首先try...catch 结构可以用来处理 Promise 中的异常。在 JavaScript 中,Promise 提供了一种处理异步操作的机制,并且可以通过 .catch() 方法捕获并处理异步操作中抛出的异常。
async function someAsyncFunction() {
try {
const result = await somePromise(); // 执行异步操作
// 对于 Promise 完成的正常情况,继续处理 result
} catch (error) {
// Promise 异常时的处理逻辑
console.error(error);
}
}
someAsyncFunction(); 1、由于该是项目有用peomise来进行对status进行封装的话,因为try…catch结构是用来处理promise的异常,并且如果出错了可以用.catch方法来捕获抛出异常
1、由于该是项目有用peomise来进行对status进行封装的话,因为try…catch结构是用来处理promise的异常,并且如果出错了可以用.catch方法来捕获抛出异常

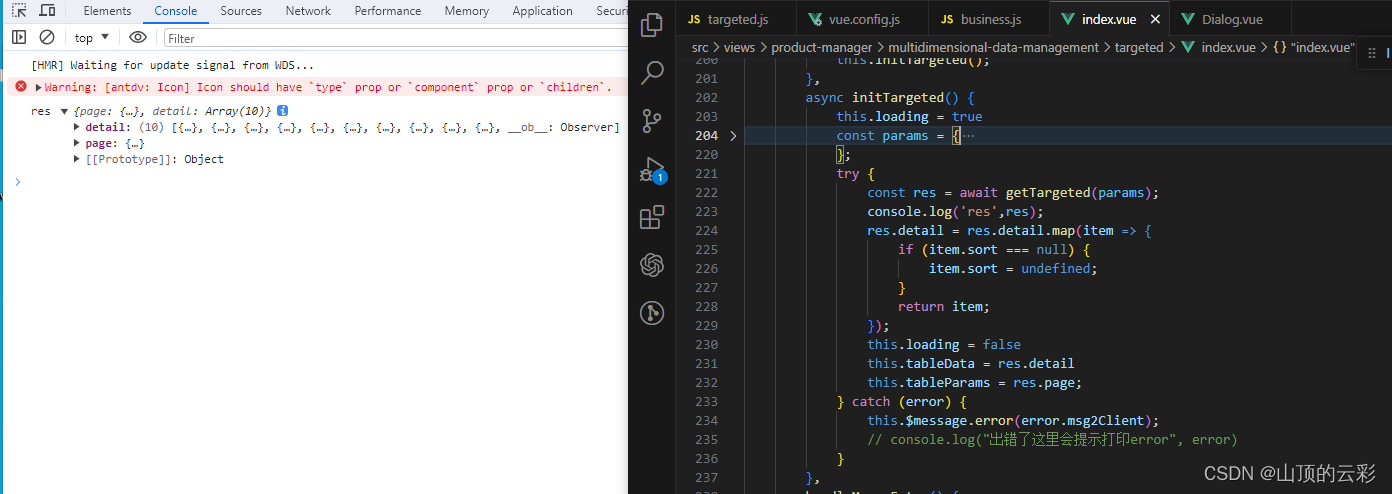
2、平时我们是直接打印res是可以拿到 status进行判断并提示,而现在是拿不到,所以我们就可以用try…catch结构了






















 984
984











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










