目录
Axios异步框架(对ajax封装,了解即可,vue已集成)
学习文档:
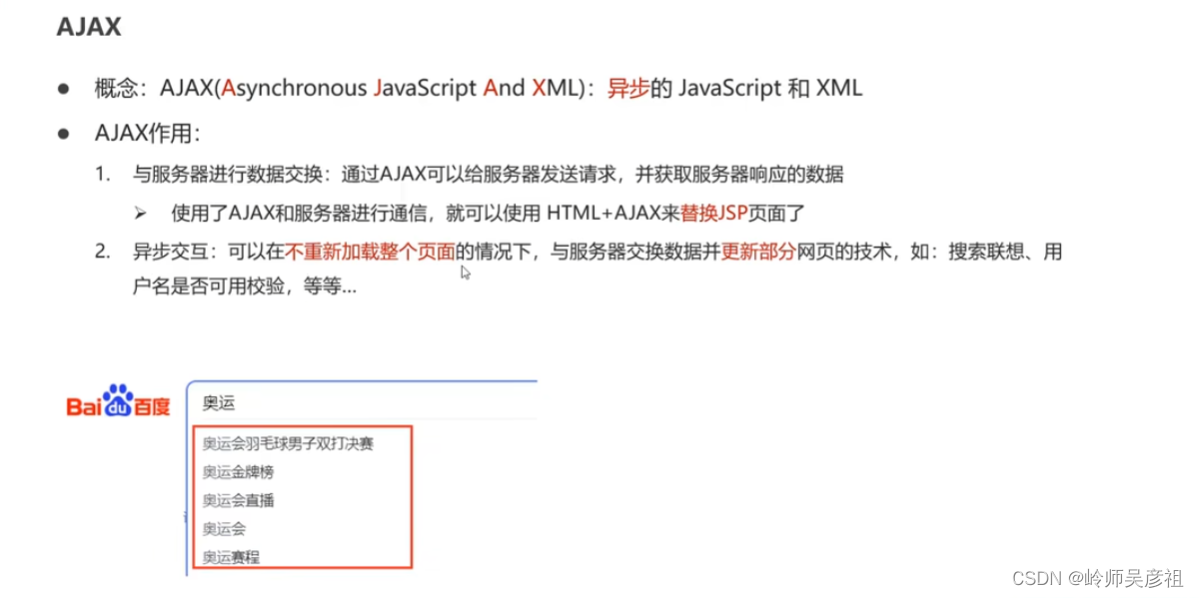
基本概念和作用

