ES6相关补充
var 没有块级作用域
let 有块级作用域
ES5之前因为if和for都没有块级作用域的概念,只能借助function的作用域来解决应用外面变量的问题
let有if和for的块级作用域
变量作用域:变量在什么范围内是可用。
属性的增强写法:

函数的增强写法:
mustache插槽语法只能在内容中使用

函数在面向对象设计中称为方法。
v-once:只执行一次
v-html:解析HTML指令

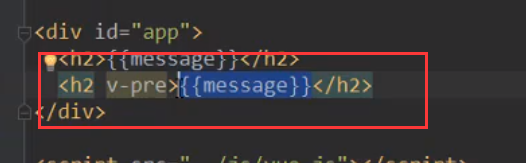
v-pre:不对代码进行任何解析,原封不动的显示出来

显示:{{message}}
v-cloak:

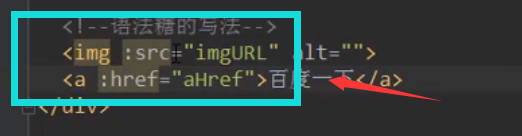
v-bind:动态绑定属性


v-bind语法糖:只用一个冒号:


v-bind数组语法:

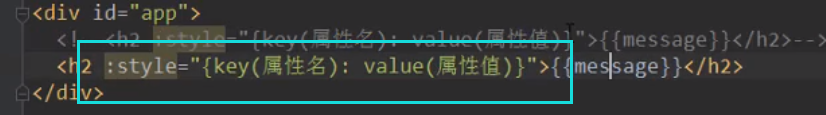
v-bind绑定style



v-for=“变量 in 列表”

计算属性:computed
什么时候执行:初始化时和相关的data数据发生改变时

计算属性是当属性来使用不用加括号,与方法区分


getter:属性的get方法
satter:属性的set方法

计算属性里的对象里包含方法:
数据双向变化:get()获取,set()监视

计算属性一般没有set方法,只读属性。
计算属性有缓存,打印多次只需调用一次
绑定事件监听:v-on:click <=> @click
click后也可以直接添加事件语句

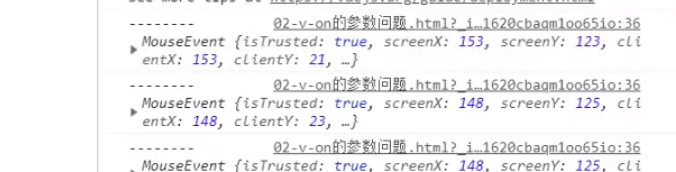
在事件定义时,写方法省略了小括号,但是方法本身是需要一个参数的,这个时候vue会默认将浏览器产生的event事件对象作为参数传入到方法。



在调用方法时,手动的获取到浏览器参数的event对象:$event
如果需要同时传入某个参数,同时又需要event时,可通过$event传入事件


v-on的修饰符
.stop修饰符:调用event.stopPropagation()阻止事件冒泡
点击div内部的button时阻止div的click事件发生
(点击内部button时div的click事件同时发生就称为事件冒泡)

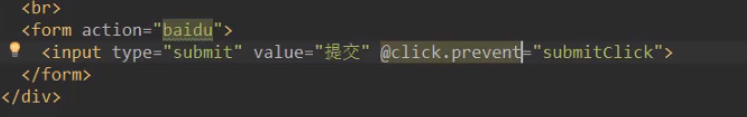
.prevent修饰符:调用event.preventDefault()阻止默认事件
例如:阻止表单默认提交事件

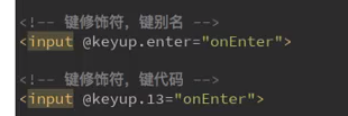
监听键盘某个按键


.native监听自定义组件事件

.once:只触发一次回调

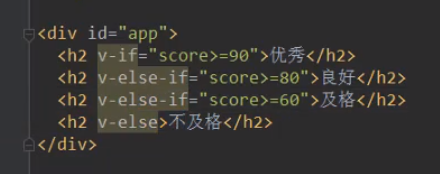
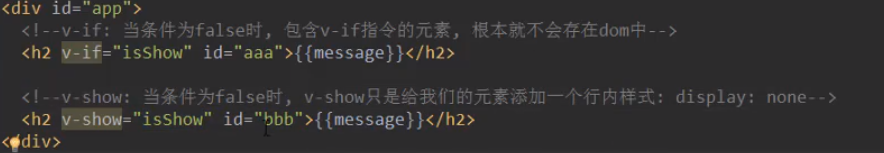
v-if、v-else-if、v-else

