默认插槽
父组件使用子组件时,在子组件标签内添加自定义内容,子组件的在slot处接收并展示
父组件在子组件起始标签和结束标签之间的添加内容,此处作为添加内容的入口 子组件将 标签之间承载分发的内容,此处作为承载内容的出口

具名插槽
父组件使用子组件时,在子组件中template标签内添加自定义内容(该template标签使用了v-slot:插槽名),子组件的在slot处接收并展示(该slot标签使用了name="插槽名")
通过添加name名可以使用多个插槽,默认插槽只有1个,具名插槽可以有多个
具名插槽总结使用注意点 1.父组件在子组件标签内使用标签,并在template标签内添加内容,此处作为添加内容的入口 2.子组件将 标签之间承载分发的内容,此处作为承载内容的出口 3.两处插槽名必须相同,比如都是aaa

插槽的特殊情形
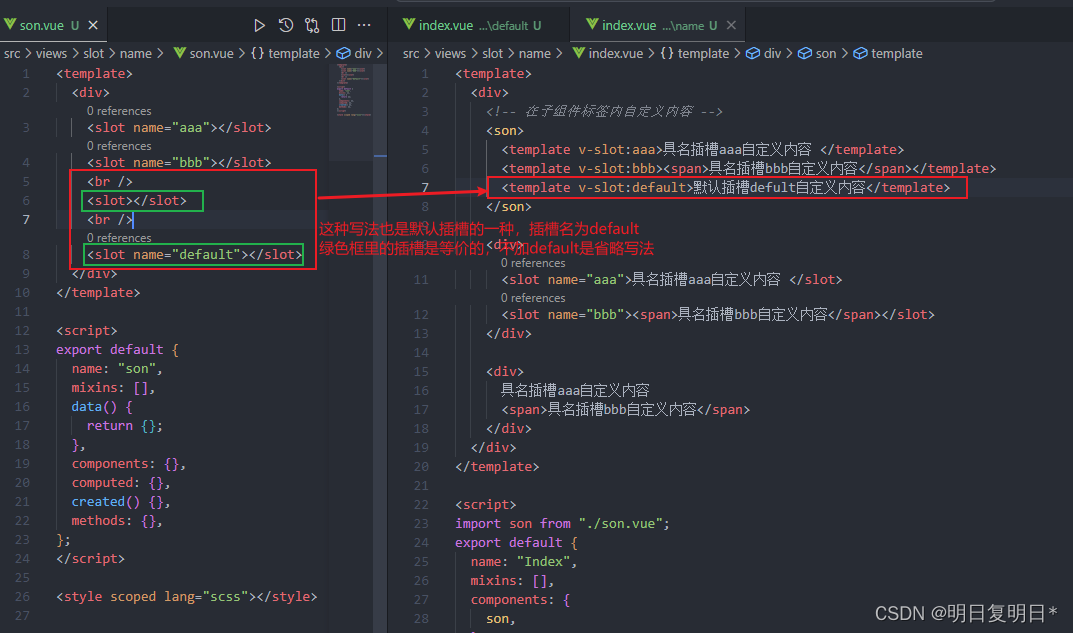
当子组件具名插槽使用为承载内容出口,父组件标签之间用来添加内容时,和默认插槽的使用基本上一样的,如下图

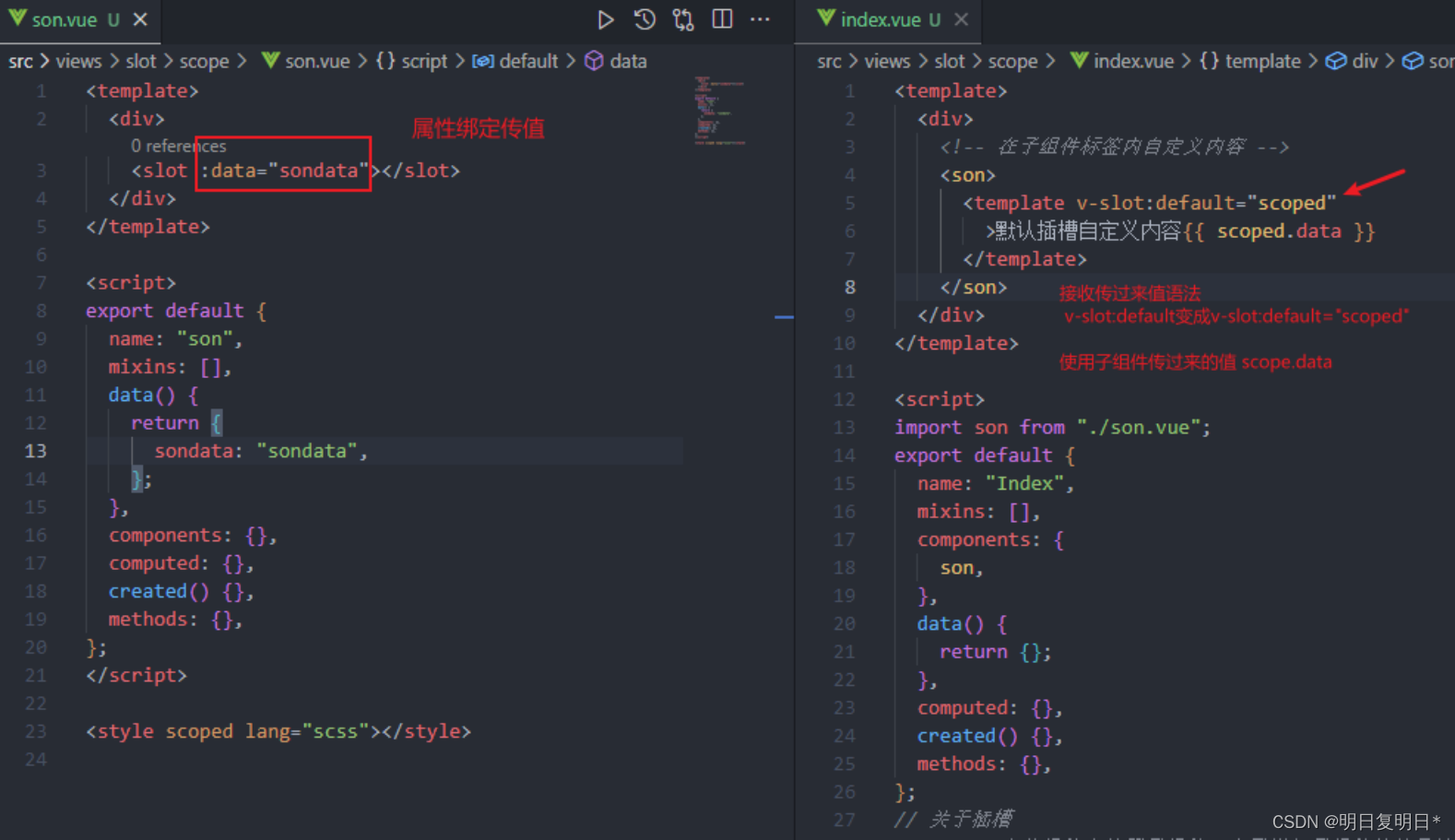
也有一点不一样,如果想要用插槽进行传值,就会用到template这个模板标签 (传值即把子组件的值传入父组件自定义内容中) 下图为子组件传值给父祖件