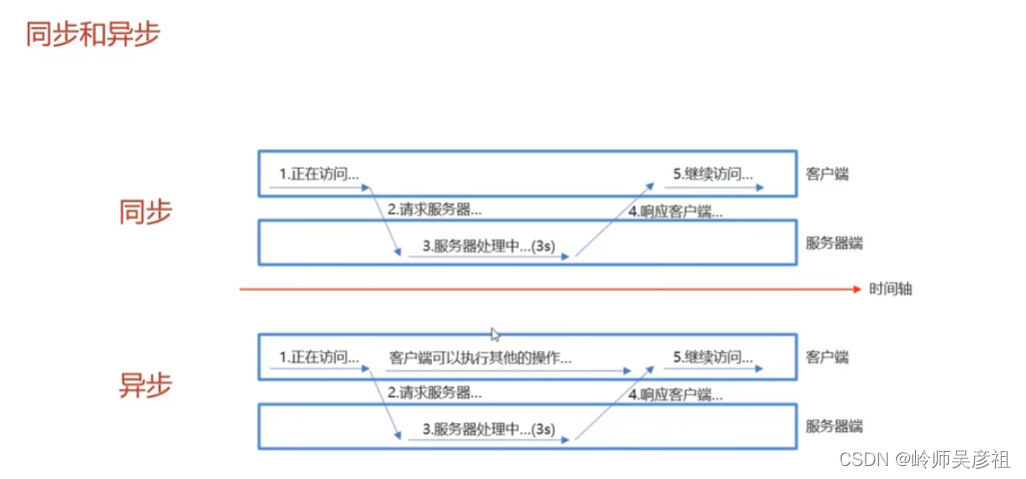
同步和异步


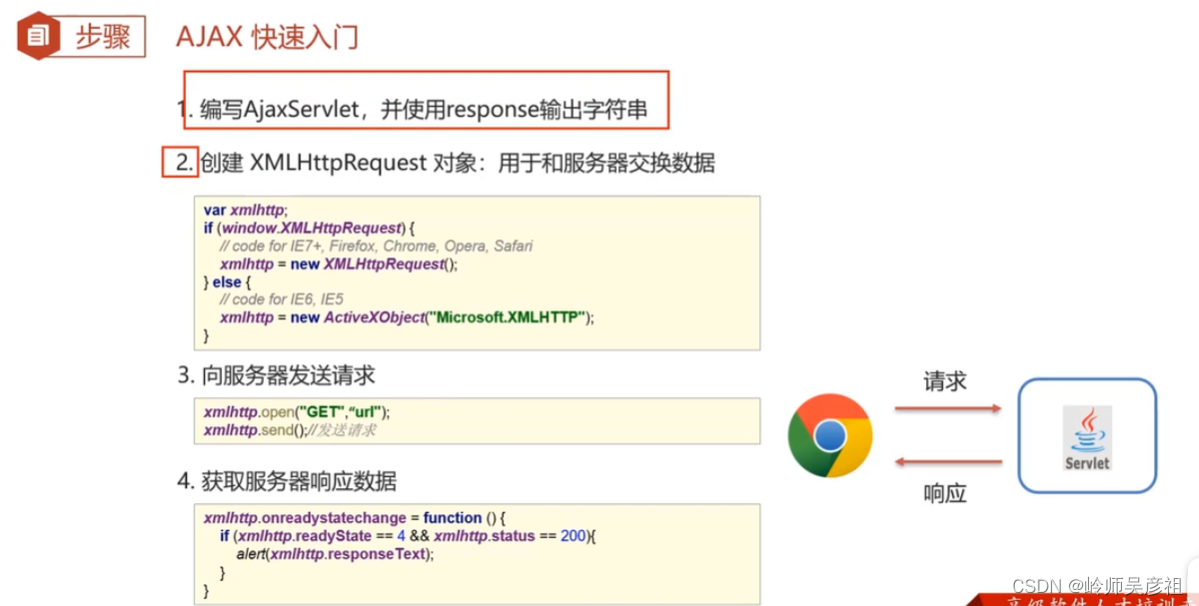
基本使用步骤:
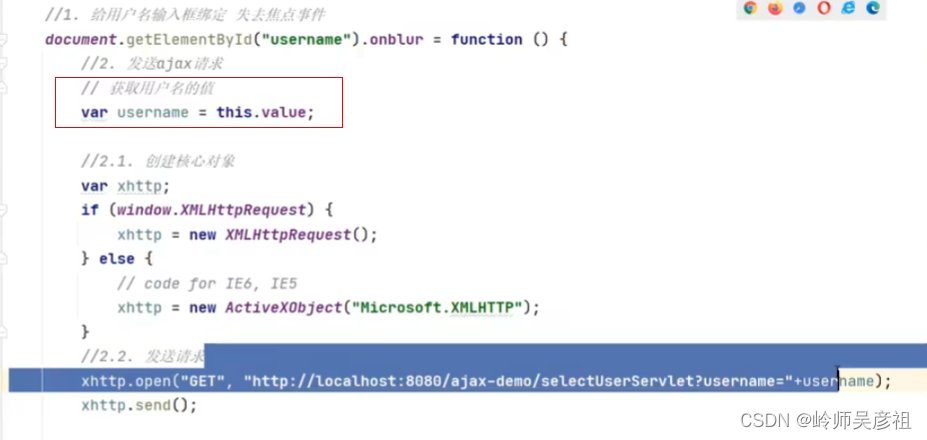
- 创建核心对象
- 发送请求
- 获取响应
//创建对象
var xhttp;
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else {
// code for IE6, IE5
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
//发送请求
xhttp.open("GET", "ajax_info.txt", true);
xhttp.send();
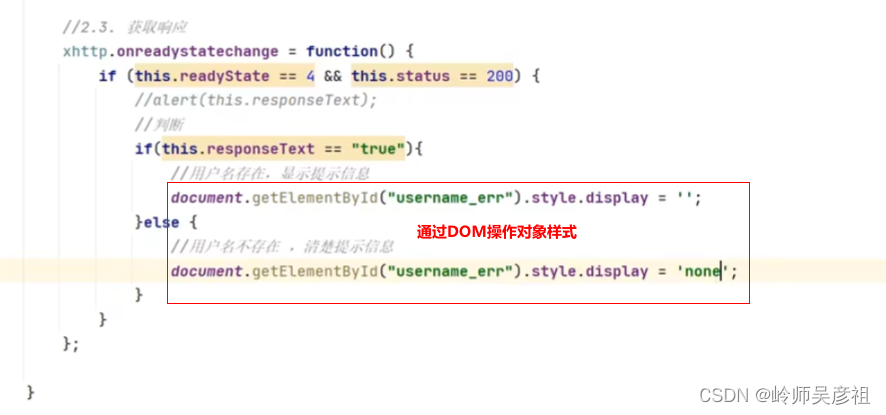
//获取响应
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML =
this.responseText;
}
};案例

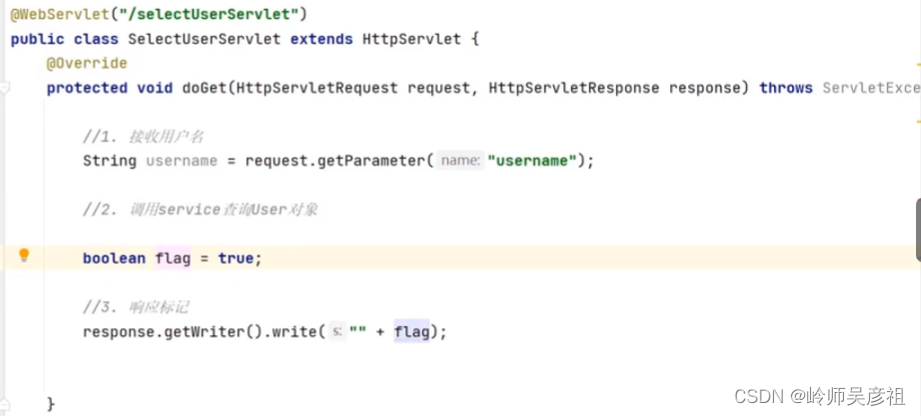
后端:

前端:


Axios异步框架(对ajax封装,了解即可,vue已集成)
说明:Jquery也封装了ajax异步请求,性质和Axios一样

快速入门:

请求方式别名:
(指定某种请求方式的请求格式),进一步简化请求书写语句。






















 351
351











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








