
需求
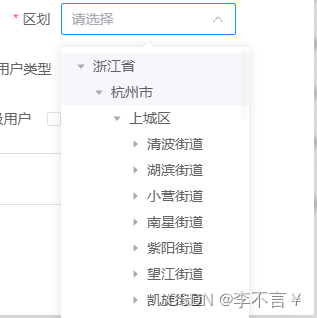
由于数量比较大,一次性请求的话会很卡,所以用element中TreeSelect 点击动态加载
lazy:开启懒加载,
props:绑定定义的props变量,
node-key:每个树节点用来作为唯一标识的属性,整棵树应该是唯一的,
load:lazy为true的时候生效,用来懒加载加载节点的方法
<el-form-item label="区划" prop="areacode">
<el-tree-select v-model="formList.areacode" :data="data" lazy :load="load" node-key="id" :props="props"
:render-after-expand="false" />
</el-form-item>data部分
<script>
export default {
setup(props, { emit }) {
const $baseMessage = inject('$baseMessage')
const state = reactive({
props:{
// 用来控制展示节点内容的字段,根据后端数据自定义 label 值是什么
label:'name',
// 子级存放的位置,拼接数据时候把子级放到这里定义 childNodes 的字段中,字段名称自定义 注意:childNodes 是个数组。
children:'childNodes',
// 用来判断是否为最后一级子节点
isLeaf:'isLeaf',
}
})
}
</script>
部分事件
const load = async (node, resolve) => {
// 如果level为0传空,如果不为0传相应id
const userId = localStorage.getItem('areacode') //这个是根据用户区划id来的,看需求
//拿到后端返回的数据
const id = node.level === 0 ? '' : node.data.id
const userarea = node.level === 0 ? (userId ? userId : '') : node.data.id
const res = await getCodeList(userarea, id)
//抛出数据给tree组件
resolve(res)
}
//这里是接口 由于接口设计问题只传id的话拿不到父及节点,所以接口加了一个获取父及节点的参数
const getCodeList = async (userarea, id) => {
const res = await getCode({ userarea, id })
if (res.length) {
return res
}
return []
}



















 203
203











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