v-if控制数据是否渲染


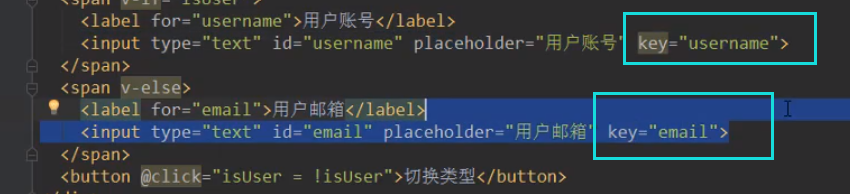
v-if和v-else联合使用



阻止某些数据从虚拟dom复用到真实dom:
添加不同的key值

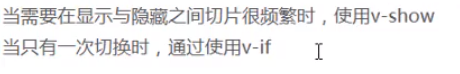
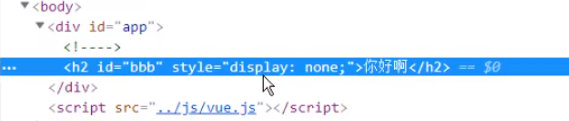
v-show
控制是否显示
v-if是控制组件是否渲染,v-show仅控制是否显示



v-for

遍历数组:

遍历对象:



遍历对象,可以继续遍历对象里的值

响应式数组方法:
push():尾部添加元素(可一次添加多个)
pop():尾部删除一个元素
shift():删除数组第一个元素
unshift():在数组前面添加元素(可多个)
splice():删除元素、插入元素、替换元素
第一个参数是起始点

sort():数组排序
reverse():数组元素反转
…num:可变参数
【注意】
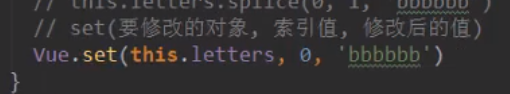
通过索引值修改数组中的元素并不是响应式的
vue内部的set方法可以做到响应式修改

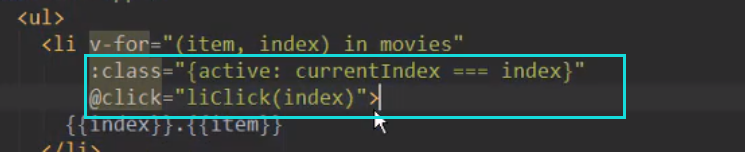
案例:控制点击list修改class样式


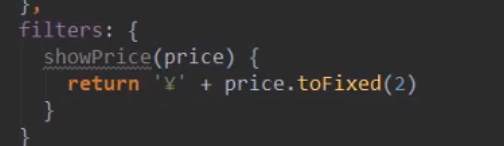
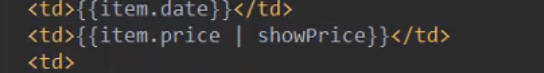
vue中的过滤器filters


for(let i in this.books)
这里i自动取到索引值

for(let item of this.books)
直接取到数组里的每一项item

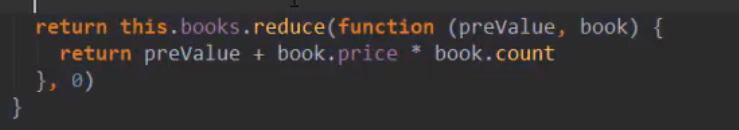
使用reduce高阶函数:

v-model
表单绑定v-model
实现数据的双向绑定

效果等同:

效果等同:


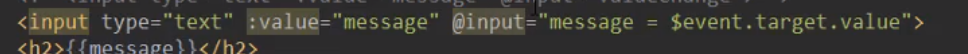
v-model其实是一个语法糖,它的背后本质上是包含两个操作:
1.v-bind绑定一个value属性
2.v-on指令给当前元素绑定input事件
v-model结合radio
表单提交时,name(key)相同互斥,只能选择一个



此时使用v-model可以不再使用name,使用v-model即可达到互斥效果:

v-model结合checkbox
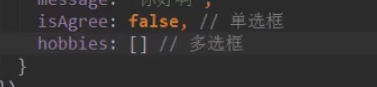
勾选checkbox后isAgree自动变为true:(布尔类型)

v-model和多个CheckBox,选中自动添加到数组(数组)

单选框对应一个布尔值,多选框对应一个数组:


v-model:select
单选

多选:



值绑定
数组动态绑定
{label-for的作用是可以在后面添加文字,点击文字的同时也会勾选选框}

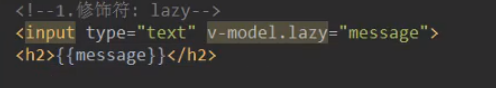
修饰符
.lazy懒加载
默认情况下, v-model默认是在input事件中同步输入框的数据的。
也就是说,一旦有数据发生改变对应的data中的数据就会自动发生改变。
.lazy修饰符可以让数据在失去焦点或者回车时步会更新。

