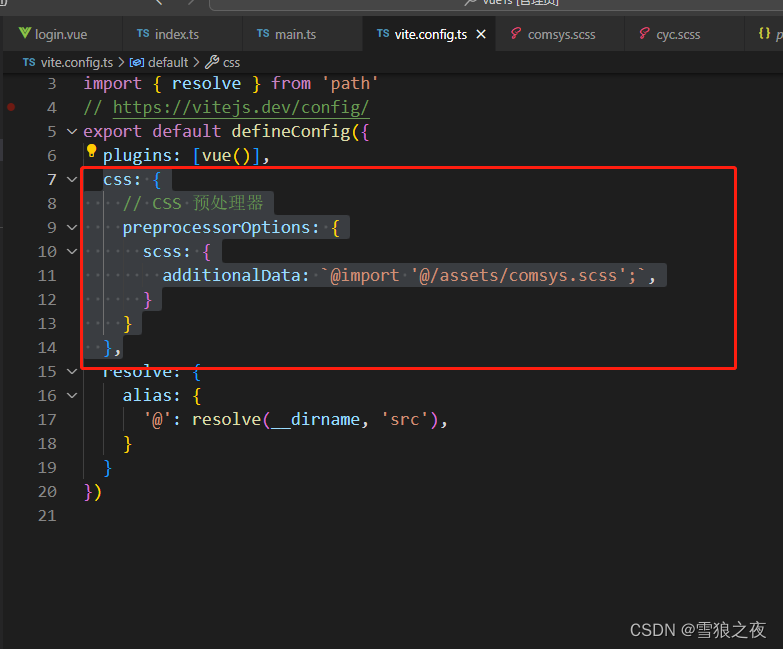
css: {
// CSS 预处理器
preprocessorOptions: {
scss: {
additionalData: `@import '@/assets/comsys.scss';`,
}
}
},
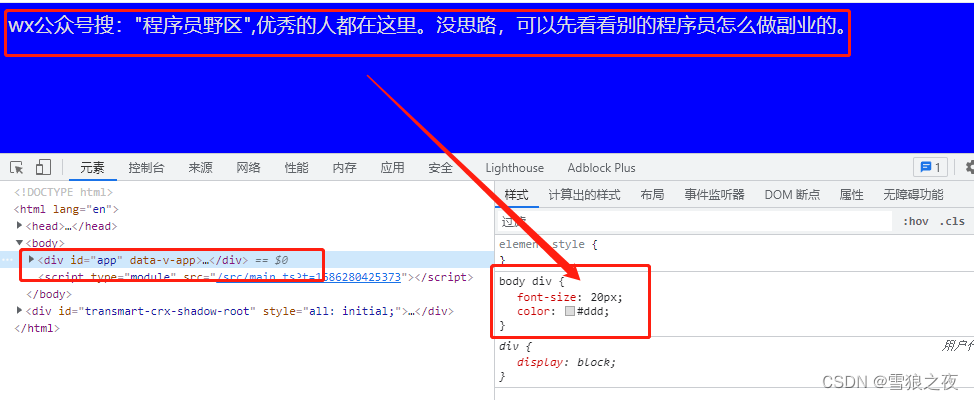
5、运行效果


























 606
606











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










