指令(Directives)是 vue 为开发者提供的模板语法,用于辅助开发者渲染页面的基本结构。
vue 中的指令按照不同的用途可以分为如下几大类:
① 内容渲染指令:v-text、v-html
② 属性绑定指令:v-bind
③ 事件绑定指令:v-on
④ 双向绑定指令:v-model
⑤ 条件渲染指令:v-if、v-show
⑥ 列表渲染指令:v-for
⑦ 其他指令:v-once、v-pre、v-cloak
注意:在vue中使用v-开头的都是Vue指令。
一、 内容渲染指令
内容渲染指令用来辅助开发者渲染 DOM 元素的文本内容。
1. v-text插入文本
缺点:不能识别标签,且会覆盖掉元素内部原有的内容。
<div id="app">
<!-- 插入标签:使用v-html指令,不能识别标签,且会覆盖掉元素内部原有的内容 -->
<div v-text="info">内容会被覆盖</div>
</div>
<!-- Vue2.0写法 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script>
<script>
const vm = new Vue({
el: '#app',
data: {
info: '<input type=\'text\' name=\'userName\'/>'
}
})
</script>
<!-- Vue3.0写法 -->
<script src="https://unpkg.com/vue@next"></script>
<script>
const obj = {
data() {
return {
info: "<input type='text' name='userName'/>"
}
},
methods: {
}
}
Vue.createApp(obj).mount('#app')
</script>
2. v-html插入标签
v-text 指令和插值表达式只能渲染纯文本内容。如果要把包含 HTML 标签的字符串渲染为页面的 HTML 元素,则需要用到 v-html 这个指令。
优点:可以识别标签。
<div id="app">
<!-- 插入标签:使用v-html指令,可以识别标签 -->
<p v-html="msg">{{ msg }}</p>
<div v-html="info"></div>
</div>
<!-- Vue2.0写法 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script>
<script>
const vm = new Vue({
el: '#app',
data: {
msg: "<font color='red'> 早睡早起长头发 </font>",
info: "<input type='text' name='userName'/>"
}
})
</script>
<!-- Vue3.0写法 -->
<script src="https://unpkg.com/vue@next"></script>
<script>
const obj = {
data() {
return {
msg: "<font color='red'> 早睡早起长头发 </font>",
info: "<input type='text' name='userName'/>"
}
},
methods: {
}
}
Vue.createApp(obj).mount('#app')
</script>
二、属性绑定指令v-bind
因为插值表达式不能用在元素的属性节点中,所以如果需要为元素的属性动态绑定属性值,则需要用到 v-bind 属性绑定指令,绑定后属性值被当作js表达式执行。
vue 规定 v-bind: 指令可以简写为英文 :
v-bind是单向绑定,即数据源的改变会同步到页面,但页面的改变不会同步到数据源中。
- 绑定链接
<!-- v-bind:将页面元素的属性和模型中变量进行绑定 -->
<div id="app">
<!-- 绑定链接 -->
<a v-bind:href="link">百度一下</a>
<!-- 绑定CSS样式 -->
<p v-bind:class="{ok:isOk}">早睡早起</p>
</div>
<!-- Vue2.0写法 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script>
<script>
const vm = new Vue({
el: '#app',
data: {
link: 'http://www.baidu.com'
}
})
</script>
<!-- Vue3.0写法 -->
<script src="https://unpkg.com/vue@next"></script>
<script>
const obj = {
data() {
return {
link: 'http://www.baidu.com'
}
}
}
Vue.createApp(obj).mount("#app")
</script>
2. 绑定样式
<style>
/* 把p标签的class属性ok绑定到isOk上,如过isOk为真,则显示ok样式 */
.ok{
color: red;
font-size: 25px;
}
</style>
<body>
<div id="app">
<!-- 绑定CSS样式 -->
<p v-bind:class="{ok:isOk}">早睡早起</p>
</div>
<!-- Vue2.0写法 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script>
<script>
const vm = new Vue({
el: '#app',
data: {
isOk: true
