
<div class="col-md-5">
<img id="img-avatar" src="../images/index/user.jpg" class="img-responsive" alt="无法显示默认头像" />
</div>
<div class="col-md-offset-2 col-md-4">
<input id="chooseImage" type="file" name="file" accept="image/*">
</div>
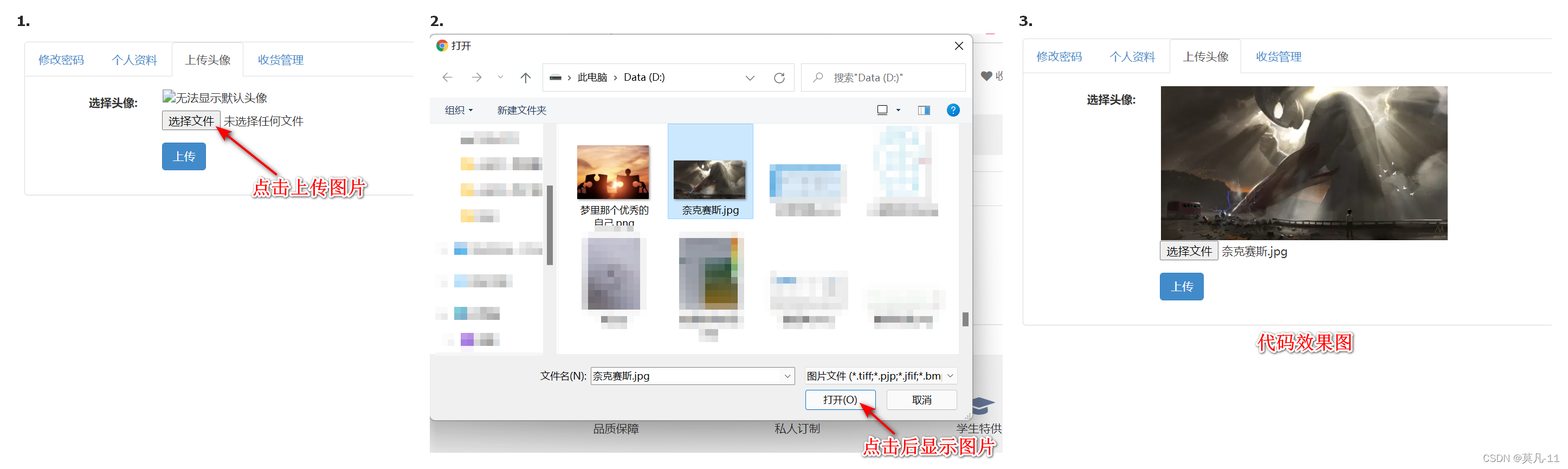
点击并上传图片在本地显示的JS代码
$("#chooseImage").on('change',function(){
let filePath = $(this).val(); //获取到input的value,里面是文件的路径
let fileFormat = filePath.substring(filePath.lastIndexOf(".")).toLowerCase(); //获取文件后缀
let src = window.URL.createObjectURL(this.files[0]); //转成可以在本地预览的格式
// 检查是否是图片
if( !fileFormat.match(/.png|.jpg|.jpeg|.bmp|.gif/) ) {
//error_prompt_alert
alert('上传错误,文件格式必须为:png/jpg/jpeg/bmp/gif');
return ;
}
$('#img-avatar').attr('src', src); //将图片地址放置在img的src中。
});
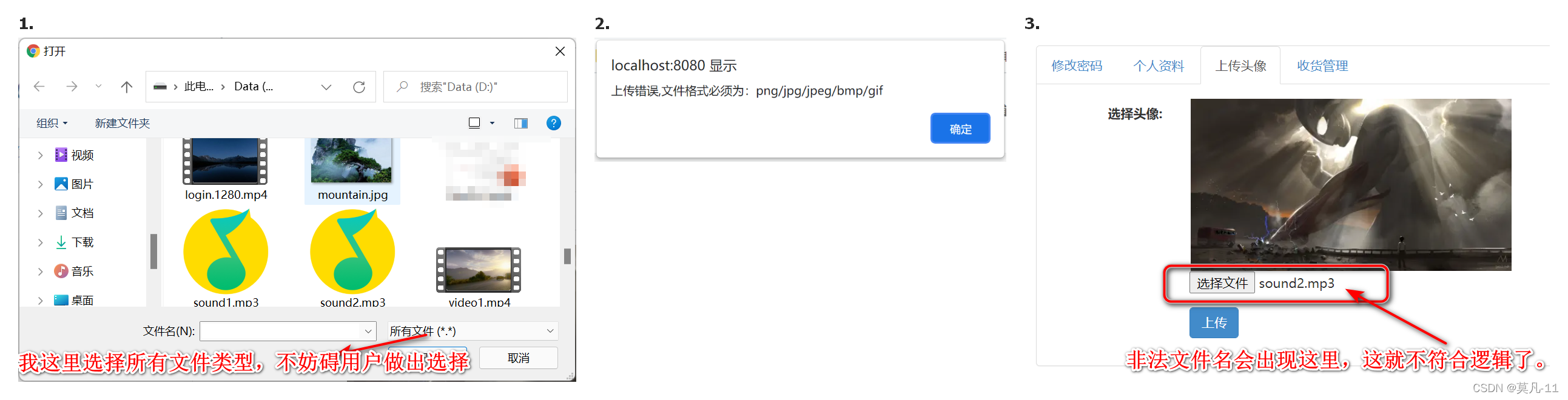
尽管我们通过
accept属性让用户在文件选择器只允许选择accept值指定的文件类型。但accept属性不验证所选文件的类型;它只是为浏览器提供提示来引导用户选择正确的文件类型。用户仍然可以(在大多数情况下)在文件选择器中切换一个选项,使其能够覆盖此选项并选择他们希望的任何文件,然后选择不正确的文件类型。对于这个问题,我们通过JS代码做出进一步的连接,但是这里还是存在一个问题,就是用户选择不正确的文件类型之后,显示出来的是
接下来我通过val()改变 类型为"file"的input的value值,但是浏览器爆出如下错误。
Jquery 报错 Uncaught InvalidStateError: Failed to set the ‘value’ property on ‘HTMLInputElement’:
如果出现这个错误,可能是因为:
JS设置了file input的value。
“出于安全限制,file 的value 是只读的,只能由用户选择或手动输入,不允许由程序代码设置。”
这个错误会导致之后的JS部分代码 不会执行。
解决办法
$("#chooseImage").on('change',function(){
let filePath = $(this).val(); //获取到input的value,里面是文件的路径
let fileFormat = filePath.substring(filePath.lastIndexOf(".")).toLowerCase(); //获取文件后缀
let src = window.URL.createObjectURL(this.files[0]); //转成可以在本地预览的格式
// 检查是否是图片
if( !fileFormat.match(/.png|.jpg|.jpeg|.bmp|.gif/) ) {
//error_prompt_alert
alert('上传错误,文件格式必须为:png/jpg/jpeg/bmp/gif');
this.value = ""; //真的傻逼,val()和value这两个有啥区别?
return ;
}
$('#img-avatar').attr('src', src); //将图片地址放置在img的src中。
});






















 825
825











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








