我们选择的软件是vs2019,因为教材过时等等会有很多地方不同,导致浪费了很多宝贵时间,写下这份教程供大家学习。
首先我们随便建个项目,打开vs2019的编程页面,选择工具-获取工具和功能

在这里我们选择修改

选择左上角这个,还有左下角这个(其他项目模板(早期版本))

然后下载(修改)即可,如果提示程序本体未关闭,直接点继续他会帮你关闭。

下载完成后启动,创建新项目

选择C#的ASP.NET空网站

可以自己改个名字,然后右下角创建

可以根据自己需要,修改界面样式,点击框中部分拖动窗体即可修改样式

依次选择框中按钮


这样就建好了一个aspx文件

点一下设计按钮

这样我们就可以用右侧工具箱了,在div上多敲几个空格

点击菜单表-插入表格,4行4列

选中第一行,右键修改,合并单元格
依次合并四行

前三行输入文字

拖动工具箱里的TextBox到帐号密码后边

拖动Button到第四行

选择第一行文字,选择标题1

点一下第一行文字后边,找到属性框里的style,点一下他后边的省略号

选择高亮选项

依次为四行做同样操作

点一下按钮,在属性框里找到text,修改他的名字

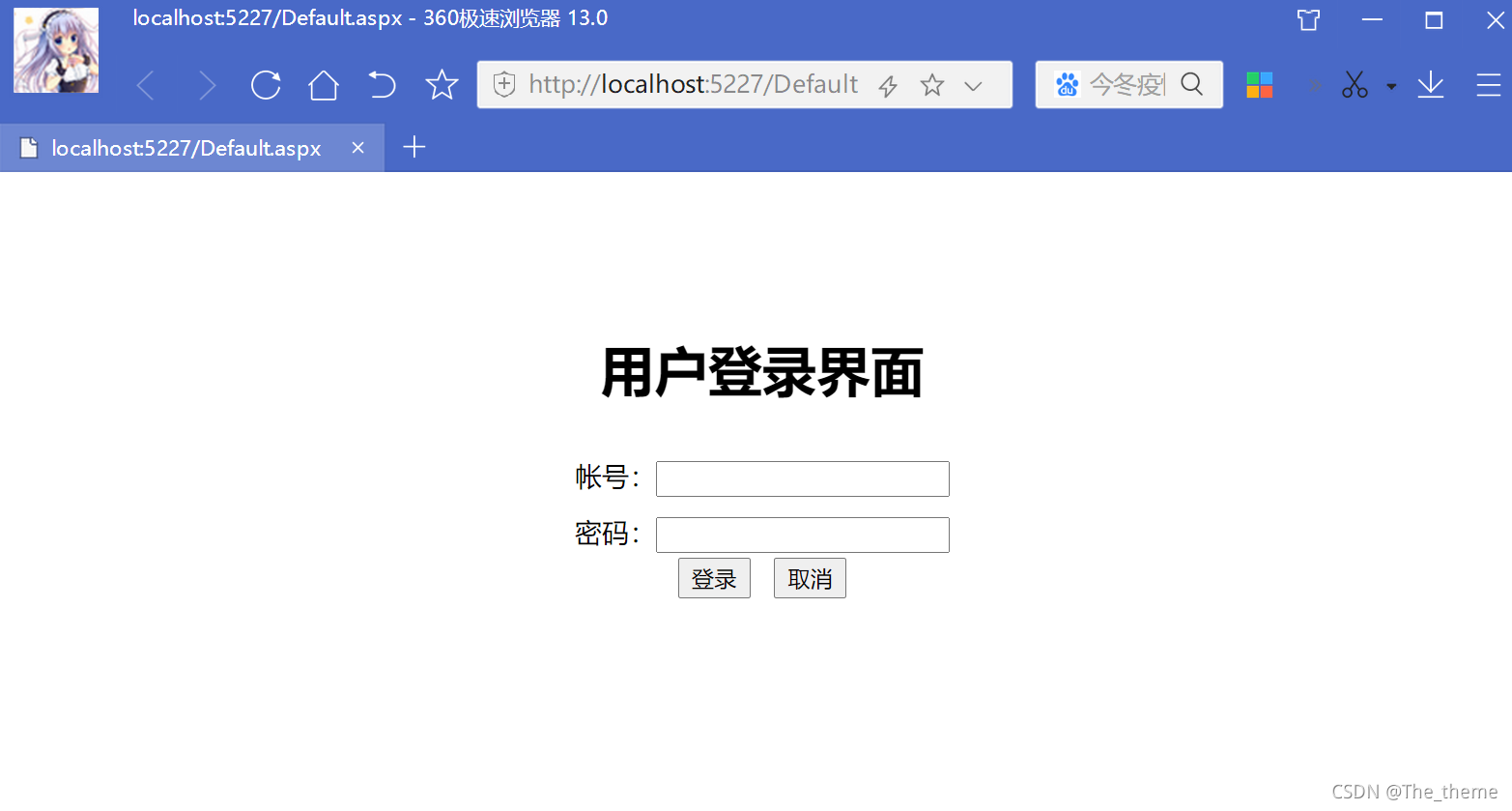
现在可以运行了

恭喜完成第一次作业!























 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








