问题:设置了保存自动格式化代码,在ctrl+s保存的时候,代码就格式化了,格式化后代码格式错乱
1. 项目根目录新建 .prettierrc.js
module.exports = {
singleQuote: true, // 使用单引号而不是双引号
semi: false, // 句尾是否加;
proseWrap: 'never', // 换行,always:超过printWidth就换行,never:不换行,preserve:按照原样处理
arrowParens: 'avoid', // allow paren-less arrow functions 箭头函数的参数使用圆括号
jsxBracketSameLine: true, // #多行JSX中的>放置在最后一行的结尾,而不是另起一行(默认false)
tabWidth: 2, //空格
trailingComma: 'es5', // es5多行时,尽可能打印尾随的逗号
useTabs: false, // 是否利用tab替代空格
printWidth: 220,
}
2.vscode下载 Pretter 插件

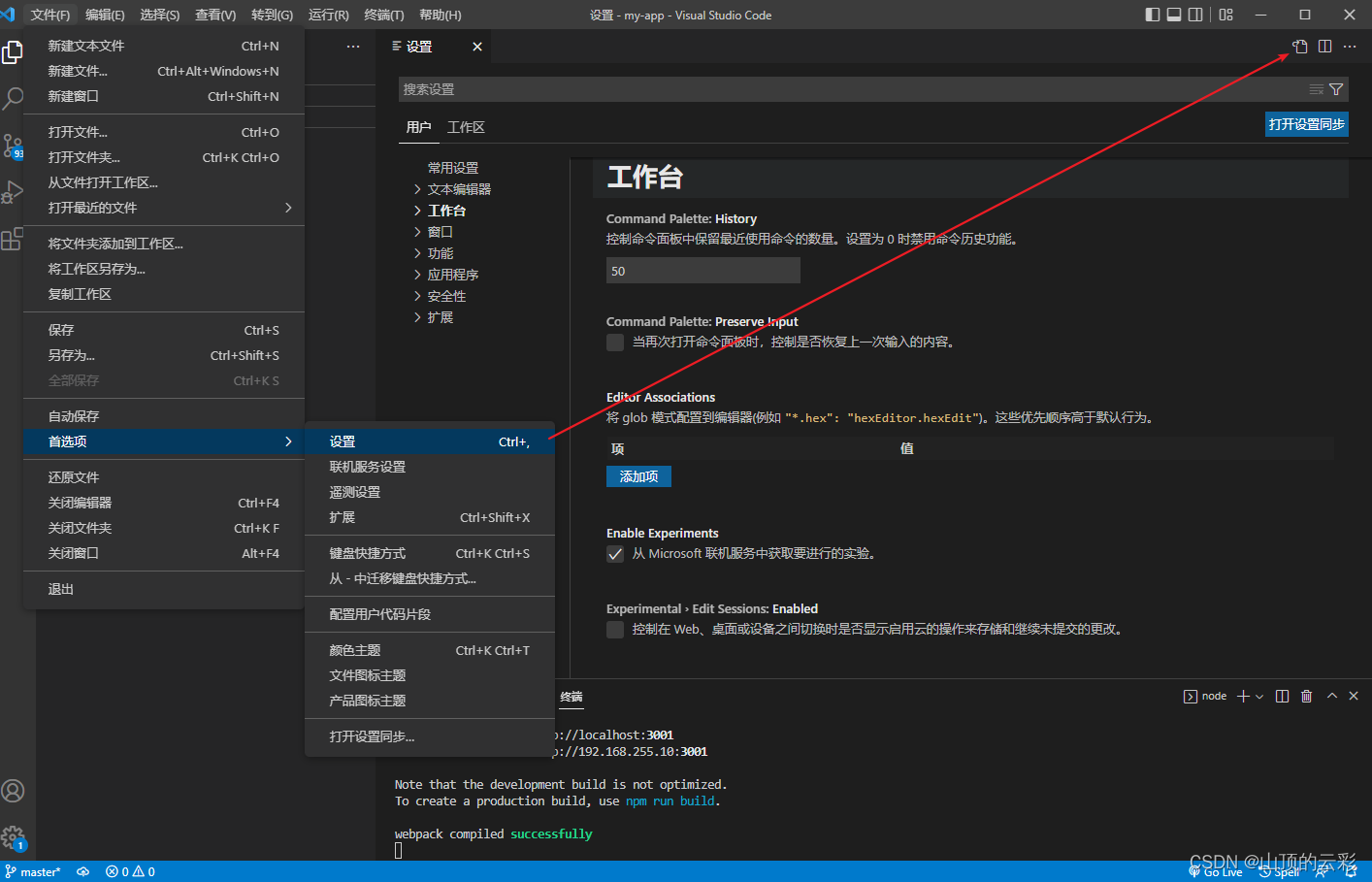
3.打开 settting.json 添加配置

4.添加配置
"[vue]": {
// "editor.defaultFormatter": "HookyQR.beautify"
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
5.打开设置搜索 save 将此项打勾
6.右键选择

7.选择默认值Prettier



























 7696
7696











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










