# 这个数据是从服务器请求下来的,那这个数据到底放在哪里比较合适?
1.把用户的数据放在user.vue 这个组件 里面
2.把所有的数据放到Vuex 里面进行管理
1.首先我们需要向服务器请求拿到用户的数据
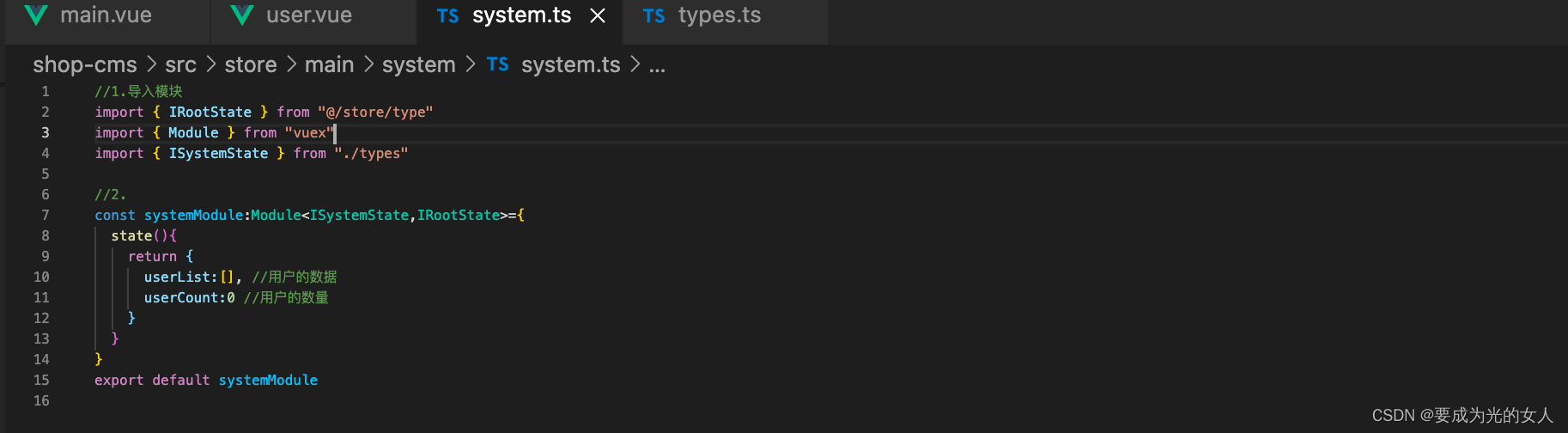
1.新建store/main/system/system.ts
- 在这个文件里从vuex 里面导入Moudel 模块
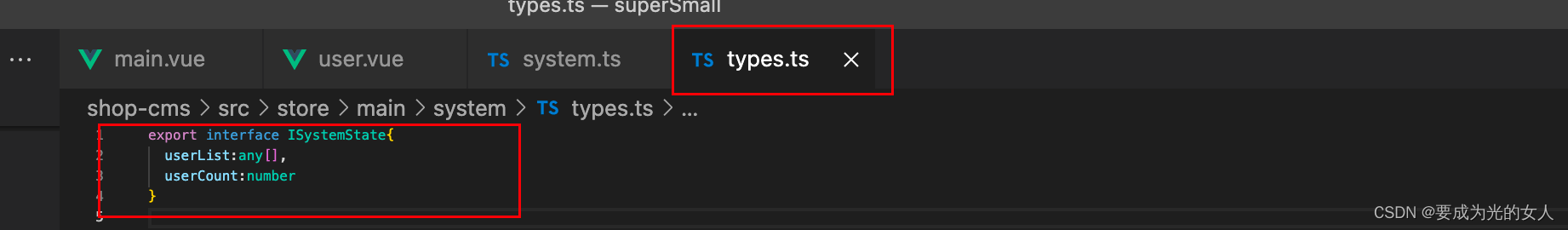
- 新建types.ts文件写 范型接口并导出
- 在system.ts 导入这范型