}
})
</script>
<!-- Vue3.0写法 -->
<script src="https://unpkg.com/vue@next"></script>
<script>
const obj = {
data() {
return {
isOk: true
}
}
}
Vue.createApp(obj).mount("#app")
</script>
</body>
</html>
三、事件绑定指令v-on
vue 提供了 v-on 事件绑定指令,用来辅助程序员为 DOM 元素绑定事件监听。
注意:原生 DOM 对象有 onclick、oninput、onkeyup 等原生事件,替换为 vue 的事件绑定形式后,
分别为:v-on:click、v-on:input、v-on:keyup。
- 绑定一个事件
<div v-on:事件名="函数名"></div>
注意:v-on绑定事件,若使用v-on绑定单个事件可以简写为:@事件名
<!-- v-on:给元素绑定事件 -->
<div id="app">
<!-- 一次绑定一个事件 -->
<p>count的值是:{{ count }}</p>
<!-- 无参 -->
<button type="button" v-on:click="add">+1</button>
<!-- 简写@ -->
<!-- <button type="button" @click="myClick">确定</button> -->
<!-- 有参 -->
<button type="button" v-on:click="sub(2)">-1</button>
</div>
<!-- Vue2.0写法 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script>
<script>
const vm = new Vue({
el: '#app',
data: {
count: 0
},
methods: {
// 写法一:建议
add() {
// vm.count += 1
// vm===this
this.count += 1
},
// 写法二:
// add:()=>{
// this.count += 1
// }
// 写法三:
// add:function(){
// this.count += 1
// }
sub(n) {
this.count -= n
}
}
})
</script>
<!-- Vue3.0写法 -->
<script src="https://unpkg.com/vue@next"></script>
<script>
const obj = {
data() {
return {
count: 0
}
},
methods: {
// 写法一:建议
add() {
// vm.count += 1
// vm===this
this.count += 1
},
// 写法二:
// add:()=>{
// this.count += 1
// }
// 写法三:
// add:function(){
// this.count += 1
// }
sub(n) {
this.count -= n
}
}
}
Vue.createApp(obj).mount("#app")
</script>
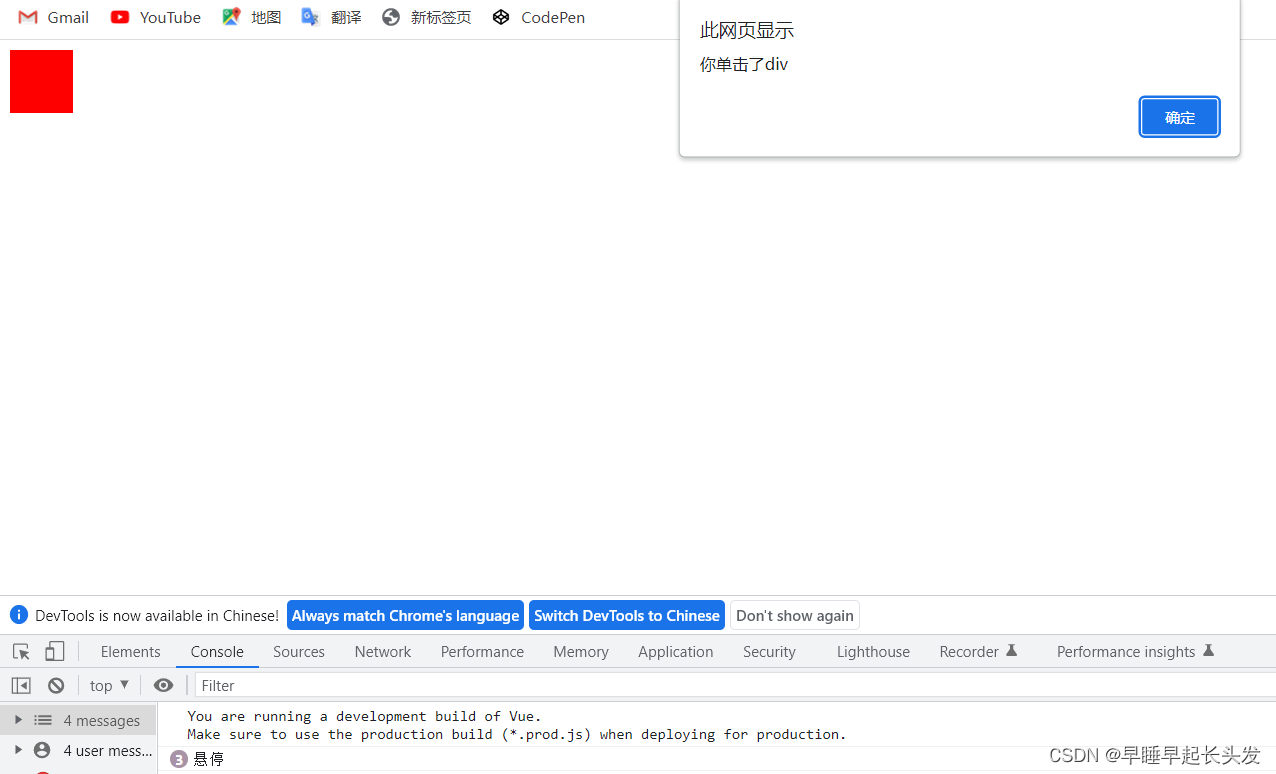
2. 绑定多个事件
<div v-on="{事件名1:函数名,事件名2:函数名}"></div>
<style>
#d1 {
width: 50px;
height: 50px;
background-color: red;
}
</style>
<body>
<div id="app">
<!-- 一次绑定多个事件 -->
<div id="d1" v-on="{click:clicDiv,mouseover:myOver}"></div>
</div>
<!-- Vue2.0写法 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script>
<script>
const vm = new Vue({
el: '#app',
data: {
},
methods: {
clicDiv() {
alert('你单击了div')
},
myOver() {
console.log('悬停')
}
}
})
</script>
<!-- Vue3.0写法 -->
<script src="https://unpkg.com/vue@next"></script>
<script>
const obj = {
data() {
return {
}
},
methods: {
clicDiv() {
alert('你单击了div')
},
myOver() {
console.log('悬停')
}
}
}
Vue.createApp(obj).mount("#app")
</script>
3. 事件参数对象
在原生的 DOM 事件绑定中,可以在事件处理函数的形参处,接收事件参数对象 event。同理,在 v-on 指令(简写为 @ )所绑定的事件处理函数中,同样可以接收到事件参数对象 event,简写为e,示例代码如下:
<!-- 希望 Vue 能够控制下面的这个 div,帮我们在把数据填充到 div 内部 -->
<div id="app">
<p>count 的值是:{{ count }}</p>
<!-- 如果 count 是偶数,则 按钮背景变成红色,否则,取消背景颜色 -->
<!-- 如果这里不传参,默认会在下面的add()中接收到事件e ;如果传参,add()收到的是参数-->
<button @click="add">+N</button>
</div>
