scoped
作用
当⼀个style标签拥有scoped属性时,它的CSS样式就只能作⽤于当前的组件,通过该属性,可以使得组件之间的样式不互相污染,相当于实现了样式的模块化。
原理
scoped 通过在DOM结构以及css样式上加上其独有的标记(data-v-hash)的方式,达到样式私有化模块化的目的,而这中间过程是基于PostCSS转译实现的。
PostCSS给一个组件中的所有dom添加了一个独一无二的动态属性,给css选择器额外添加一个对应的属性选择器,来选择组件中的dom,这种做法使得样式只作用于含有该属性的dom元素。

渲染规则
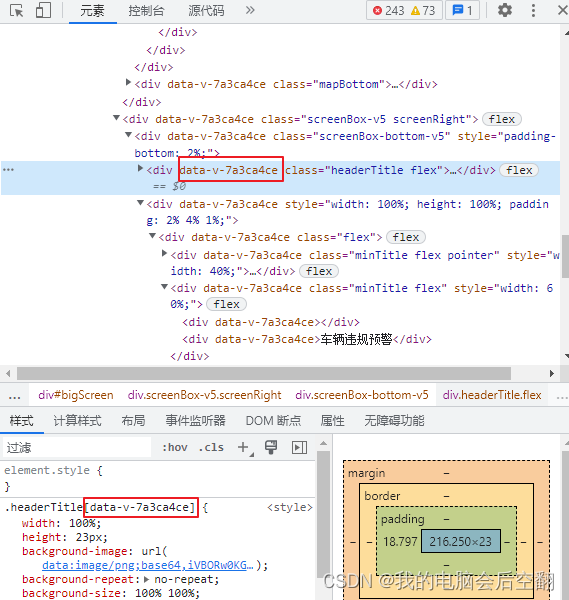
- 给HTML的dom节点添加一个不重复的data属性(例如: data-v-5558831a)来唯一标识这个dom 元素。
- 在每句css选择器的末尾(编译后生成的css语句)加一个当前组件的data属性选择器(例如:[data-v-5558831a])来私有化样式。
- 如果组件内部包含有其他组件,只会给其他组件的最外层标签加上当前组件的data属性。
deep
作用
引⽤了第三⽅组件后,需要在组件中局部修改第三⽅组件的样式,⽽⼜不想去除scoped属性造成组件之间的样式污染。此时只能通过特殊的⽅式,穿透scoped。
原理
scoped后选择器默认会加上⼀个标识(data-v-hash),当使用**/deep/**后,在其之后的选择器最后不会加上该标识,从而达到穿透效果。
/deep/ 、 ::v-deep 、 >>> 区别
1、 >>>只作用于css,对于预处理器( scss 、sass、less)不起作用。
2、 /deep/ 在vue3.0之前可使用,vue3.0及后使用就会报错。
3、::v-deep在vue3.0及后使用,替代/deep/, 其记载速度更快。
























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








