官网上讲umirc.ts和config/config.ts是一样的配置文件,umirc.ts优先级更高一些,下面是官网截图

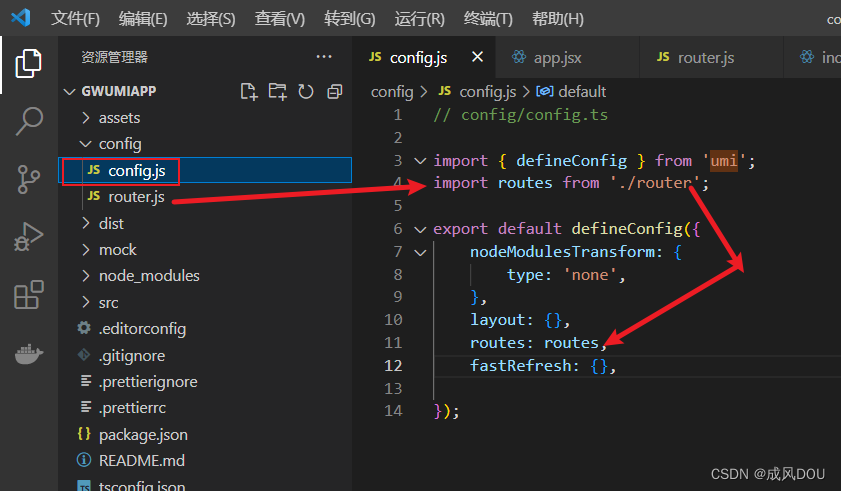
我使用的是config/config.js,在config.js中引入了路由文件并且配置

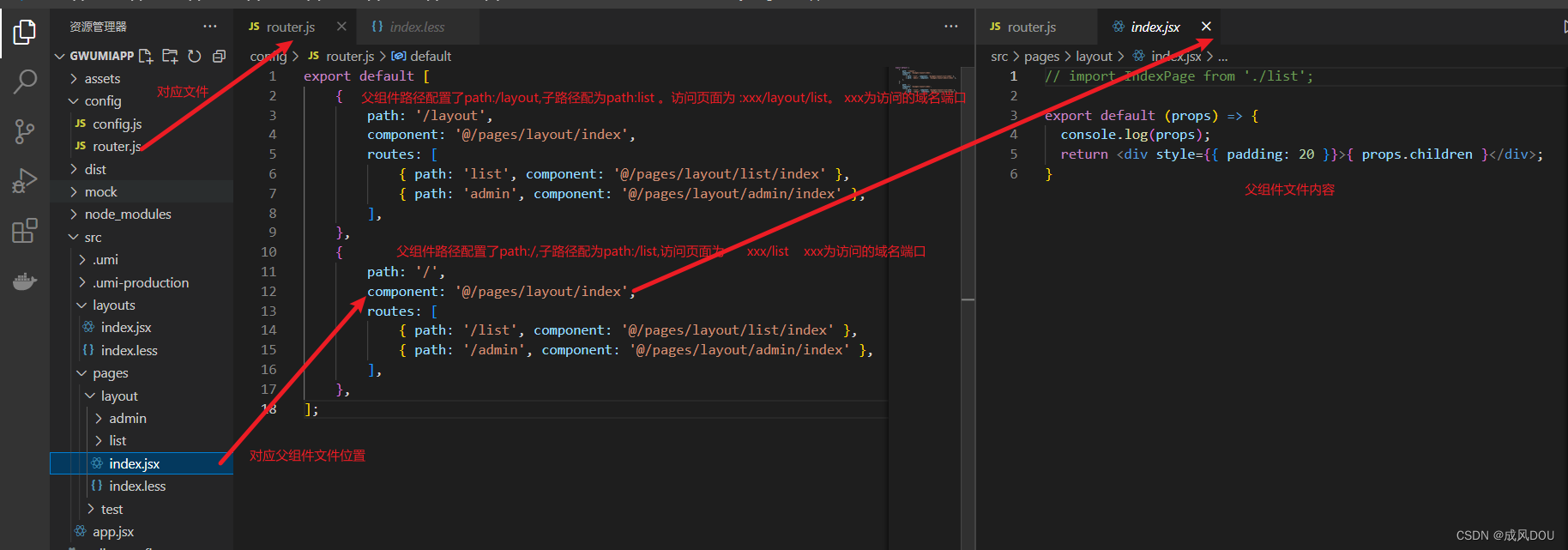
下面是router.js的配置(关于组件的路径问题我没有省略路径 @/==src/)
父组件路径配置了path:/layout,子路径配为path:list 。
或者父组件路径配置了path:/,子路径配为path:/list
访问页面为 :xxx/layout/list。 xxx为访问的域名端口

