1.基础标签
1.标题标签
<h1>我是标题 h1</h1>
<h2>我是标题 h2</h2>
<h3>我是标题 h3</h3>
<h4>我是标题 h4</h4>
<h5>我是标题 h5</h5>
<h6>我是标题 h6</h6>

2.hr标签
<hr>

3.字体标签
<font face="楷体" size="5" color="#ff0000">厚德博学,止于至善</font>
face用来设置字体 size设置文字大小 color设置字体颜色


像这种上面带一个横线的表示现在已经不建议使用的,因为我们可以使用css渲染
4.换行标签
<br>
5.段落标签
<p></p>
6.加粗、斜体、下划线标签
- b:加粗标签
- i:斜体标签
- u:下划线标签,在文字的下方有一条横线
2.网页特殊符号(HTML字符实体)大全
https://blog.csdn.net/u013778905/article/details/53177042
3.图片、音频、视频标签

-
img:定义图片
- src:规定显示图像的 URL(统一资源定位符)
- height:定义图像的高度
- width:定义图像的宽度
-
audio:定义音频。支持的音频格式:MP3、WAV、OGG
- src:规定音频的 URL
- controls:显示播放控件
-
video:定义视频。支持的音频格式:MP4, WebM、OGG
- src:规定视频的 URL
- controls:显示播放控件
-
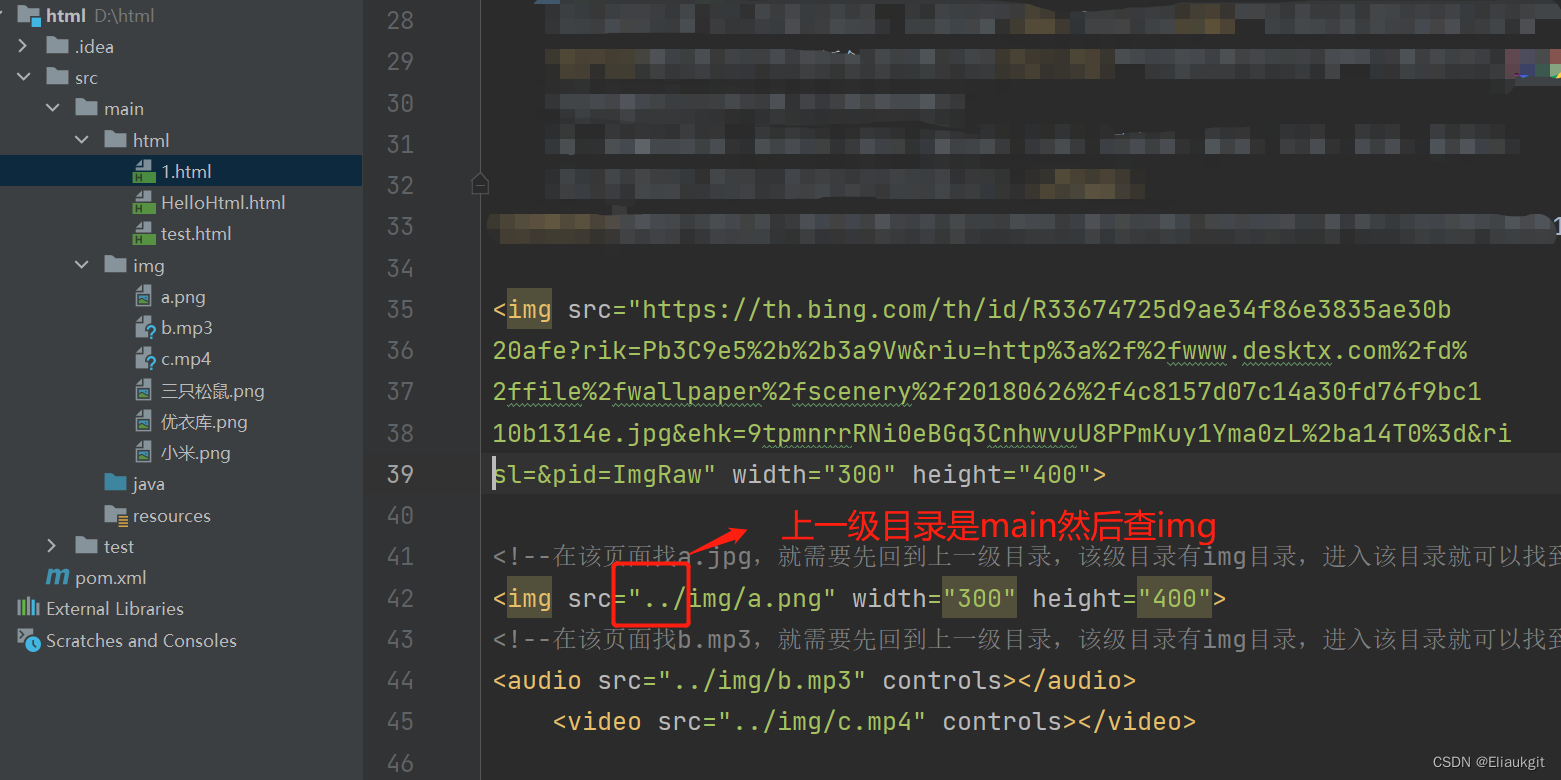
相对路径:相对位置关系,里src属性的值就是网络中的绝对路径。
./ 表示当前路径
…/ 表示上一级路径
…/…/ 表示上两级路径
<!--在该页面找a.jpg,就需要先回到上一级目录,该级目录有img目录,进入该目录就可以找到 a.jpg图片-->
<img src="../img/a.png" width="300" height="400">
<!--在该页面找b.mp3,就需要先回到上一级目录,该级目录有img目录,进入该目录就可以找到 b.mp3音频-->
<audio src="../img/b.mp3" controls width="300" height="200"></audio>
<video src="../img/c.mp4" controls width="300" height="200"></video><br>
<!--超链接-->
<a href="https://baike.baidu.com/item/%E5%91
%A8%E6%9D%B0%E4%BC%A6/129156" target="_blank" width="300" height="200">,你好,我是周杰伦</a>


