- 下载
npm install axios --save
1. 未封装
哪里需要就在哪里引入
频繁使用可以进行全局引入
import axios from 'axios'
- 接口方法
GET- 接口路径
写后端给的接口路径- 数据类型
responseType: 'json'
getCodeImage() {
axios({
method: 'GET',
url: `${this.codeUrl}?key=${this.randomId}`, // $里写的是请求参数
responseType: 'json'
}).then((res) => {
this.imageCode = res.data.data
}).catch((e) => {
console.log(e)
})
},
2. 封装1
- 对接口进行封装
- 方法和参数类型没有进行过滤
- 基本配置
const service = axios.create({
baseURL: "/api", // 在vue.config.js中设置
timeout: 5000,
});
- 请求拦截器 + 路由守卫;
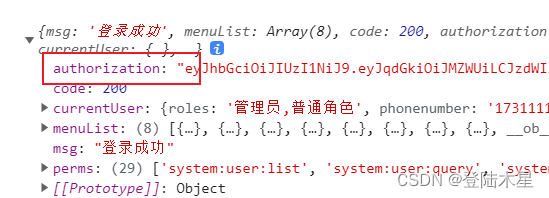
- token在响应数据的头部(headers) (要仔细看返回数据)

- token在响应数据的body(data)(要仔细看返回数据)


