一、使用场景
jQuery:简化了程序用操作DOM的过程
Vue:MVVM,在Vue中,程序员几乎不需要操作DOM ,只需要把数据维护好即可(数据驱动视图)
因此,在Vue项目中,不建议使用jQuery
① 如果在Vue中,需要操作DOM,需要拿到页面上某个DOM元素的引用,此时可以使用ref引用。
② Vue中,也可以使用ref 引用页面上的组件实例。
二、什么是 ref 引用
ref 用来辅助开发者在不依赖于 jQuery 的情况下,获取 DOM 元素或组件的引用。
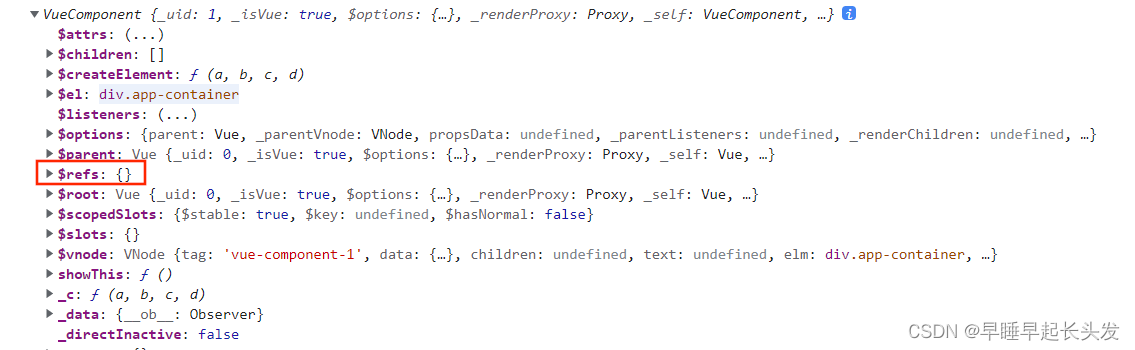
每个 vue 的组件实例上,默认都包含一个 $refs 对象,里面存储着对应的 DOM 元素或组件的引用。默认情况下,组件的 $refs 指向一个空对象。
<template>
<div class="app-container">
<h1 ref="myh12">App 根组件</h1>
<button @click="showThis">打印 this</button>
</div>
</template>
<script>
export default {
methods: {
showThis() {
// this 是当前 App 组件的实例对象
// 每个 vue 的组件实例上,默认都包含一个 $refs 指向一个空对象
console.log(this)
}
}
}
</script>
<style lang="less">
.app-container {
padding: 1px 20px 20px;
background-color: #efefef;
}
.box {
display: flex;
}
</style>
注意:上图中,凡是以$开头的,都是Vue内置成员。
三、ref的使用
1. 使用 ref 引用 DOM 元素
如果想要使用 ref 引用页面上的 DOM 元素,则可以按照如下的方式进行操作:
<template>
<div class="app-container">
<!-- 一、起ref名,注意不要冲突 -->
<h1 ref="myh12">App 根组件</h1>
<button @click="showThis">打印 this</button>
</div>
</template>
<script>
export default {
methods: {
showThis() {
// this 是当前 App 组件的实例对象
// 每个 vue 的组件实例上,默认都包含一个 $refs 指向一个空对象
// console.log(this)
// 指向DOM
// console.log(this.$refs.myh12)
// 二、获取到页面上DOM的引用
this.$refs.myh12.style.color = 'red'
}
}
}
</script>
<style lang="less">
.app-container {
padding: 1px 20px 20px;
background-color: #efefef;
}
.box {
display: flex;
}
</style>
注意:ref名不要冲突。
2. 使用 ref 引用组件实例
如果想要使用 ref 引用页面上的组件实例,则可以按照如下的方式进行操作:
App.vue:
<template>
<div class="app-container">
<button @click="onReset">重置 Left 组件的 count 值为 0</button>
<div class="box">
<Left ref="comLeft"></Left>
</div>
</div>
</template>
<script>
import Left from '@/components/Left.vue'
export default {
methods: {
// 点击父组件按钮,拿到子组件的实例
onReset() {
// this.$refs.comLeft.resetCount()
this.$refs.comLeft.count = 0
}
},
components: {
Left
}
}
</script>Left.vue:
<template>
<div class="left-container">
<h3>Left 组件 --- {{ count }}</h3>
<button @click="count += 1">+1</button>
<button @click="resetCount">重置</button>
</div>
</template>
<script>
export default {
data() {
return {
count: 0
}
},
methods: {
resetCount() {
this.count = 0
}
}
}
</script>效果图:

3. 让文本框自动获得焦点
① 通过布尔值 inputVisible 来控制组件中的文本框与按钮的按需切换。
② 当文本框展示出来之后,如果希望它立即获得焦点,则可以为其添加 ref 引用,并调用原生 DOM 对象的.focus() 方法即可。
③ 组件的 $nextTick(cb) 方法,会把 cb 回调推迟到下一个 DOM 更新周期之后执行。通俗的理解是:等组件的DOM 更新完成之后,再执行 cb 回调函数。从而能保证 cb 回调函数可以操作到最新的 DOM 元素。
示例代码如下:
<template>
<div class="app-container">
<input type="text" v-if="inputVisible" @blur="showButton" ref="iptRef" />
<button v-else @click="showInput">展示输入框</button>
</div>
</template>
<script>
export default {
data() {
return {
// 控制输入框和按钮的按需切换;
// 默认值为 false,表示默认展示按钮,隐藏输入框
inputVisible: false
}
},
// 利用生命周期 无法 完成让文本框自动获得焦点的任务
// 错误原因:点击按钮后inputVisible变成true,文本框获得了焦点,但是离开后inputVisible变味了false,此时文本框被隐藏无法获得焦点会报错
/* updated() {
this.$refs.iptRef.focus()
}, */
methods: {
// 点击按钮,展示输入框
showInput() {
// 1. 切换布尔值,把文本框展示出来
this.inputVisible = true
// 2. 让展示出来的文本框,自动获取焦点
this.$nextTick(() => {
this.$refs.iptRef.focus()
})
},
showButton() {
this.inputVisible = false
},
// 点击父组件按钮,拿到子组件的实例
onReset() {
// this.$refs.comLeft.resetCount()
this.$refs.comLeft.count = 0
}
}
}
</script>






















 236
236











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








