vue3 警告处理集合
一
警告:
Extraneous non-props attributes (xxx) were passed to component but could not be automatically inherited because component renders fragment or text root nodes.
解释
额外的非prop属性(xxx)已传递给组件,但由于你的组件渲染片段和文本根节点,无法自动继承
问题原因:
本人触发场景:使用 vue3 + ElementPlus 实现组件化界面警告
根源问题:
<admin onvnodeunmounted=fn<onvnodeunmounted> ref=ref< undefined > >
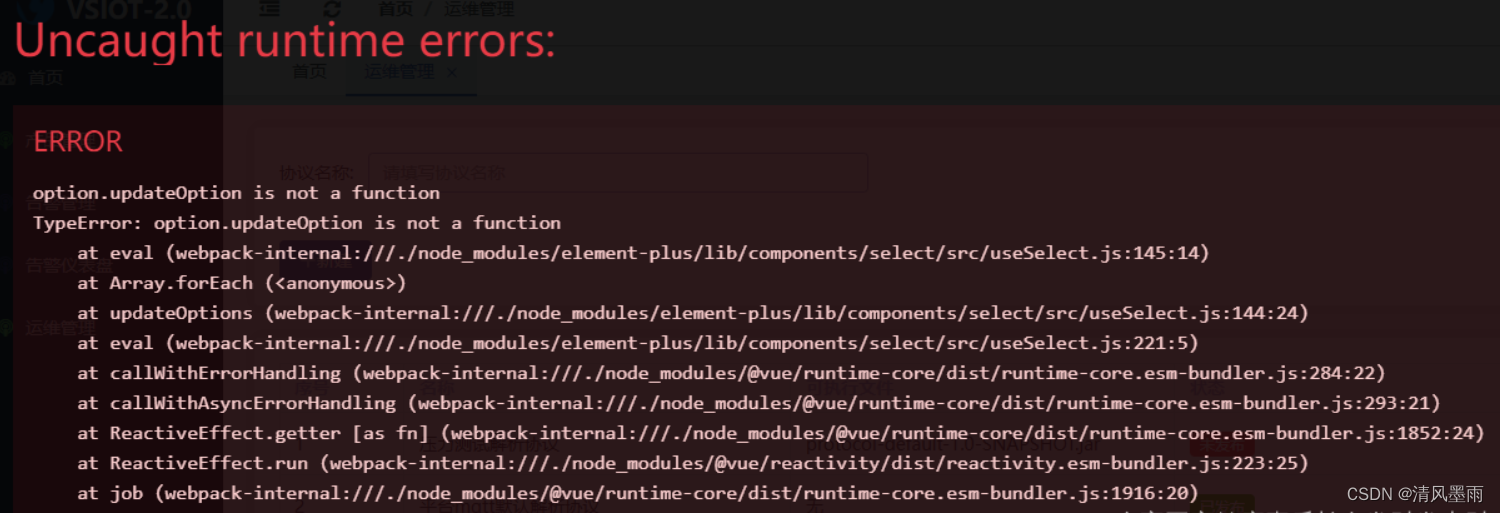
附带问题:el-selcet 组件使用 el-option 报错:
TypeError: option.updateOption is not a function
解决方案
更新 vue 版本 和 ElementPlus 版本
npm install vue --save
npm install vue @^2.6.1(本人解决问题时的版本)





















 528
528











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