为什么要用scoped.data才能拿到值?
1.首先scoped是可以随便起的名字,也可以叫v-slot:default="res"或者v-slot:default="res1"再或者v-slot:default="其他"
2.之所以经常叫做scoped,是因为代表作用域的意思,准备的说scoped代表的是子组件的作用域可以访问到子组件内传的值,而父组件{{}}里的值都是父组件实例上的
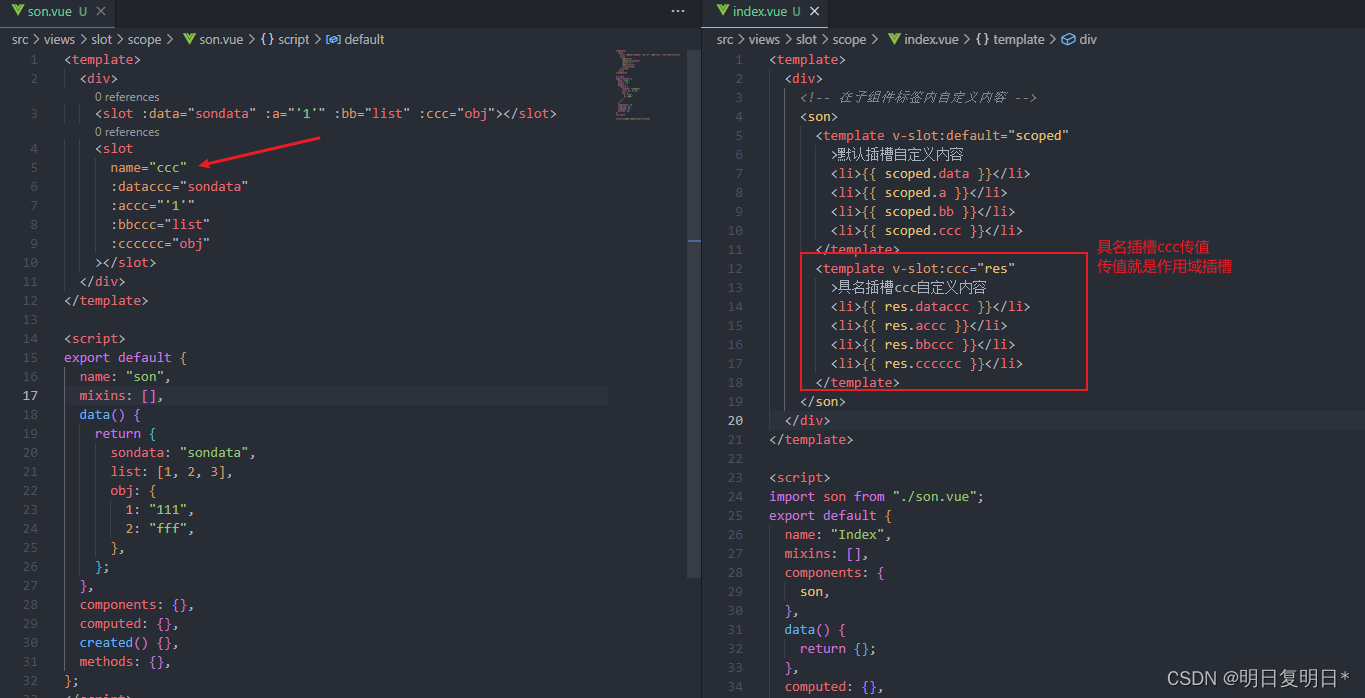
3.另外也可以通过插槽传递多个不同的值,假设传了:data,:a,:bb,:ccc,父组件获取时就要 scoped.data,scoped.a,scoped.bb,scoped.ccc
下图传了很多值的代码

不一样的这一点,当使用了插槽传值,就称这个插槽为作用域插槽了
官网上有一句这样的话来描述作用域插槽:
有时让插槽内容能够访问子组件中才有的数据是很有用的
图为具名插槽结合作用域插槽传值,简称具名插槽传值,也是最常用的一种

下图为项目代码里slot的使用





















 7411
7411











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








