目录
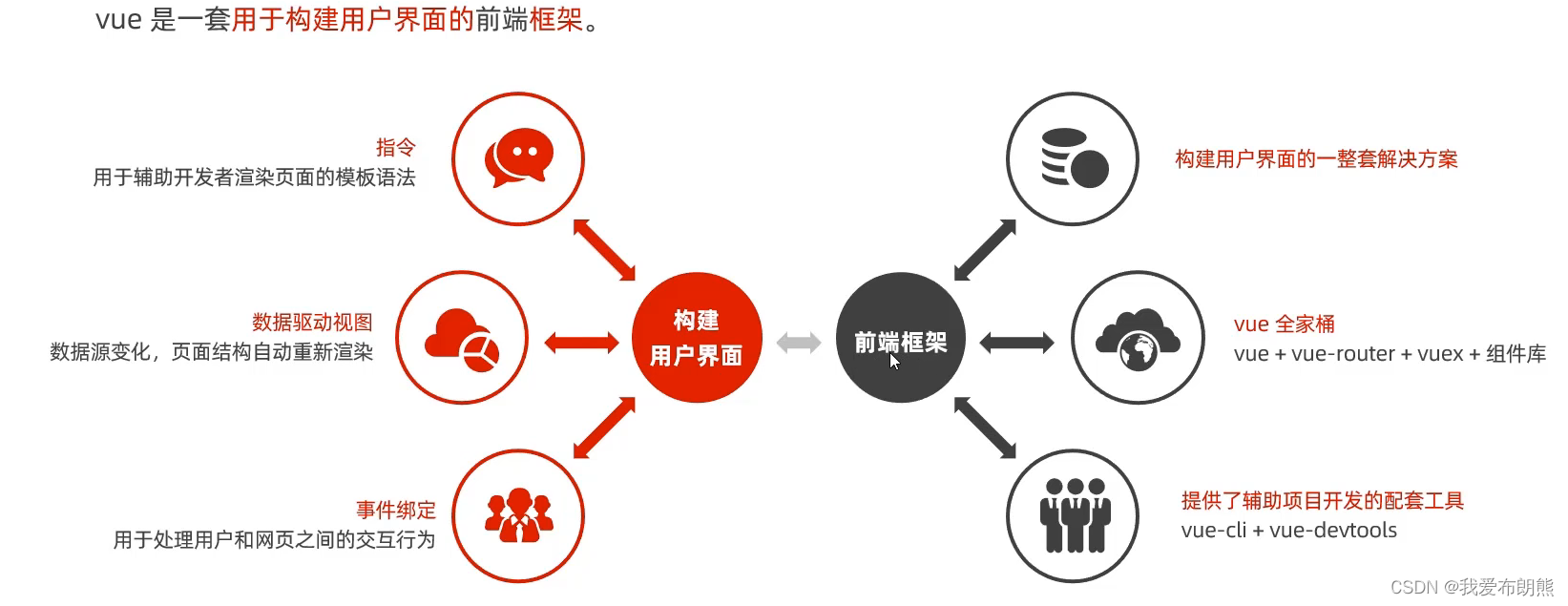
1.什么是vue
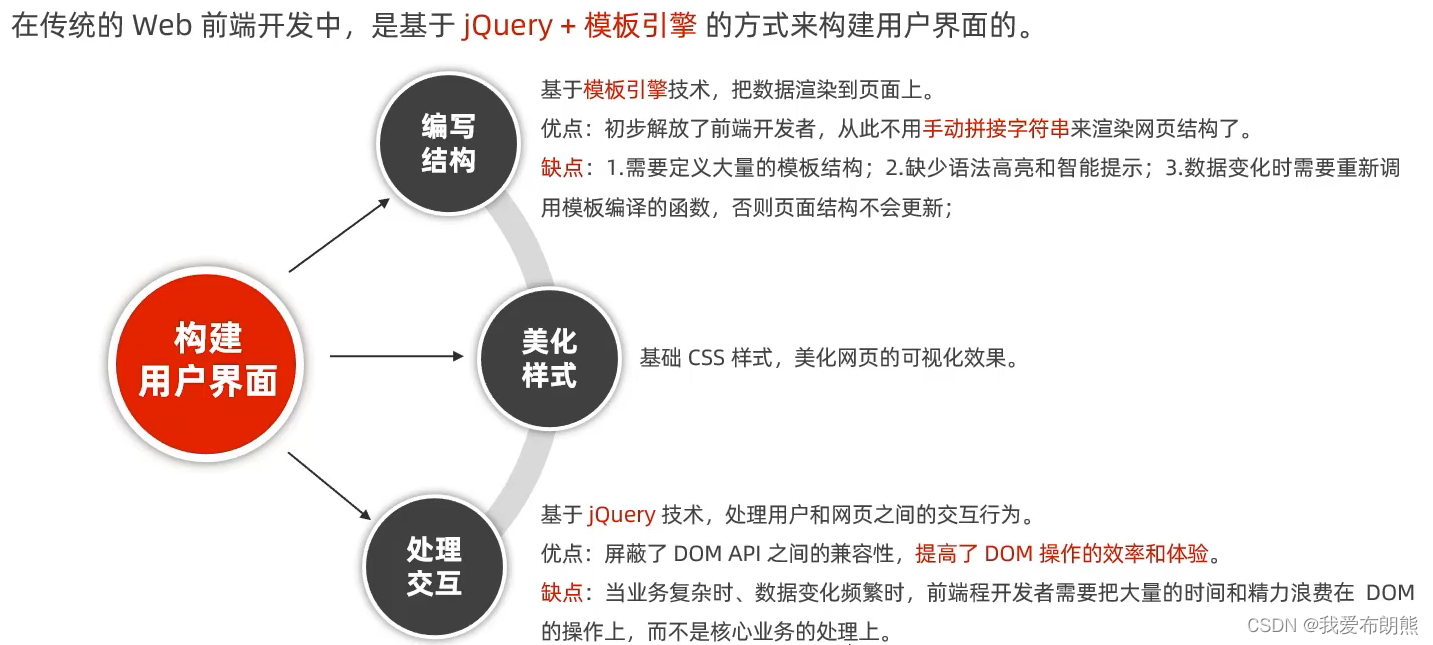
用于构建用户界面的前端框架



