测试
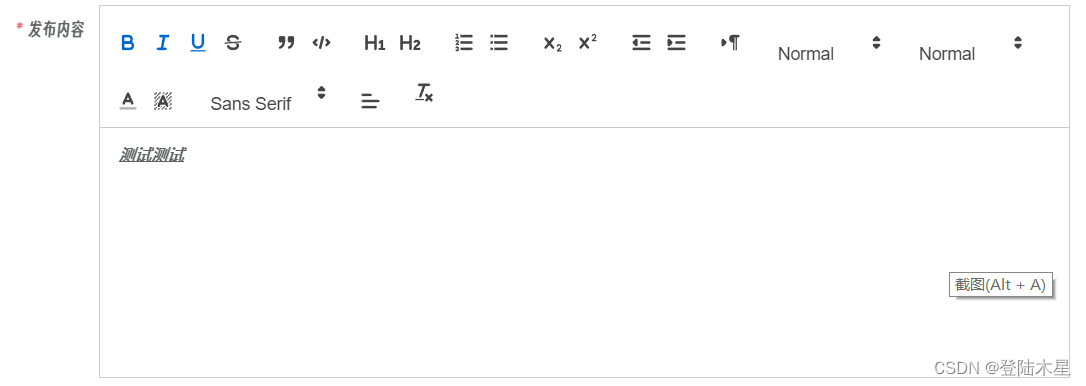
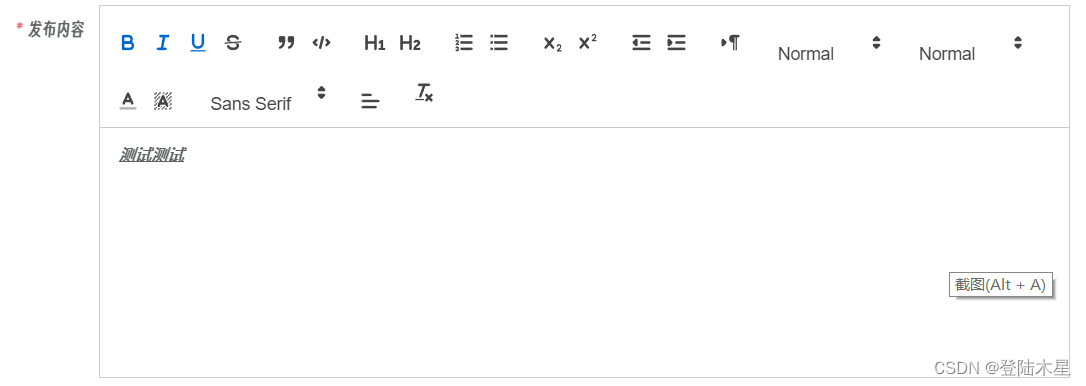
效果

代码
ref=“myTextEditor” // 没有使用到 应该是要清除或者对内部内容进行操作的时候才要用
v-model=“queryParams.content” // 绑定数据
:options=“editorOption” // 绑定选择项
style=“height: 400px” // 框架高度
<quill-editor
ref="myTextEditor"
v-model="queryParams.content"
:options="editorOption"
style="height: 400px"
></quill-editor>
import "quill/dist/quill.core.css";
import "quill/dist/quill.snow.css";
import "quill/dist/quill.bubble.css";
import { quillEditor } from "vue-quill-editor";
components: {
quillEditor,
},
editorOption: {
placeholder: "请在此输入公告内容",
modules: {
toolbar: [
["bold", "italic", "underline", "strike"],
["blockquote", "code-block"],
[{ header: 1 }, { header: 2 }],
[{ list: "ordered" }, { list: "bullet" }],
[{ script: "sub" }, { script: "super" }],
[{ indent: "-1" }, { indent: "+1" }],
[{ direction: "rtl" }],
[{ size: ["small", false, "large", "huge"] }],
[{ header: [1, 2, 3, 4, 5, 6, false] }],
[{ color: [] }, { background: [] }],
[{ font: [] }],
[{ align: [] }],
["clean"],
],
},
},
<div
v-html="noticeMsg.content"
style="margin: 10px; font-size: 20px"
></div>























 5226
5226











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








