目录
- 创建项目
- 配置解析
- router
- element-react
刚接触React框架,这里记录一下通过命令去创建一个项目
准备:
确认node.js运行环境
node -v
一、React项目创建
1.先创建一个初始文件夹,并在当前路径下打开终端(cmd)
2.用脚手架创建初始项目
npm create-react-app xxxxx(项目名称)
注意:项目名称最好是英文小写,切记不要用中文
创建成功后我们通过cd (项目名称进入该文件)
3.进入后,启动项目 (新创建的项目默认都是npm start)
npm start
二、配置解析
- 选用 vscode 操作项目
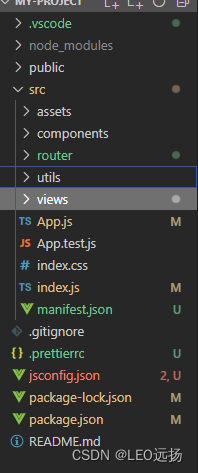
- 项目配置文件详解
node_modules:存放项目所依赖的一些第三方包文件
public:静态资源文件夹
favicon.ico:导航图标
index.html:项目首页的html模版
robots.txt:爬虫协议文件
src:源码文件夹App.css:App组件的样式
App.js:App组件
App.test.js:自动化测试文件,用于给App做测试
index.css:全局样式
index.js:入口文件所有的组件都是从这里引入
logo.svg:react的一个标志图标
reportWebVitals.js:导入了一个web-vitals的第三方库,用来检查应用程序的性能
.gitignore:git的一个文件,在这里可以配置不想提交到版本库里的文件
package-lock.json:项目安装包的版本号
package.json:react的一些依赖名称版本号和指令
README.md:项目的介绍以及备注,通过markdown标记语言编写
3.文件整理
我们要删除掉一些文件(没啥用,,新手看)
保留 app.js\index.css\index.js\创建manifest.json
| assets | 文件静态资源存放(img、svg、css、js) |
| components | 自己封装的文件 比如:我封装了一个按钮 |
| router | 路由文件(疯转的路由) |
| views | 项目页面 |
| utils | 自己的文件(将自己的代码文件放进来。比如:封装的定时器、日期、函数、补0等) |

三、路由router
react路由使用
1.安装react-router
npm i react-router-dom -S
2.组件
| 组件 | 作用 | 说明 |
<Routers> | 路由 | 代替了<Switch>,所有子路由都用基础的Router children来展示 |
<Router> | 基础 | 注意:Router可以嵌套 |
<Link> | 导航组件 | 页面中跳转使用 |
<Outlet/> | 自适应渲染组件 | 二级路由渲染组件 |
3.做全局的路由引入
copyimport React, { Suspense } from 'react'
import {
Route, Routes, Navigate
} from 'react-router-dom'
//加载进入页面遮罩
import Loading from './components/loading/loading'
//路由列表的组件
import routesList from './router/index'
//循环路由的组件
import { loopRouter } from "./router/loopRouter"
function App() {
return (
<>
<Suspense fallback={<Loading />}>
<Routes>
{loopRouter(routesList)}
<Route path="*" element={<Navigate to='/NotFound' replace={true} />} />
</Routes>
</Suspense>
</>
)
}
export default App
App.jsrutur在循环组件
import { Route, Navigate } from 'react-router-dom'
const loopRouter = (routerList) => {
return routerList.map((item) => {
const { path, exact, children } = item;
return <Route
key={path}
exact={exact}
path={path}
element={<DomTitle item={item}> </DomTitle>}
>
{SecondRouter(children || [])}
</Route >;
});
};
const SecondRouter = (children) => {
return children.map(i => {
return <Route
key={i.path}
exact={i.exact}
path={i.path}
index={i.index}
element={<DomTitle item={i}></DomTitle>}
/>
})
}
const DomTitle = ({ item }) => {
const { meta } = item
document.title = meta?.title || '';
return meta?.requireAuth ? <RequireAuth item={item} /> : <item.component />
}
const RequireAuth = ({ item }) => {
// const token = sessionStorage.getItem('Authorization')
const token = '已登录'
if (token === null || token === '') {
return <Navigate to='/LogIn' replace={true} />
} else {
return <item.component />
}
}
export { loopRouter, RequireAuth }四、element react
1.使用element react
npm i element-react --save (安装)npm install element-theme-default --save (安装主题)引入import { Button } from 'element-react';import 'element-theme-default';
剩下的按照api进行开发就好了





















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








