需求需要一个树形下拉框,找到Vue-Treeselect组件,因为数据量大一次加载很慢,所以使用懒加载,但是发现回显的时候只显示ID排查原因是因为数据未加载导致,所以排查原因、查找API鼓捣了好一阵,下图贴出代码方便以后使用。
<treeselect v-model="form.orgId"
:key="form.orgId"
:options="orgTreeData" // 树形数据
:loadOptions="loadOptions" // 点击节点加载子节点数据
noChildrenText="没有数据了"
placeholder="选择组织名称">
<div slot="value-label" slot-scope="{ node }">
{{node.raw.label ? node.raw.label : form.orgName}} // 重点
</div>
</treeselect>其他详见官网:Vue-Treeselect 官网
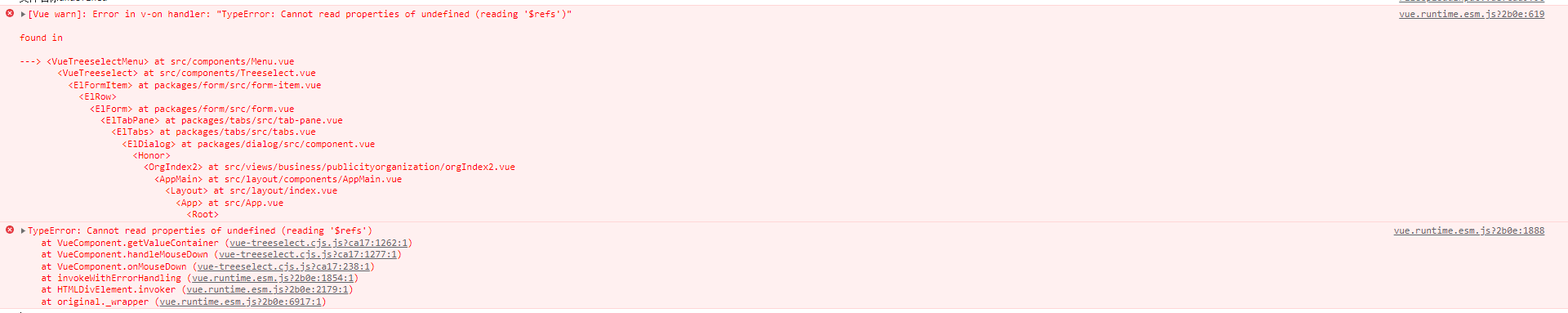
但是存在问题未解决,切换选中数据前台Console报错如下图

或者各位大佬有更好的方法,欢迎评论区留言。




















 8691
8691











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