- token在响应数据的头部(headers) (要仔细看返回数据)
service.interceptors.request.use(
(config) => {
// 如果获取到 token 将其加到请求头中
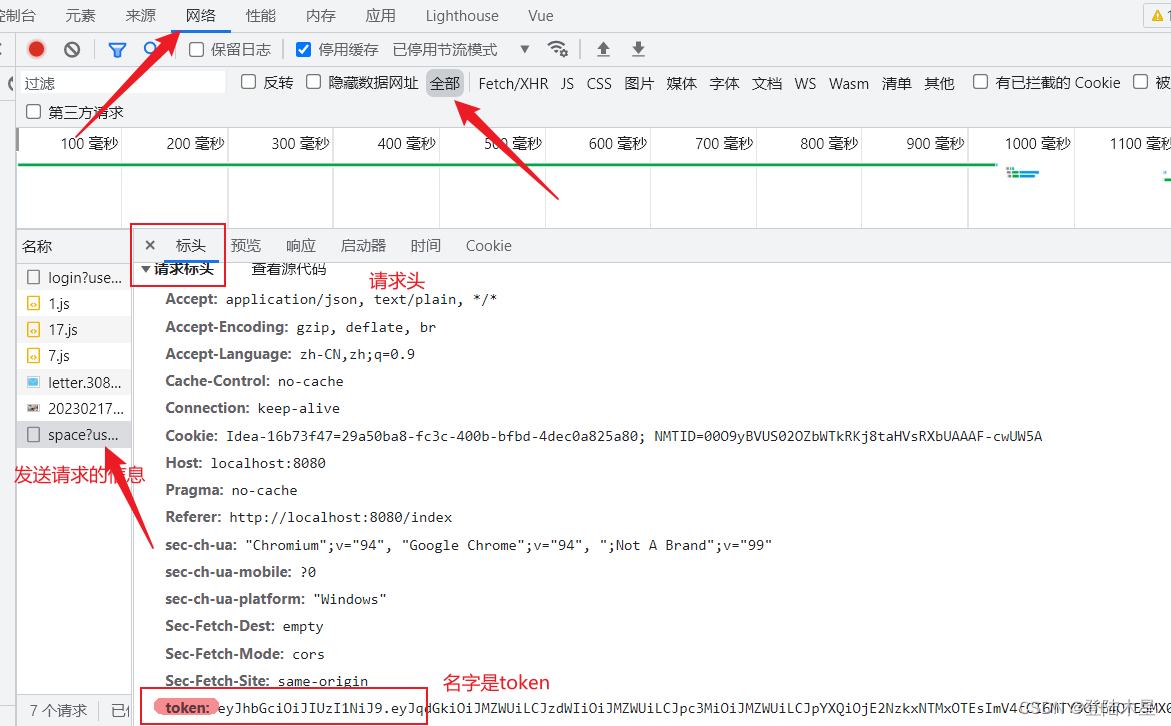
// 注意后台需要的关键词是什么 authorization还是token 【这里是token】
// 例如: config.headers.authorization = getToken("Token")
// 登录不需要token 登陆成功后则需要携带token
if (sessionStorage.getItem("token")) {
config.headers.token = sessionStorage.getItem("token");
}
return config;
},
(error) => {
return Promise.reject(new Error(error));
}
);
- 响应拦截器 解构
service.interceptors.response.use(
(response) => {
let res = response.data;
let status = response.status;
return res;
},
(error) => {
Message.error(error.message);
return Promise.reject(error);
}
);
接口
- 要注意请求数据的类型【GET/POST/PUT/DELETE】和请求数据的位置【Data/Pamars/Path】
- 【前端】关于前端封装api的传参
// 用户列表
export function getUser(data) {
return request({
url: api + "/sys/user/list",
method: "POST",
data: data,
});
}
引用
- 从接口封装文件中引入
- import { getUser } from “@/api/sys”;
getUser(this.queryForm).then((res) => {
// console.log(res);
this.tableData = res.userList;
this.total = res.total;
setTimeout(() => {
this.loading = false;
}, 500);
});
3. 封装2
- 封装接口的方法和参数类型
- 对参数形式进行过滤
- 分类进行全局注册使接口更加简便
- 结合了token 增加了更多的安全性
src\utils\request.js
import axios from 'axios'
// 导入element-ui
import { Message, MessageBox } from 'element-ui'
// vuex
import store from '@/store/index'
// router
import router from '@/router'
// token的处理
import { getToken, getRefreshToken, getExpireTime } from '@/utils/auth'
// 路由跳转进度条
import NProgress from 'nprogress'
import 'nprogress/nprogress.css'
// 请求超时时间,10s
const requestTimeOut = 10 * 1000
const success = 200
// 更换令牌的时间区间
const checkRegion = 5 * 60 * 1000
// 提示信息显示时长
const messageDuration = 5 * 1000
- 系统全局请求对象
const service = axios.create({
baseURL: process.env.VUE_APP_BASE_API,
timeout: requestTimeOut,
responseType: 'json',
validateStatus(status) {
return status === success
}
})
- 请求拦截
- 这里判断了token的有效时间
service.interceptors.request.use(
config => {
let _config = config
try {
// 如果token存在
// 加入请求头携带
if (getToken()) {
_config.headers['Authorization'] = 'bearer ' + getToken()
}
} catch (e) {
console.error(e)
}
return _config
},
error => {
console.log(error)
return Promise.reject(error)
}
)
- 响应拦截
// response interceptor
service.interceptors.response.use((config) => {
return config
}, (error) => {
return Promise.reject(error)
})
- 根据请求方式分类
- grant_type作为一种令牌进行访问某个程序
- 这里的参数用tansParams变成params参数(和后台统一)
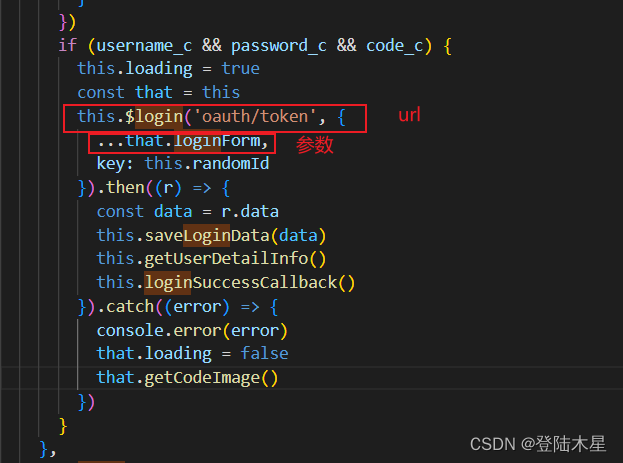
const request = {
login(url, params) {
params['grant_type'] = 'password'
return service.post(url, params, {
transformRequest: [(params) => {
return tansParams(params)
}],
headers: {
'Authorization': authorizationValue
}
})
},