2.Vue的特性
数据驱动视图
在使用Vue页面中,Vue会监听数据的变化,从而自动重新渲染页面的结构

数据的改变导致了页面结构的改变
好处:当页面数据发生变化时,页面会自动重新渲染
注意:数据驱动视图是单向的数据绑定(上图中总是从右到左)
双向数据绑定
在填写表单时,双向数据绑定可以辅助开发者在不操作DOM的前提下,自动把用户填写的内容同步到数据源中。

好处:开发者不再需要手动操作DOM元素来获取表单元素最新的值 !!!
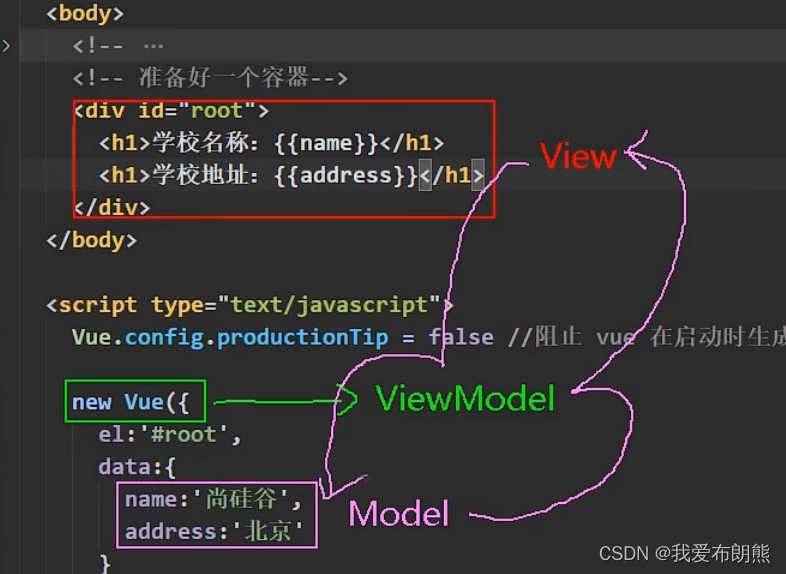
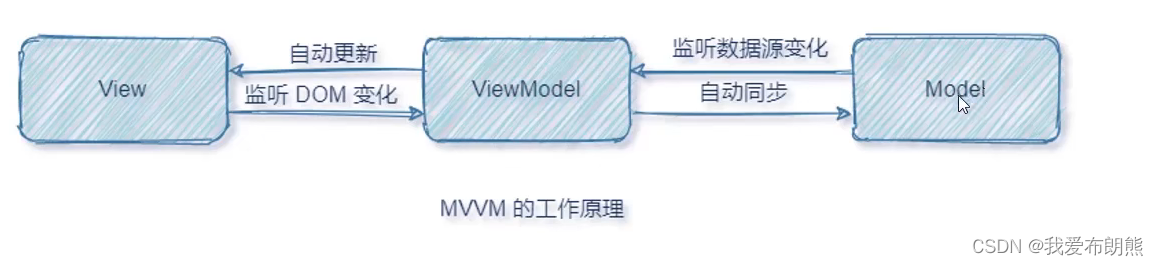
3.MVVM
M:模型model,对应data里面的数据
V:视图View,模板
VM:视图模型ViewModel,Vue实例对象

