目录
前提:
首先要有Node.js环境。
可参考:Vue.js 安装 | 菜鸟教程
1.安装vue
npm install vue
2.命令行工具(CLI)为单页面应用快速搭建繁杂的脚手架
npm install -g@vue/cli
一、vue项目的创建
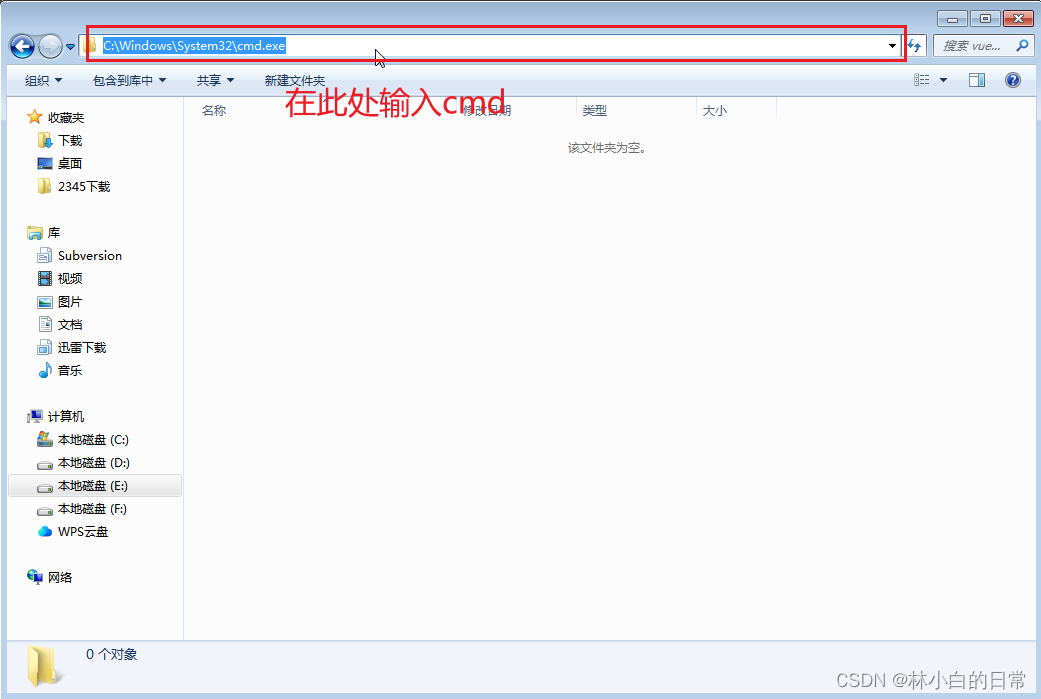
1.打开需要放置项目的该项目的文件夹,在路径处输入cmd,即跳出黑窗口,如图所示:


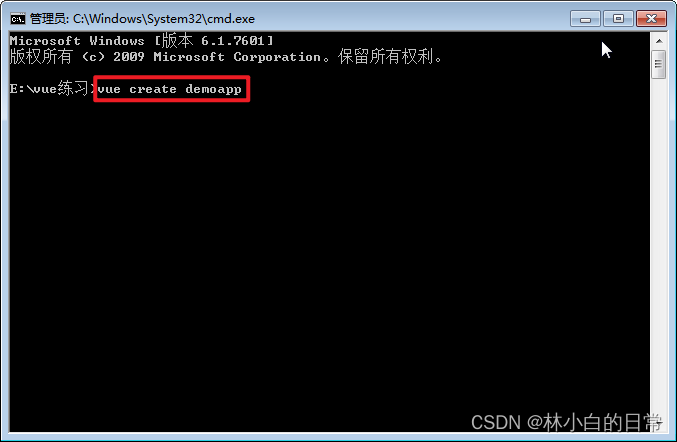
在黑窗口处输入vue create 项目名,如:vue create demoapp,并按回车键。

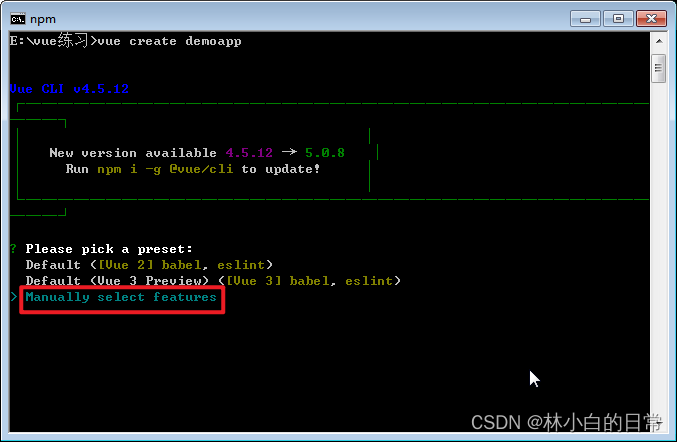
2.项目创建后,按上下键进行选择,选择自定义,就是最后一个 按回车,如图:

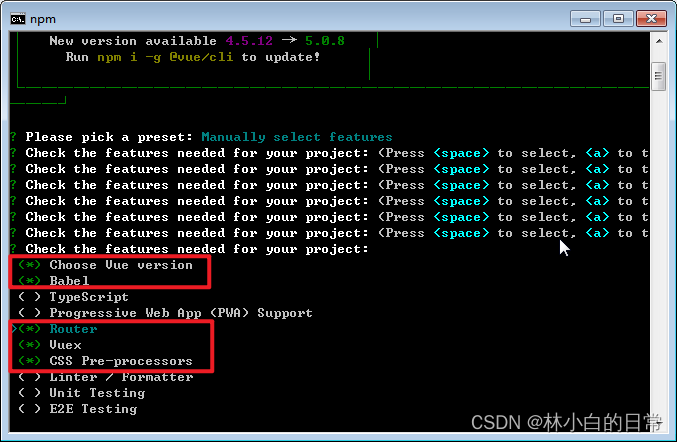
3.选择项目设置,按上下键切换,按空格键选择或者取消选择,最终我们选择上面五个,然后回车键 ,如图所示:

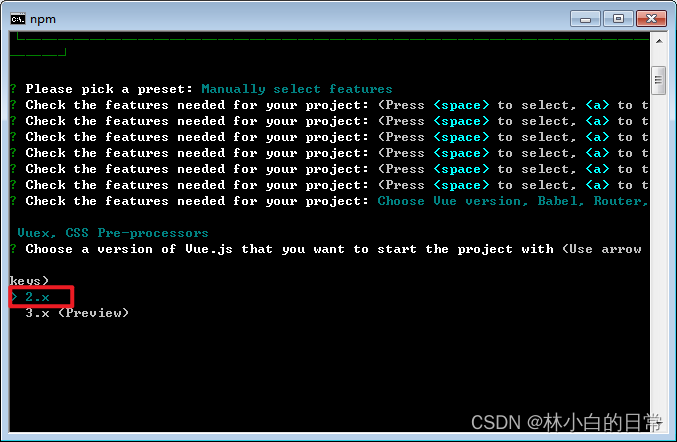
4.选择vue.js的版本,这里我们选择vue2.x的版本 ,通过方向键来进行选择,如图:

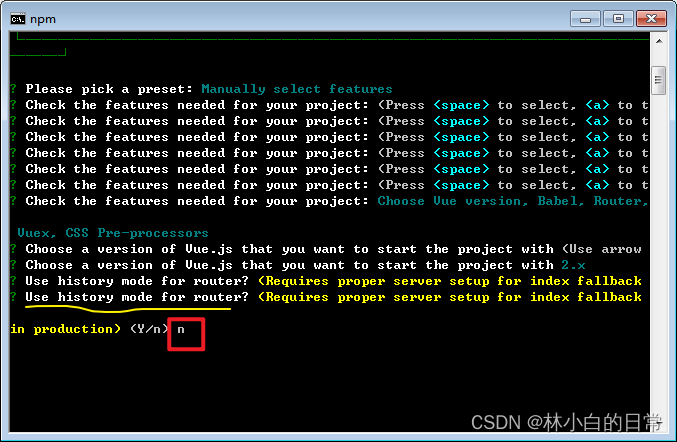
5.选择路由的模式 输入y就是选择了history模式 ,输入n就是选择了hash模式 输入n,选择hash模式,如图:

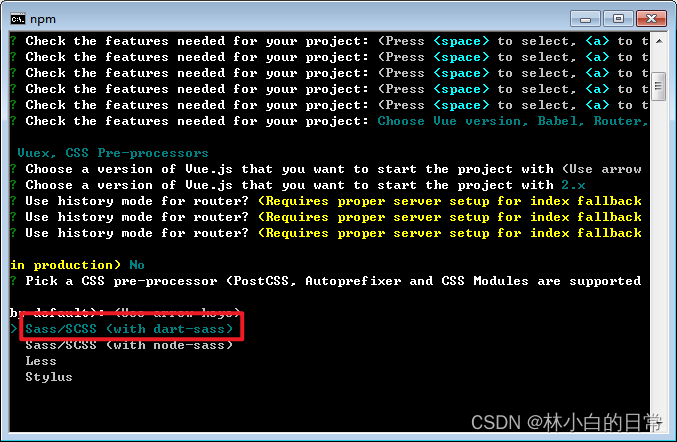
6. 选择css的预处理器 ,这里选择第一个,如图:

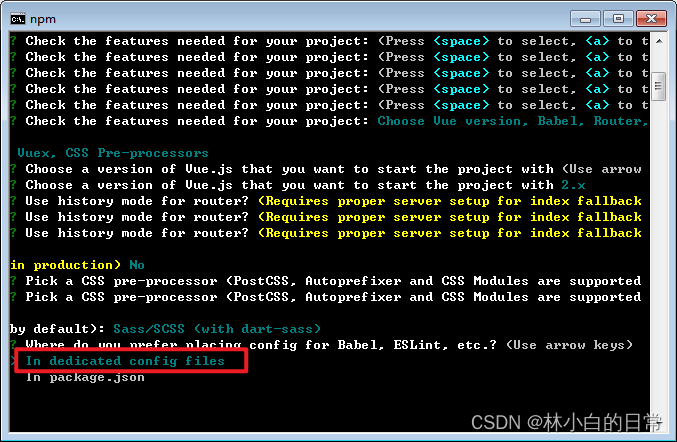
7.这里询问你是把设置另外放在一个文件夹里 还是放在package.json文件夹里,我们选择一个文件夹中,如图:

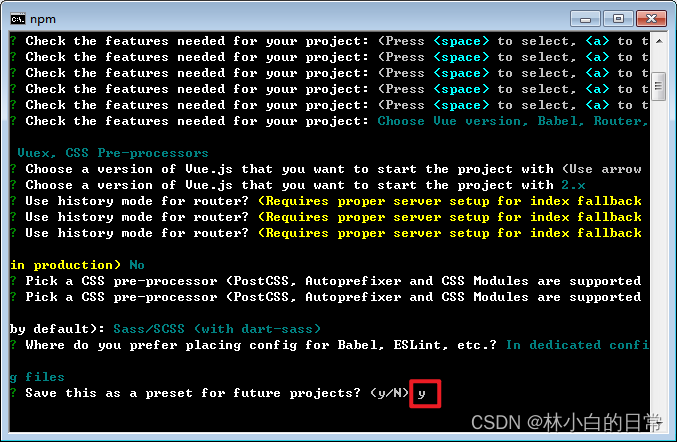
8. 选择是否把刚刚的设置保存下来,如果保存下来输入y回车在输入名字,如果不需要保存下来就输入n,如图:

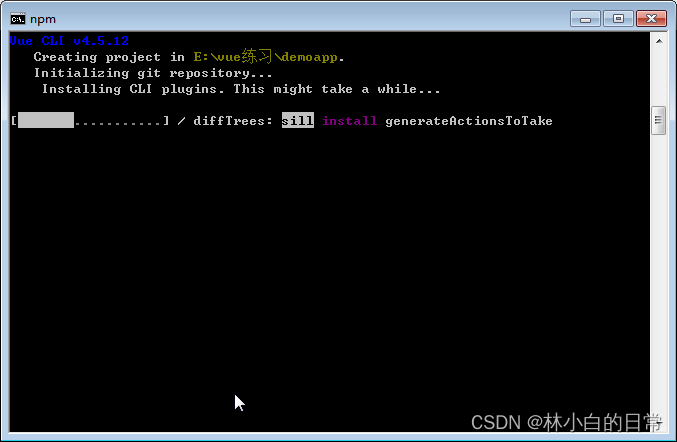
9.回车后,项目就在创建中,需要等待一段时间,如图:

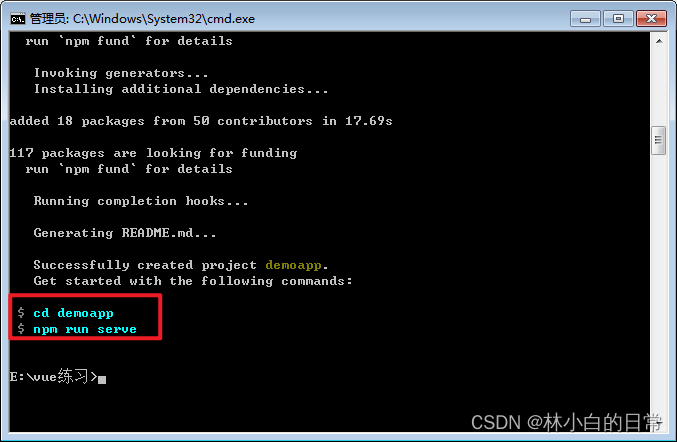
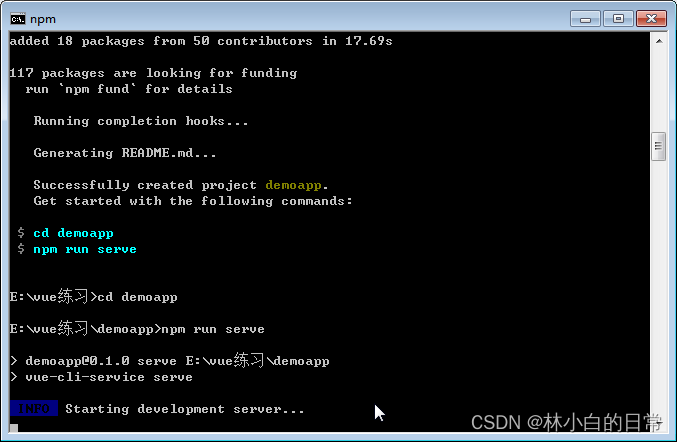
10.创建成功后,系统提示了两句话 一句是 “cd project”表示进入这个项目 “npm run serve” 运行项目,依次输入着两句话


二、浏览项目页面
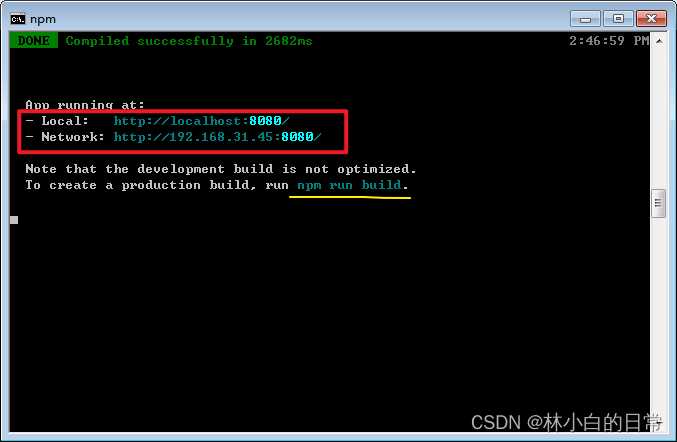
1.启动后显示打开该项目的地址,若想打包,则用vue run build,如图:

2.在浏览器输入地址,如图:

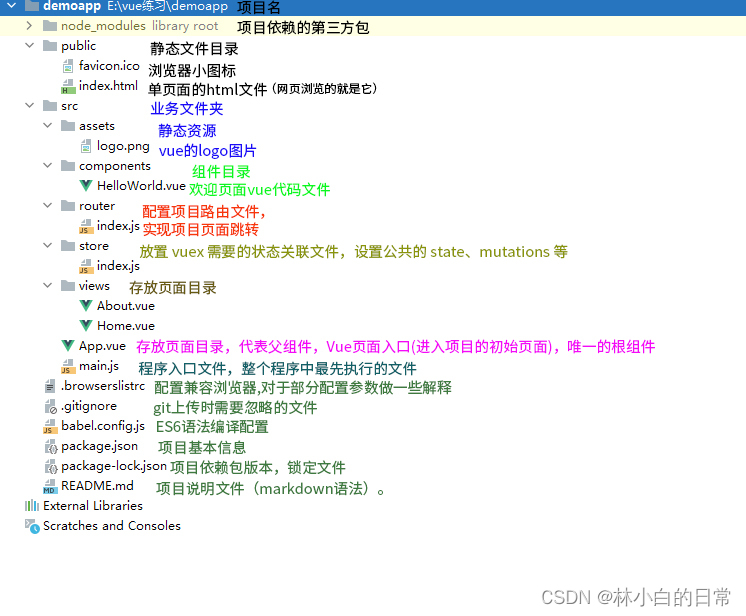
三、vue项目目录文件含义和作用
四、修改端口号
1.项目中没有webpack.config.js文件,因为vue脚手架项目用的vue.config.js。
在src并列目录中新建vue.config.js,填入如下配置,最后重启服务器即可修改端口号。
module.exports = {
devServer: { // 自定义服务配置
port: 3000, // 修改的端口号
open: true
}






















 664
664











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