post(url, params) {
if (Object.is(params, undefined)) {
params = ''
}
return service.post(url, params, {
transformRequest: [(params) => {
return tansParams(params)
}],
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
}
})
},


put(url, params) {
return service.put(url, params, {
transformRequest: [(params) => {
return tansParams(params)
}],
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
}
})
},


get(url, params) {
let _params
if (Object.is(params, undefined)) {
_params = ''
} else {
_params = '?'
for (const key in params) {
// eslint-disable-next-line no-prototype-builtins
if (params.hasOwnProperty(key) && params[key] !== null) {
_params += `${key}=${params[key]}&`
}
}
}
return service.get(`${url}${_params}`)
},


delete(url, params) {
let _params
if (Object.is(params, undefined)) {
_params = ''
} else {
_params = '?'
for (const key in params) {
// eslint-disable-next-line no-prototype-builtins
if (params.hasOwnProperty(key) && params[key] !== null) {
_params += `${key}=${params[key]}&`
}
}
}
return service.delete(`${url}${_params}`)
},


download(url, params, filename) {
NProgress.start()
return service.post(url, params, {
transformRequest: [(params) => {
return tansParams(params)
}],
responseType: 'blob'
}).then((r) => {
const content = r.data
const blob = new Blob([content])
if ('download' in document.createElement('a')) {
const eLink = document.createElement('a')
eLink.download = filename
eLink.style.display = 'none'
eLink.href = URL.createObjectURL(blob)
document.body.appendChild(eLink)
eLink.click()
URL.revokeObjectURL(eLink.href)
document.body.removeChild(eLink)
} else {
navigator.msSaveBlob(blob, filename)
}
NProgress.done()
}).catch((r) => {
console.error(r)
NProgress.done()
Message({
message: '下载失败',
type: 'error',
duration: messageDuration
})
})
},