观察发现:
data中所有的属性最后都出现在VM身上
VM身上所有的属性及Vue原型上所有的属性,在Vue模板中都可以直接使用
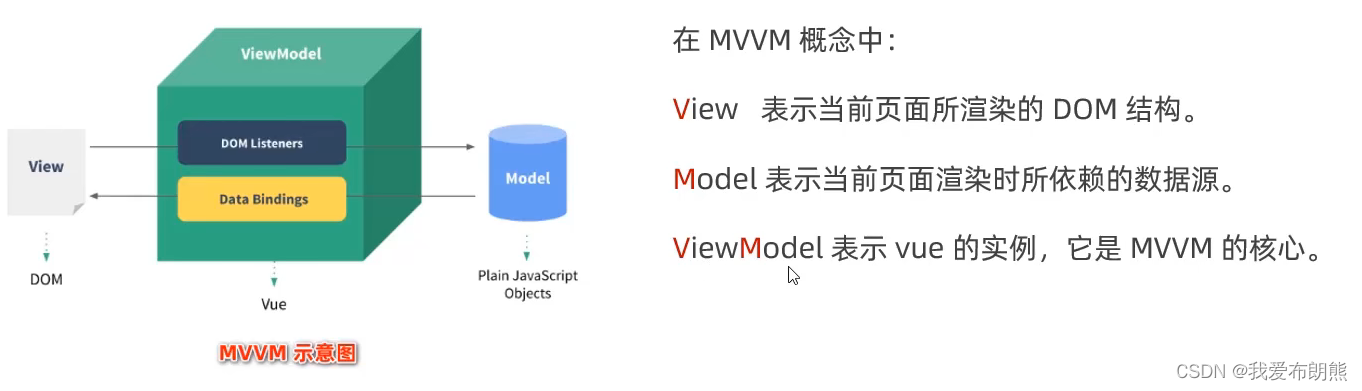
MVVM是Vue实现数据驱动视图和双向数据绑定的核心原理,把每个HTML页面都拆分成了如下三个部分:

MVVM工作原理
ViewModel作为MVVM的核心,是它把当前页面的数据源(Model)和页面结构(View)连接在一起

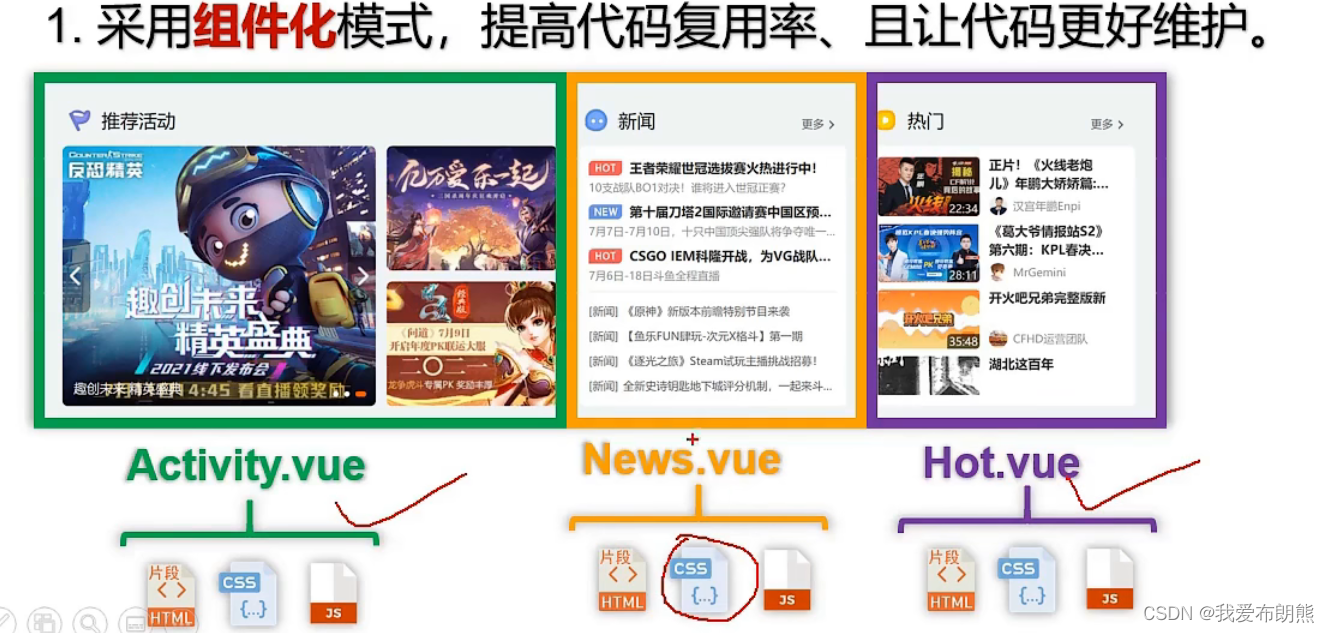
4.Vue的特点

























 2080
2080











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