<!-- Vue2.0写法 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script>
<script>
const vm = new Vue({
el: '#app',
data: {
count: 0
},
methods: {
add(e) {
this.count += 1
console.log(e)
// 判断 this.count 的值是否为偶数
if (this.count % 2 === 0) {
// 偶数
e.target.style.backgroundColor = 'red'
} else {
// 奇数
e.target.style.backgroundColor = ''
}
}
},
})
</script>
<!-- Vue3.0写法 -->
<script src="https://unpkg.com/vue@next"></script>
<script>
const obj = {
data() {
return {
count: 0
}
},
methods: {
add(e) {
this.count += 1
console.log(e)
// 判断 this.count 的值是否为偶数
if (this.count % 2 === 0) {
// 偶数
e.target.style.backgroundColor = 'red'
} else {
// 奇数
e.target.style.backgroundColor = ''
}
}
}
}
Vue.createApp(obj).mount("#app")
</script>$event 是 vue 提供的特殊变量,用来表示原生的事件参数对象 event。$event 可以解决事件参数对象 event 被覆盖的问题。如果默认的事件对象 e 被覆盖了,则可以手动传递一个 $event:
<!-- 希望 Vue 能够控制下面的这个 div,帮我们在把数据填充到 div 内部 -->
<div id="app">
<p>count 的值是:{{ count }}</p>
<!-- 如果 count 是偶数,则 按钮背景变成红色,否则,取消背景颜色 -->
<!-- vue 提供了内置变量,名字叫做 $event,它就是原生 DOM 的事件对象 e -->
<button @click="add($event, 1)">+N</button>
</div>
<!-- Vue2.0写法 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script>
<script>
const vm = new Vue({
el: '#app',
data: {
count: 0
},
methods: {
add(e,n) {
this.count += n
console.log(e)
// 判断 this.count 的值是否为偶数
if (this.count % 2 === 0) {
// 偶数
e.target.style.backgroundColor = 'red'
} else {
// 奇数
e.target.style.backgroundColor = ''
}
}
},
})
</script>
<!-- Vue3.0写法 -->
<script src="https://unpkg.com/vue@next"></script>
<script>
const obj = {
data() {
return {
count: 0
}
},
methods: {
add(e,n) {
this.count += n
console.log(e)
// 判断 this.count 的值是否为偶数
if (this.count % 2 === 0) {
// 偶数
e.target.style.backgroundColor = 'red'
} else {
// 奇数
e.target.style.backgroundColor = ''
}
}
}
}
Vue.createApp(obj).mount("#app")
</script>4. 事件修饰符
在事件处理函数中调用 event.preventDefault() 或 event.stopPropagation() 是非常常见的需求。因此,vue 提供了事件修饰符的概念,来辅助程序员更方便的对事件的触发进行控制。常用的 5 个事件修饰符如下:
事件修饰符 | 说明 |
.prevent | 阻止默认行为(例如:阻止 a 连接的跳转、阻止表单的提交等) |
.stop | 阻止事件冒泡 |
.capture | 以捕获模式触发当前的事件处理函数 |
.once | 绑定的事件只触发1次 |
.self | 只有在 event.target 是当前元素自身时触发事件处理函数 |
<!-- 希望 Vue 能够控制下面的这个 div,帮我们在把数据填充到 div 内部 -->
<div id="app">
<!-- vue提供事件修饰符.prevent:为链接绑定click事件,同时阻止事件默认行为 -->
<a href="http://www.baidu.com" @click.prevent="show">跳转到百度首页</a>
<hr>
<div style="height: 150px; background-color: orange; padding-left: 100px; line-height: 150px;"
@click="divHandler">
<!-- vue提供事件修饰符.stop:阻止事件冒泡 -->
<button @click.stop="btnHandler">按钮</button>
</div>
</div>
<!-- Vue2.0写法 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script>