1.超链接标签
<a> 标签属性:
-
href:指定访问资源的URL
-
target:指定打开资源的方式
- _self:默认值,在当前页面打开
- _blank:在空白页面打开
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="https://www.baidu.cn" target="_self">点我有惊喜</a>
</body>
</html>
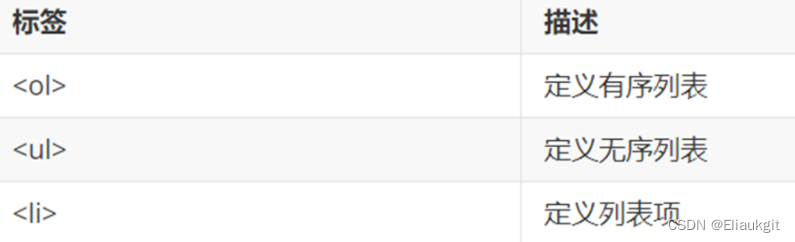
2.列表标签

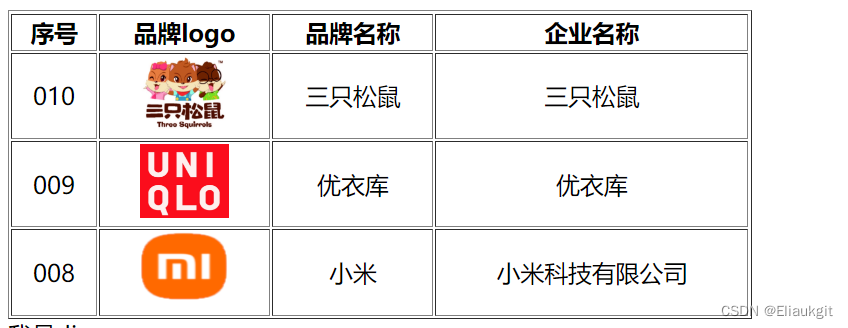
<table border="1" cellspacing="2" width="500">
<tr>
<th>序号</th>
<th>品牌logo</th>
<th>品牌名称</th>
<th>企业名称</th>
</tr>
<tr align="center"> <!--对齐方式-->
<td>010</td>
<td><img src="../img/三只松鼠.png" width="60" height="50"></td>
<td>三只松鼠</td>
<td>三只松鼠</td>
</tr>
<tr align="center">
<td>009</td>
<td><img src="../img/优衣库.png" width="60" height="50"></td>
<td>优衣库</td>
<td>优衣库</td>
</tr>
<tr align="center">
<td>008</td>
<td><img src="../img/小米.png" width="60" height="50"></td>
<td>小米</td>
<td>小米科技有限公司</td>
</tr>
</table>