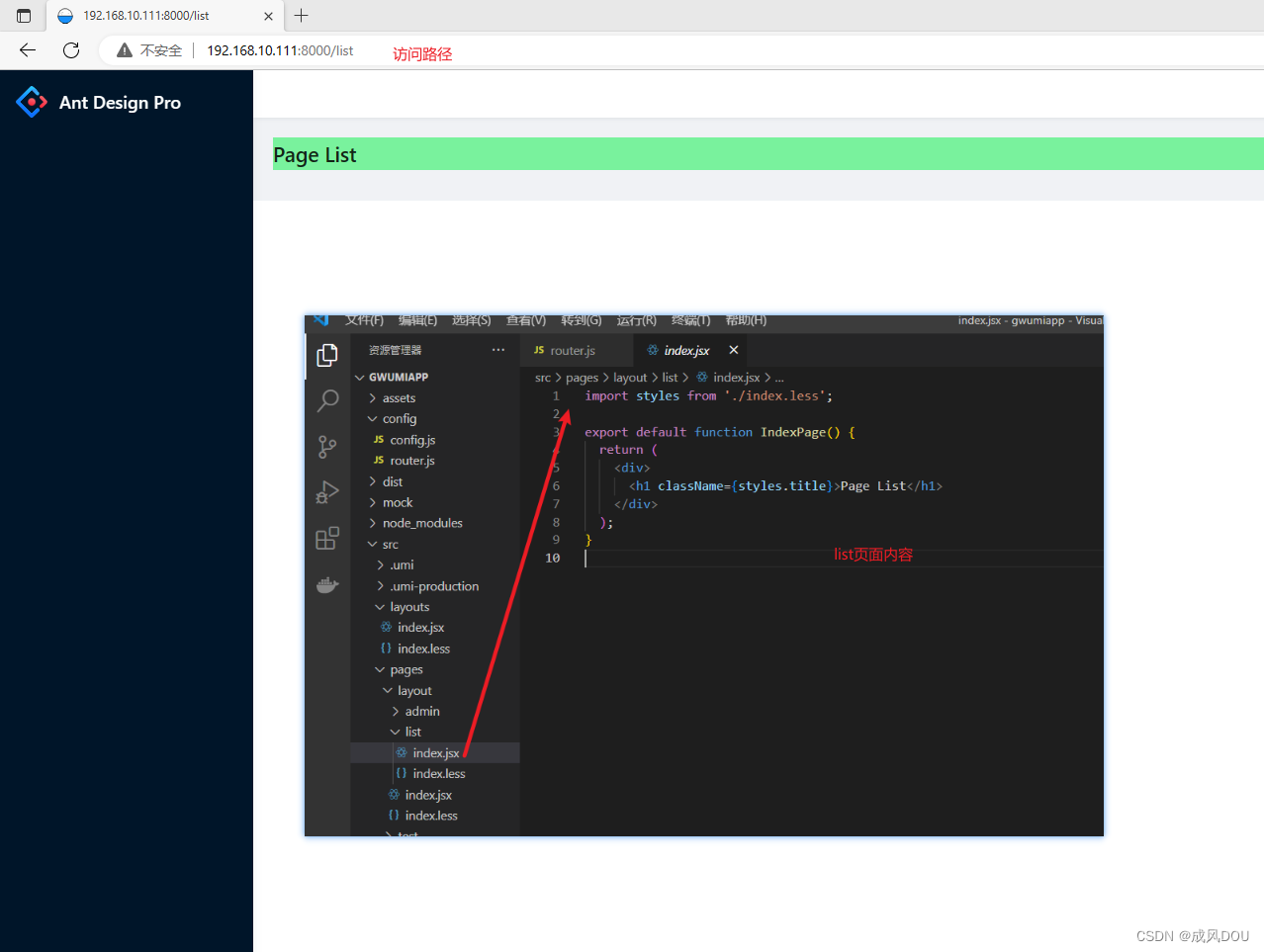
下图为访问xxx/list效果图,对应的路由配置是父组件路径配置了path:/,子路径配为path:/list























 2009
2009











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