<script>
const vm = new Vue({
el: '#app',
data: {},
methods: {
show() {
console.log('点击了 a 链接')
},
btnHandler() {
console.log('btnHandler')
},
divHandler() {
console.log('divHandler')
}
},
})
</script>
<!-- Vue3.0写法 -->
<script src="https://unpkg.com/vue@next"></script>
<script>
const obj = {
data() {
return {
count: 0
}
},
methods: {
show() {
console.log('点击了 a 链接')
},
btnHandler() {
console.log('btnHandler')
},
divHandler() {
console.log('divHandler')
}
}
}
Vue.createApp(obj).mount("#app")
</script>5. 按键修饰符
在监听键盘事件时,我们经常需要判断详细的按键。此时,可以为键盘相关的事件添加按键修饰符。
<div id="app">
<!-- 键盘按下esc时触发clearInput,按下enter时触发commitAjax -->
<input type="text" @keyup.esc="clearInput" @keyup.enter="commitAjax">
</div>
<!-- Vue2.0写法 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script>
<script>
const vm = new Vue({
el: '#app',
data: {},
methods: {
clearInput(e) {
console.log('触发了 clearInput 方法')
e.target.value = '' // 给内容重新赋值(清空)
},
commitAjax() {
console.log('触发了 commitAjax 方法')
}
},
})
</script>
<!-- Vue3.0写法 -->
<script src="https://unpkg.com/vue@next"></script>
<script>
const obj = {
data() {
return {
}
},
methods: {
clearInput(e) {
console.log('触发了 clearInput 方法')
e.target.value = '' // 给内容重新赋值(清空)
},
commitAjax() {
console.log('触发了 commitAjax 方法')
}
}
}
Vue.createApp(obj).mount("#app")
</script>四、双向数据绑定指令v-model
vue 提供了 v-model 双向数据绑定指令,用来辅助开发者在不操作 DOM 的前提下,快速获取表单的数据。将input的值和模型中的变量进行绑定,实现数据与视图的双向绑定。
- v-model指令只能作用于以下表单元素
① input 输入框
type="radio"
type="checkbox"
type="xxxx"
② textarea
③ select
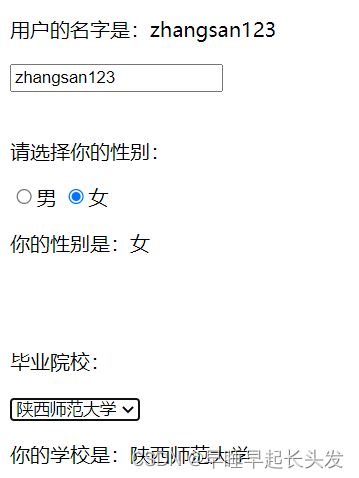
<div id="app">
<p>用户的名字是:{{ username }}</p>
<input type="text" v-model="username">
<br><br>
<p>请选择你的性别:</p>
<div>
<input type="radio" value="男" v-model="gender" name="sex" />男
<input type="radio" value="女" v-model="gender" name="sex" />女
</div>
<p>你的性别是:{{ gender }}</p>
<br><br>
<p>毕业院校:</p>
<div>
<select v-model="school">
<option>请选择</option>
<option value="西安邮电大学">西安邮电大学</option>
<option value="陕西师范大学">陕西师范大学</option>
<option value="西安科技大学">西安科技大学</option>
</select>
</div>
<p>你的学校是:{{ school }}</p>
</div>
<!-- Vue2.0写法 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script>
<script>
const vm = new Vue({
el: '#app',
data: {
username: 'zhangsan',
gender: '',
school: '陕西师范大学'
},
})
</script>
<!-- Vue3.0写法 -->
<script src="https://unpkg.com/vue@next"></script>
<script>
const obj = {
data() {
return {
username: 'zhangsan',
gender: '',
school: '陕西师范大学'
}
}
}
Vue.createApp(obj).mount("#app")
</script>
2. v-model 指令的修饰符
修饰符 | 作用 | 示例 |