- table :定义表格
-
th:定义表头单元格
-
tr :定义行
-
td :定义单元格
-
border:规定表格边框的宽度
-
width :规定表格的宽度
-
cellspacing:规定单元格之间的空白
-
align:定义表格行的内容对齐方式
-
rowspan:规定单元格可横跨的行数
-
colspan:规定单元格可横跨的列数
-
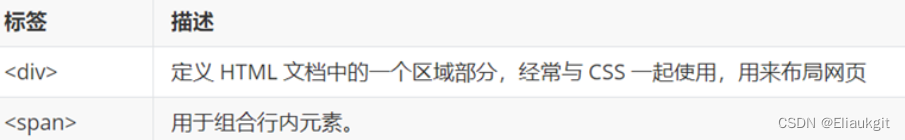
3.布局标签

这两个标签,一般都是和css结合到一块使用来实现页面的布局。
div标签 在浏览器上会有换行的效果,而 span 标签在浏览器上没有换行效果。
4.表单标签

-
action:规定当提交表单时向何处发送表单数据,该属性值就是URL
以后会将数据提交到服务端,该属性需要书写服务端的URL。而今天我们可以书写
#,表示提交到当前页面来看效果。 -
method :规定用于发送表单数据的方式
method取值有如下两种:
- get:默认值。如果不设置method属性则默认就是该值
- 请求参数会拼接在URL后边
- url的长度有限制 4KB
- post:
- 浏览器会将数据放到http请求消息体中
- 请求参数无限制的
- get:默认值。如果不设置method属性则默认就是该值
-
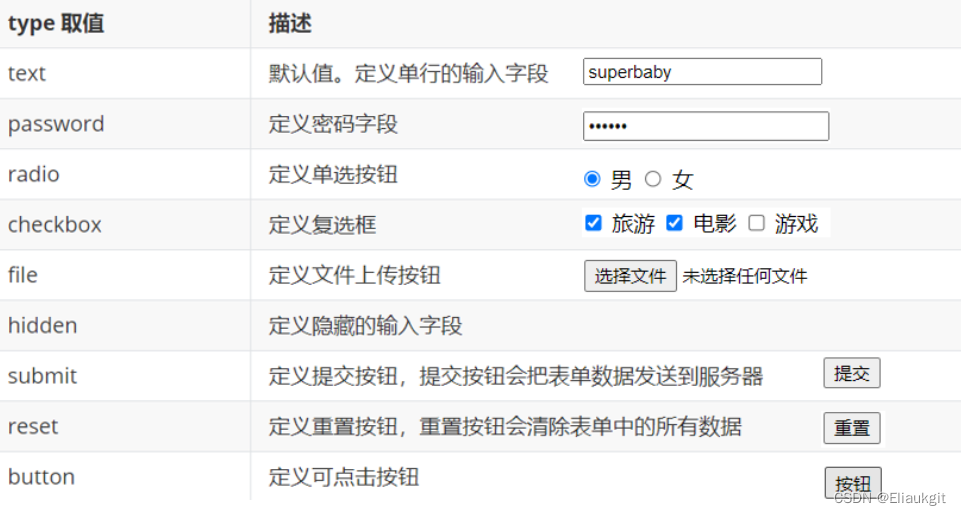
< input >:表单项,通过type属性控制输入形式
input标签有个type属性。type属性的取值不同,展示的效果也不一样

-
< select >:定义下拉列表,<option> 定义列表项
如下图就是下拉列表的效果:

- < textarea >:文本域
如下图就是文本域效果。它可以输入多行文本,而 input 数据框只能输入一行文本。

- 以上标签项的内容要想提交,必须得定义
name属性。 - 每一个标签都有id属性,id属性值是唯一的标识。
- 单选框、复选框、下拉列表需要使用
value属性指定提交的值。






















 190
190











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










