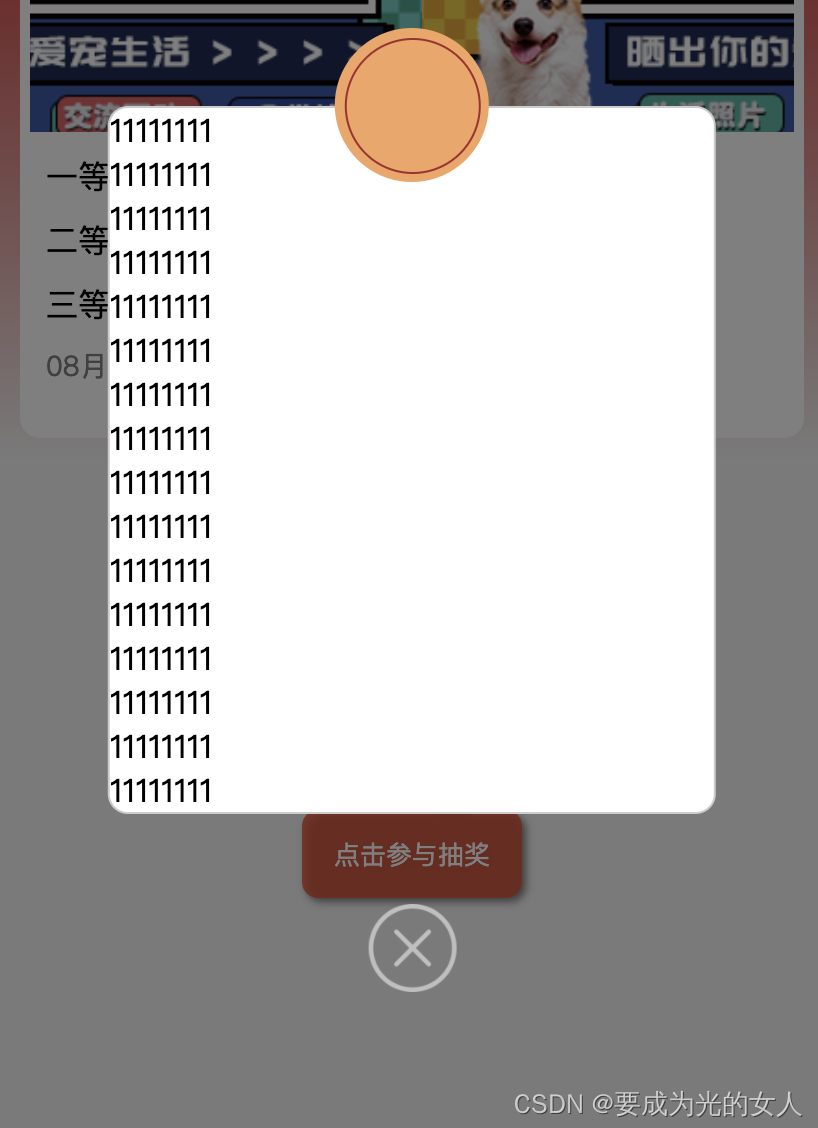
效果如图:

1.最外层定义遮罩层
2.内容层定位剧中
代码如下:
<view class="wx-popup" wx:if="{{isshow}}">
<view class="popup-container">
<view class="popup-image">
<image></image>
</view>
<view class="wx-popup-title">11111111</view>
<view class="wx-popup-title">11111111</view>
<view class="wx-popup-title">11111111</view>
<view class="wx-popup-title">11111111</view>
<view class="wx-popup-title">11111111</view>
<view class="wx-popup-title">11111111</view>
<view class="wx-popup-title">11111111</view>
<view class="wx-popup-title">11111111</view>
<view class="wx-popup-title">11111111</view>
<view class="wx-popup-title">11111111</view>
<view class="wx-popup-title">11111111</view>
<view class="wx-popup-title">11111111</view>
<view class="wx-popup-title">11111111</view>
<view class="wx-popup-title">11111111</view>
<view class="wx-popup-title">11111111</view>
<view class="wx-popup-title">11111111</view>
</view>
<image src="../../image/关闭 (1).png" class="close" bindtap="onClose"></image>
</view>css结构:
.wx-popup{
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: rgba(0,0,0,.5);
}
/* 内容样式 */
.popup-container{
position: relative;
left: 50%;
top: 50%;
width: 73%;
border-radius: 10px;
border: 2rpx solid #ccc;
transform: translate(-50%, -50%);
background: #fff;
}
.popup-image{
width: 140rpx;
height: 140rpx;
background: sandybrown;
display: flex;
align-items: center;
border-radius: 50%;
position: absolute;
top: -40px;
left: 50%;
transform: translateX(-50%)
}
.popup-image image{
margin-left: auto;
margin-right: auto;
width: 120rpx;
height: 120rpx;
border: brown 1rpx solid;
border-radius: 50%;
}
.close{
width: 80rpx;
height: 80rpx;
position: absolute;
left:50%;
transform: translateX(-50%);
top:83%;
}























 2596
2596











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








