一、作用:
散点图可以帮助我们推测出不同维度数据之间的相关性
二、实现步骤
1、echarts最基本的代码结构
引入js文件,Dom容器,初始化对象,设置option
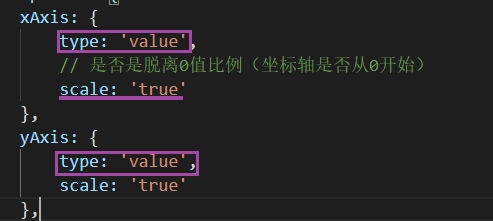
2、X轴数据和Y轴数据:二维数组,且X轴Y轴类型对位value
3、图标类型
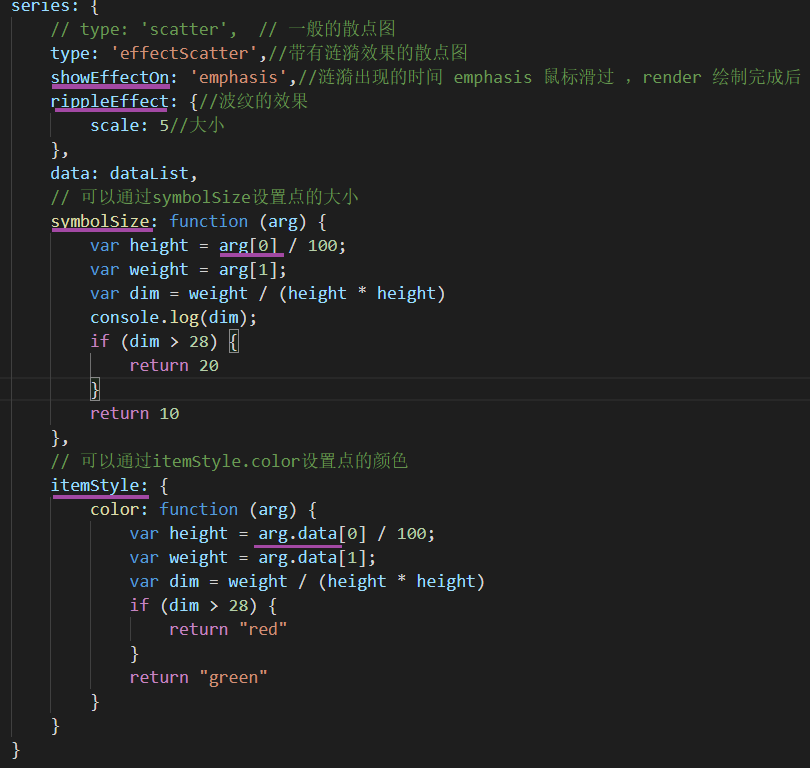
在series下设置type:scatter
4、常见效果
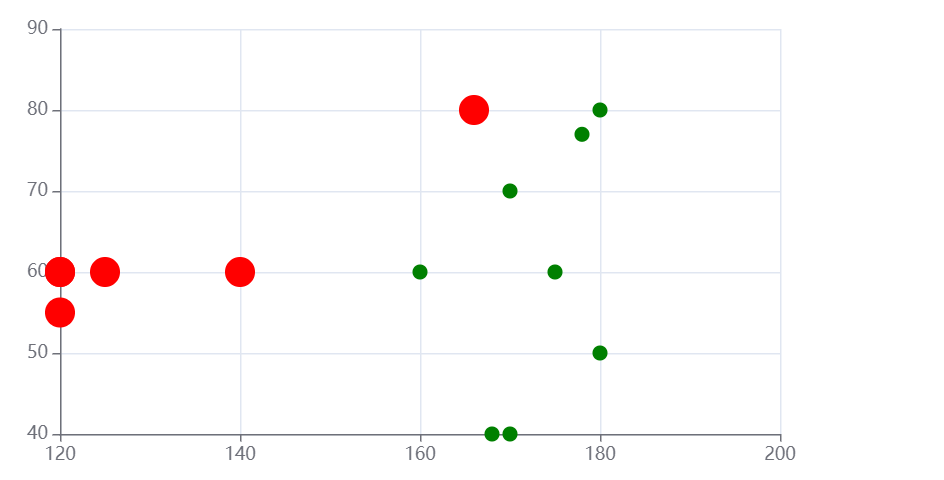
①气泡效果
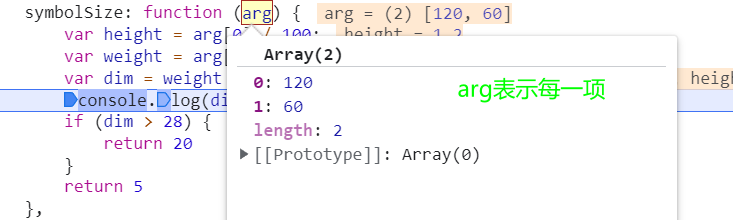
a、不同的点大小不同(symbolSize)
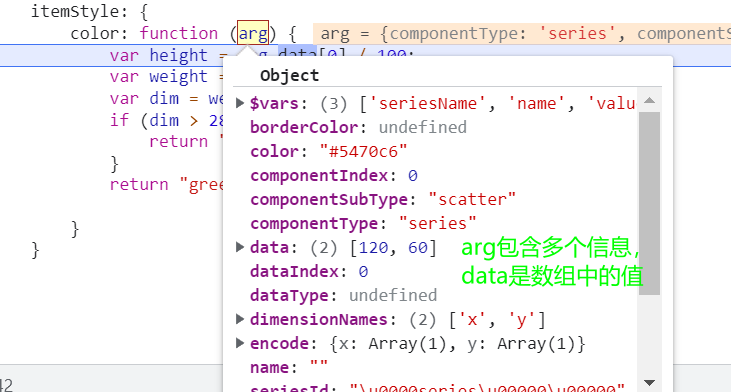
b、不同的点颜色不同(itemStyle.color)
②涟漪效果
type: 'effectScatter'
三、案例
1、数据格式![]()
2、Axis




结果























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