.number | 自动将用户的输入值转为数值类型 | <input v-model.number="age" /> |
.trim | 自动过滤用户输入的首尾空白字符 | <input v-model.trim="msg" /> |
.lazy | 在“change”时而非“input”时更新 | <input v-model.lazy="msg" /> |
<!-- 希望 Vue 能够控制下面的这个 div,帮我们把数据填充到 div 内部 -->
<div id="app">
<!-- 如果没有number就会是字符串拼接,有了number就能进行数字计算 -->
<input type="text" v-model.number="n1"> + <input type="text" v-model.number="n2"> = <span>{{ n1 + n2 }}</span>
<hr>
<!-- .trim:自动过滤用户输入的首尾空白字符 -->
<input type="text" v-model.trim="username">
<button @click="showName">获取用户名</button>
<hr>
<!-- .lazy:在“change”时而非“input”时更新,不会讲中间变化过程同步到数据源,只同步最后的结果 -->
<input type="text" v-model.lazy="username">
</div>
<!-- Vue2.0写法 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script>
<script>
const vm = new Vue({
el: '#app',
data: {
username: 'zhangsan',
n1: 1,
n2: 2
},
methods: {
showName() {
console.log(`用户名是:"${this.username}"`)
}
},
})
</script>五、条件渲染
渲染:就是将模型中的数据显示到视图中;
条件渲染:就是根据表达式的值来决定是显示还是隐藏内容。
- v-if指令
如果flag为true,就显示标签;如果flag为假,就隐藏标签。
v-if 指令在使用的时候,有两种方式:
① 直接给定一个布尔值 true 或 false
<pv-if="true">被 v-if 控制的元素</p>
②给 v-if 提供一个判断条件,根据判断的结果是 true 或 false,来控制元素的显示和隐藏
<pv-if="type === 'A'">良好</p>
<div id="app">
<!-- 如果flag为真,就把这个标签显示出来;如果flag为假,就把这个标签隐藏 -->
<div v-if="flag">西安交通大学</div>
</div>
<!-- Vue2.0写法 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script>
<script>
const vm = new Vue({
el: '#app',
data: {
flag: true
},
})
</script>
<!-- Vue3.0写法 -->
<script src="https://unpkg.com/vue@next"></script>
<script>
const obj = {
data() {
return {
flag: true
//flag: false
}
},
methods: {
}
}
Vue.createApp(obj).mount('#app')
</script>2. v-show指令
如果ok为true,就显示标签;如果ok为假,就隐藏标签。
<div id="app">
<!-- 如果ok为真,就把这个标签显示出来;如果ok为假,就把这个标签隐藏 -->
<div v-show="ok">
<ul>
<li>西安</li>
<li>北京</li>
<li>上海</li>
</ul>
</div>
</div>
<!-- Vue2.0写法 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script>
<script>
const vm = new Vue({
el: '#app',
data: {
ok: true
},
})
</script>
<!-- Vue3.0写法 -->
<script src="https://unpkg.com/vue@next"></script>
<script>
const obj = {
data() {
return {
ok: true,
// ok:false
}
},
methods: {
}
}
Vue.createApp(obj).mount('#app')
</script>3. v-if和v-show的区别
实现方式不同:v-if底层采用DOM的appendChild方法在页面中动态的创建或移除元素;v-show是通过CSS的display属性来控制是否显示元素。
加载性能:v-if快,v-show慢。
切换开销:v-if的开销大,v-show的开销小。
如果刚进入页面的时候,某些元素默认不需要被展示,而且后期这个元素很可能也不需要被展示出来,此时 v-if 性能更好
如果要频繁的切换元素的显示状态,用 v-show 性能会更好
在实际开发中,绝大多数情况,不用考虑性能问题,直接使用 v-if 就好了
4. v-else和v-else-if
v-if 可以单独使用,或配合 v-else 指令一起使用。
v-else-if 指令,顾名思义,充当 v-if 的“else-if 块”,可以连续使用。
注意:v-else 指令和v-else-if 指令必须配合 v-if 指令一起使用,否则它们将不会被识别!