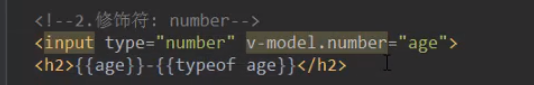
number
默认情况下v-model在给变量赋值时都是string类型
使用.number会变成number类型
默认情况下,在输入框中无论我们输入的是字母还是数字,都会被当做字符串类型进行处理。
但是如果我们希望处理的是数字类型,那么最好直接将内容当做数字处理。
number修饰符可以让在输入框中输入的内容自动转成数字类型。

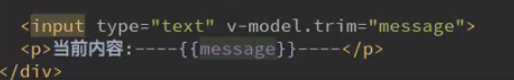
trim
去空格
如果输入的内容首尾有很多空格,通常我们希望将其去除
trim修饰符可以过滤内容左右两边的空格

组件化

组件存在层级关系:父组件和子组件

组件的语法糖注册方式
全局组件注册:


局部:

模板分离写法:

为什么组件data必须是函数
因为:组件不能访问vue实例的数据
组件是一个单独功能模块的封装:
这个模块有属于自己的HTML模板,也应该有属性自己的数据data。
组件data是函数,组件实例对象数据不会相互影响,因为data函数每次会返回一个新的对象。
父子组件的通信


父组件–>子组件
props
props的值有两种方式:
方式一: 字符串数组,数组中的字符串就是传递时的名称。
方式二:对象,对象可以设置传递时的类型,也可以设置默认值等。
//父传子:props
//子组件:
const cpn = {
template:'#cpn',
props:{
1.类型限制 (可以写多个可能的类型,例:cmessage:[String,Number])
cmovies:Array,
cmessage:String,
2.提供一些默认值,以及必传值
cmessage:{
type:String,
dafault:"",
required:true
},
类型是对象或者数组时,默认值必须是一个函数
cmovies:{
type:Array,
default(){
return []
}
}
可以给某个属性自定义验证函数
propA{
validator: function (value) {
// 这个值必须匹配下列字符事中的一个
return ['success', 'warning'. * danger']. indexof(value) 1ee -1
}
}
}
}
props例传过来的属性也可以自定义类型:
function Person (firstName, lastName) {
this.firstName = firstName
this.lastName = lastName
}
Vue.component('blog-post',{
props: {
author: Person
})
PROPS中的驼峰标识:
目前vue版本v-bind不能使用驼峰标识
驼峰标识需要换成用-连接:例如:cInfo->c-info,cMyMessage->c-my-message
子组件–>父组件
自定义事件
this.$emit()
在子组件的方法里添加自定义this.$emit()事件


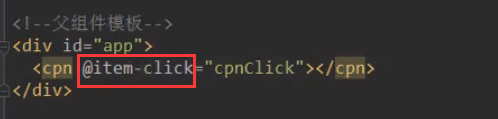
父组件中,通过v-on监听子组件事件。


watch
监听属性改变:(可传两个参数,新值和旧值)

父子组件的访问方式
$children
父组件拿到所有的子组件,形式为数组,不常用
常用$refs
r e f s 是 一 个 对 象 , 可 以 拿 到 子 组 件 所 有 的 数 据 对 象 t h i s . refs是一个对象,可以拿到子组件所有的数据对象 this. refs是一个对象,可以拿到子组件所有的数据对象this.refs.
子访问父 $parent
可以取到父组件对象,不常用,不建议
访问到上层父组件,不越级访问
访问根组件 $root
直接访问到vue实例(不常用)
*插槽slot
在子组件中,使用特殊的元素就可以为子组件开启一个插槽。
该插槽插入什么内容取决于父组件如何使用。
插槽内也可以定义默认元素
若父组件不指定插槽位置显示内容,则显示默认内容
具名插槽
给插槽添加name,替换时选择相应的插槽位置
<div id="app">
<cpn><span slot="center">标题</span></cpn>
</div>
<template id="cpn">
<div>
<slot name="left"><span>左边</span></slot>
<slot name="center"><span>左边</span></slot>
<slot name="right"><span>左边</span></slot>
</div>
</template>
编译的作用域
父组件模板的所有东西都会在父级作用域内编译,子组件模板的所有东西都会在子级作用域内编译。
作用域插槽
父组件替换插槽的标签,但是内容由子组件来提供。
slot-scope
例如:父组件获取子组件的内容换种方式展示
//父组件
<div id="app">
<cpn></cpn>
<cpn>
<template slot-scope="slot"> //slot-scope="slot"这里的名字随便起,这里的slot会引用子组件的插槽对象
<span>{{slot.data.join('-')}}</span>
<span>{{slot.data.join('*')}}</span>//join()函数可以定义在元素之间添加连接符
</template>
</cpn>
</div>
//子组件
<template id="cpn">
<div>
<slot :data="pLanguages"> //通过data属性传到父组件(这里data属性是自定义的,可以随便起名字),也可以定义多个属性传值
<ul>
<li v-for="item in pLanguages">{{item}}</li>
</ul>
</slot>
</div>
</template>
运行结果:























 2004
2004











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








