Day 1
数据库课设,选了个校园招聘
说是第一天实际上是上星期就开始了的,主要是集训期间背着队友摸鱼在 vscode 上写静态页面。然后写着感觉太浪费时间就不想写了。这两天研究了一下 bootstrap 和 elementUI,由于 elementUI 还有 Vue 的学习成本估计就用 bootstrap 凑合着写后面的了。
主要是一些 css 的使用总结。
1、关于怎么弄一个还看的过去的矩形容器框
- 使用
box-shadow配合rgba属性来设置阴影增加层次感; 使用border-radius来设置圆角; - 使用
transition来控制动画速度,例如可以用来让鼠标悬停时从 “普通” 效果过渡到hover里的效果更加平滑;

-webkit-line-clamp,这个属性,然后好像还要设置一些其他的属性,来限制文本段落的显示行数。(从字节的招聘网站CV的)
.jobDesc {
color: #8f959e;
font-size: 14px;
-webkit-line-clamp: 2; /* 限制行数为 2 */
line-height: 1.57;
overflow: hidden;
text-overflow: ellipsis;
max-height: 44px;
display: -webkit-box;
}
<div> <span class = "jobDesc"> 1、负责公司后台数据处理的平台;<br/>2、和产品经理交流, 参与产品需求讨论、功能定义等;<br/>3、...... </span> </div>
- 显示文本的换行: 上面的那个文本的换行是我手动加
<br/>标签实现的。我本以为表单录入数据时打回车,换行符被存储在数据库库里后,再交给前台 thymeleaf 的 th:text 渲染会渲染出来换行符,然而没有。这时候要在文本域里加上white-space: pre-line;,浏览器就会处理空行了。
2、关于 a 标签
- 顶部导航栏 ,
a标签里套一个img,这个图像块的盒子模型高度会比图像本身的的高,垂直居中对不齐,因为这个a标签还占了一部分高度 0。

a标签设置font-size: 0px;之后的效果,属于a标签的高度就没有了

3、关于表单:
-
输入框:
border是显示在外面的边框,有 “粗细”,会计算在盒子模型中(会有 margin);outline视觉效果上看起来差不多,但是没有 “粗细”。在点击时显现。 -
:hover+outline可以做出鼠标悬停在文本框上时边框发亮效果;而:focus+outline可以做出鼠标点击了文本框后文本框发亮的效果。 -

-
按钮:
cursor设置鼠标悬停时的鼠标指针样式,在hover设置这个属性,再把颜色改暗一点,按钮的触感就很真实了。 -
单选框:
label标签用在单选框/多选框旁边,这样你点击label里的文字也算点到了单选框。如果只是用span是没有这个效果的。 -
文本域(textarea): 使用
resize: none禁止改变文本域边框(去掉右下角的那个三角)
4、关于顶部导航栏
- 使用
position: fixed让顶部导航栏固定在窗口的某个位置,不随页面上下而上下(应该还要设置top 0px;)。
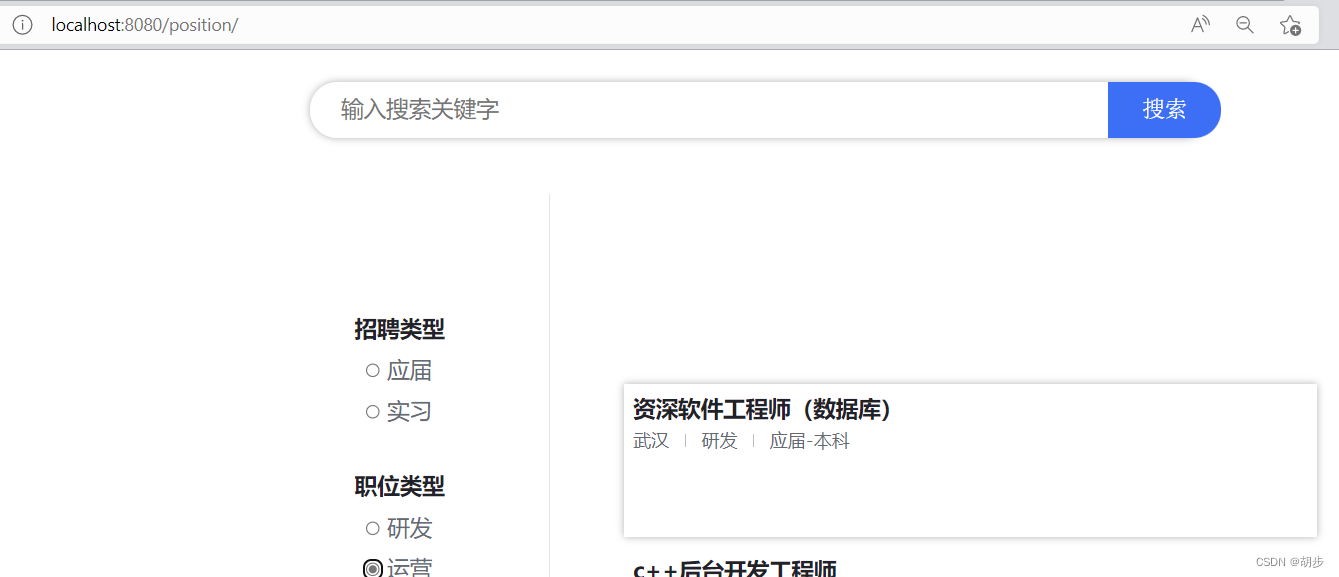
查看职位:

职位详情页:

录入职位的表单:

SpringBoot 准备工作也做好了,localhost8080可以登上去,主页面后面要改,这个定位太麻烦了,后面全都用从上到下的布局好了

-------- 8.25 update -----------
关于使用 inline-block 后的对齐问题

侧边栏和中间的个人信息表单都使用了 inline-block,但是对齐就很奇怪了。我做那个查看职位的主页面也是这样。网上查了一下可以使用 vertical-align:top 解决这个问题。





















 144
144











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