<div id="app">
<!-- 根据type选中 -->
<div v-if="type === 'A'">优秀</div>
<div v-else-if="type === 'B'">良好</div>
<div v-else-if="type === 'C'">一般</div>
<div v-else>差</div>
</div>
<!-- Vue2.0写法 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script>
<script>
const vm = new Vue({
el: '#app',
data: {
type: 'A'
}
})
</script>
<!-- Vue3.0写法 -->
<script src="https://unpkg.com/vue@next"></script>
<script>
const obj = {
data() {
return {
type: 'A'
}
},
methods: {
}
}
Vue.createApp(obj).mount('#app')
</script>六、循环渲染指令v-for
vue 提供了 v-for 列表渲染指令,用来辅助开发者基于一个数组或集合来循环渲染一个列表结构。v-for 指令需要使用 item in items 形式的特殊语法,其中:
items 是待循环的数组
item 是被循环的每一项
<div id="app">
<!-- v-for循环渲染:将数组或集合中的数据渲染到视图中 -->
<div>
<ul>
<!-- 对数组进行for in循环,依次从arr数组中取出数据赋给item -->
<li v-for="item in arr">
{{ item }}
</li>
</ul>
<hr>
<ul>
<li v-for="pro in obj">
{{ pro }}
</li>
</ul>
<hr>
<ul>
<li v-for="item in objArr">
{{ item.num }}
{{ item.name }}
{{ item.loc }}
</li>
</ul>
<ul>
<li v-for="(item,key,index) in obj">
{{key}}:{{item}}:{{index}} //属性名、值、索引
</li>
</ul>
</div>
</div>
<!-- Vue2.0写法 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script>
<script>
const vm = new Vue({
el: '#app',
data: {
// 数组
arr: [12, 22, 33, 44, 55],
// 对象
obj: { no: 1001, name: '刘备', sex: '男', age: 35 },
// 数组对象
objArr: [
{
num: 11,
name: '市场部',
loc: '北京'
},
{
num: 11,
name: '财务部',
loc: '北京'
},
{
num: 11,
name: '研发部',
loc: '北京'
}
]
}
})
</script>
<!-- Vue3.0写法 -->
<script src="https://unpkg.com/vue@next"></script>
<script>
const obj = {
data() {
return {
// 数组
arr: [12, 22, 33, 44, 55],
// 对象
obj: { no: 1001, name: '刘备', sex: '男', age: 35 },
// 数组对象
objArr: [
{
num: 11,
name: '市场部',
loc: '北京'
},
{
num: 11,
name: '财务部',
loc: '北京'
},
{
num: 11,
name: '研发部',
loc: '北京'
}
]
}
},
methods: {
}
}
Vue.createApp(obj).mount('#app')
</script>v-for 指令还支持一个可选的第二个参数,即当前项的索引。语法格式为 (item, index) in items,其中:
items 是待循环的数组
item 是被循环的每一项
index 是当前循环项的索引
item和index子元素(如td)和自己本身(如tr)都可以使用
使用 key 维护列表的状态:当列表的数据变化时,默认情况下,vue 会尽可能的复用已存在的 DOM 元素,从而提升渲染的性能。但这种默认的性能优化策略,会导致有状态的列表无法被正确更新。为了给 vue 一个提示,以便它能跟踪每个节点的身份,从而在保证有状态的列表被正确更新的前提下,提升渲染的性能。此时,需要为每项提供一个唯一的 key 属性,key 的注意事项如下:
key 的值只能是字符串或数字类型
key 的值必须具有唯一性(即:key 的值不能重复)
建议把数据项 id 属性的值作为 key 的值(因为 id 属性的值具有唯一性,唯一性是指每一项之间有一一对应的关系,而不是单纯的不重复)
使用 index 的值当作 key 的值没有任何意义(因为 index 的值不具有唯一性)
建议使用 v-for 指令时一定要指定 key 的值(既提升性能、又防止列表状态紊乱)
<div id="app">
<!-- v-for循环渲染:将数组或集合中的数据渲染到视图中 -->
<table class="table table-bordered table-hover table-striped">
<thead>
<th>索引</th>
<th>Id</th>
<th>姓名</th>
</thead>
<tbody>
<!-- 每一个元素都有title属性,item和index子元素(如td)和自己本身(如tr)都可以使用 -->