upload(url, params) {
return service.post(url, params, {
headers: {
'Content-Type': 'multipart/form-data'
}
})
}
}
- 对于参数的统一
function tansParams(params) {
let result = ''
Object.keys(params).forEach((key) => {
if (!Object.is(params[key], undefined) && !Object.is(params[key], null)) {
result += encodeURIComponent(key) + '=' + encodeURIComponent(params[key]) + '&'
}
})
return result
}
引入
全局引入
import request from '@/utils/request'
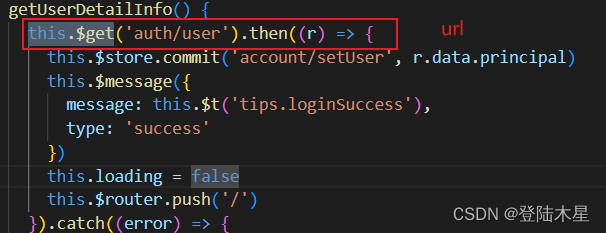
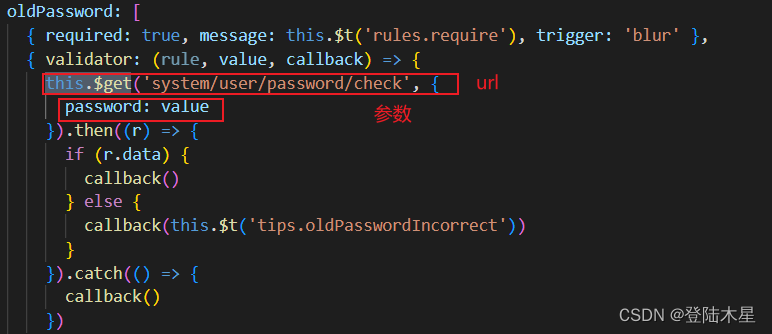
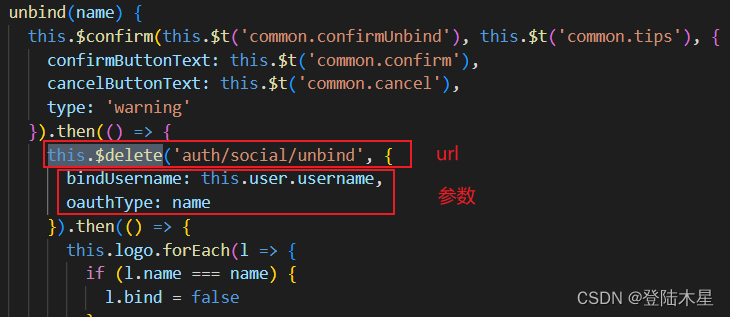
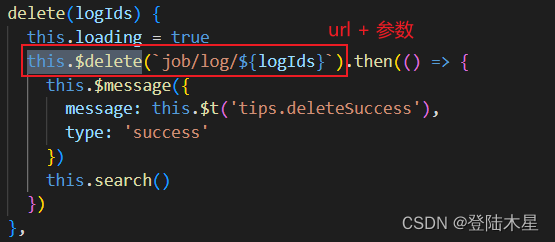
全局注册
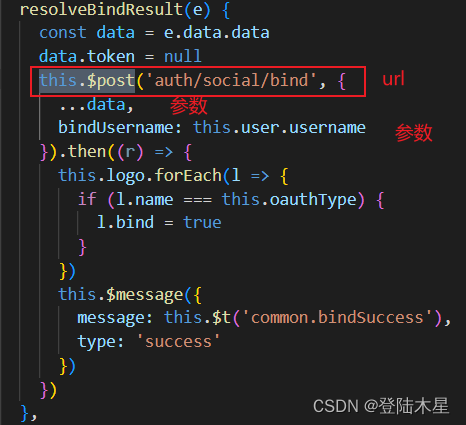
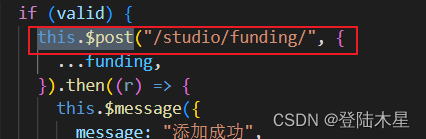
Vue.prototype.$post = request.post
Vue.prototype.$get = request.get
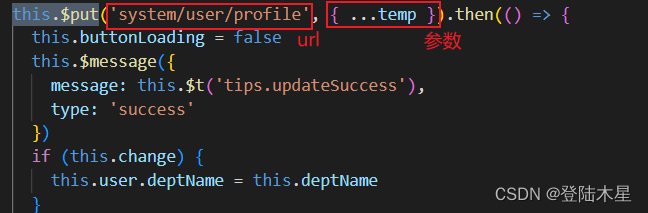
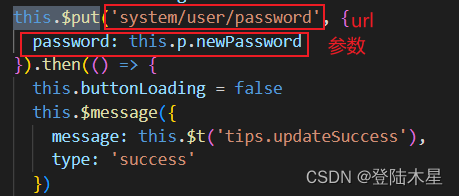
Vue.prototype.$put = request.put
Vue.prototype.$delete = request.delete
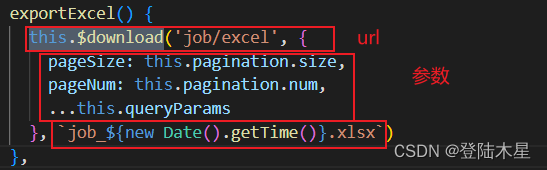
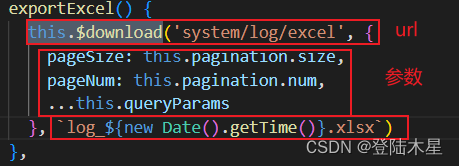
Vue.prototype.$download = request.download
Vue.prototype.$upload = request.upload
Vue.prototype.$login = request.login






















 5211
5211











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