<!-- <tr v-for="(item, index) in list" :title="item.name + index"> -->
<!-- 官方建议:只要用到了 v-for 指令,那么一定要绑定一个 :key 属性 -->
<!-- 而且,尽量把 id 作为 key 的值 -->
<!-- 官方对 key 的值类型,是有要求的:字符串或数字类型 -->
<!-- key 的值是千万不能重复的,否则会终端报错:Duplicate keys detected -->
<tr v-for="(item, index) in list" :key="item.id">
<td>{{ index }}</td>
<td>{{ item.id }}</td>
<td>{{ item.name }}</td>
</tr>
</tbody>
</table>
</div>
<!-- Vue2.0写法 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script>
<script>
const vm = new Vue({
el: '#app',
data: {
// 对象
list: [
{ id: 1, name: '张三' },
{ id: 2, name: '李四' },
{ id: 3, name: '王五' },
{ id: 4, name: '张三' },
]
}
})
</script>
<!-- Vue3.0写法 -->
<script src="https://unpkg.com/vue@next"></script>
<script>
const obj = {
data() {
return {
// 对象
list: [
{ id: 1, name: '张三' },
{ id: 2, name: '李四' },
{ id: 3, name: '王五' },
{ id: 4, name: '张三' },
]
}
},
methods: {
}
}
Vue.createApp(obj).mount('#app')
</script>七、v-once
可以让元素或组件只渲染一次,一旦绑定,数据就不会改变。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>第一个Vue应用</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<!-- v-once:可以让元素或组件只渲染一次,一旦绑定,数据就不会改变。 -->
<div id="app">
<h3>v-once</h3>
<!-- 两个p标签,input中使用了v-model双向绑定了对象属性voncetext -->
<input type="text" v-model="voncetext" />
<!-- 在没有使用v-once的时候,输入框的值改变了,p标签的内容也会随之改变 -->
<p>{{voncetext}}</p>
<!-- 在使用v-once的时候,输入框的值改变了,p标签的内容不会改变 -->
<p v-once>{{voncetext}}</p>
</div>
<script>
const obj = {
data() {
return {
voncetext: "测试v-once"
}
}
}
Vue.createApp(obj).mount('#app')
</script>
</body>
</html>
八、v-pre
用于跳过这个元素和它的子元素的编译过程。对于大量没有指令的节点使用v-pre指令可以加快编译速度。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>第一个Vue应用</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<!-- v-pre:用于跳过这个元素和它的子元素的编译过程。对于大量没有指令的节点使用v-pre指令可以加快编译速度。 -->
<div id="app">
<h1 v-pre>{{ message }}</h1>
</div>
<script>
const obj = {
data() {
return {
message:'Vue.js教程'
}
}
}
Vue.createApp(obj).mount('#app')
</script>
</body>
</html>
九、v-cloak
vue.js文件没有加载完成时,在页面上上会出现 ‘{{message}}’的字样,等到vue创建实例、编译模板时,DOM就会被替换掉,过程中屏幕上会出现闪动一下。v-cloak指令可以解决初始化慢而导致页面闪动的问题。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>第一个Vue应用</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<!-- v-cloak指令可以解决初始化慢而导致页面闪动的问题。 -->
<style>
[v-cloak] {
display: none !important;
}
</style>
<body>
<div id="app" v-cloak>{{message}}</div>
<script>
const obj = {
data() {
return {
message: "this is a book"
}
}
}
Vue.createApp(obj).mount('#app')
</script>
</body>
</html>






















 1892
1892











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