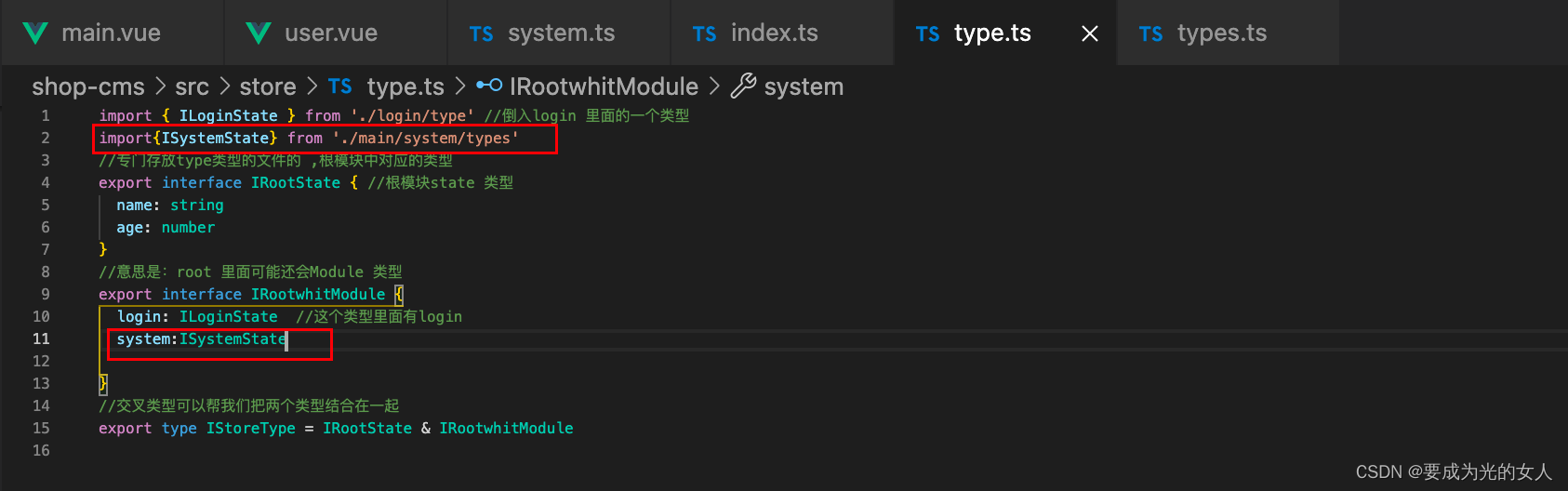
3.在根模块里面导入这个模块
4. 为了让别人知道root 里面可能也有这个类型,也需要导入
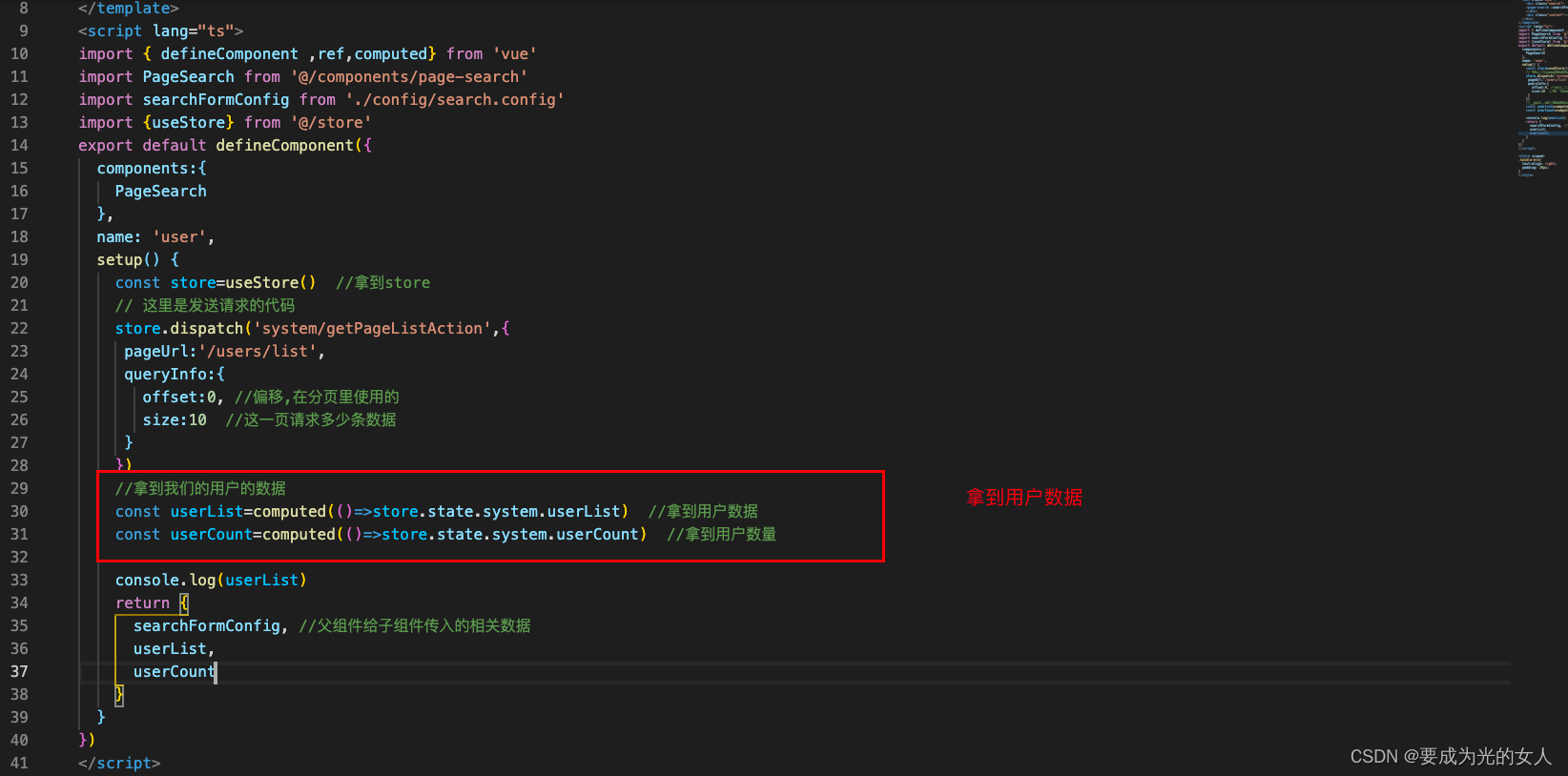
#在user 界面发送网络请求
1. 这里就需要先发出网络请求相关的代码
2.这个代码有了之后,在vuex->actions 发出真正的网络请求,到服务器
3.服务器给我们返回数据,然后到vuex 里面进行保存
4.编写网络请求对应逻辑的这部分代码写在vuex 里面的actions 里面
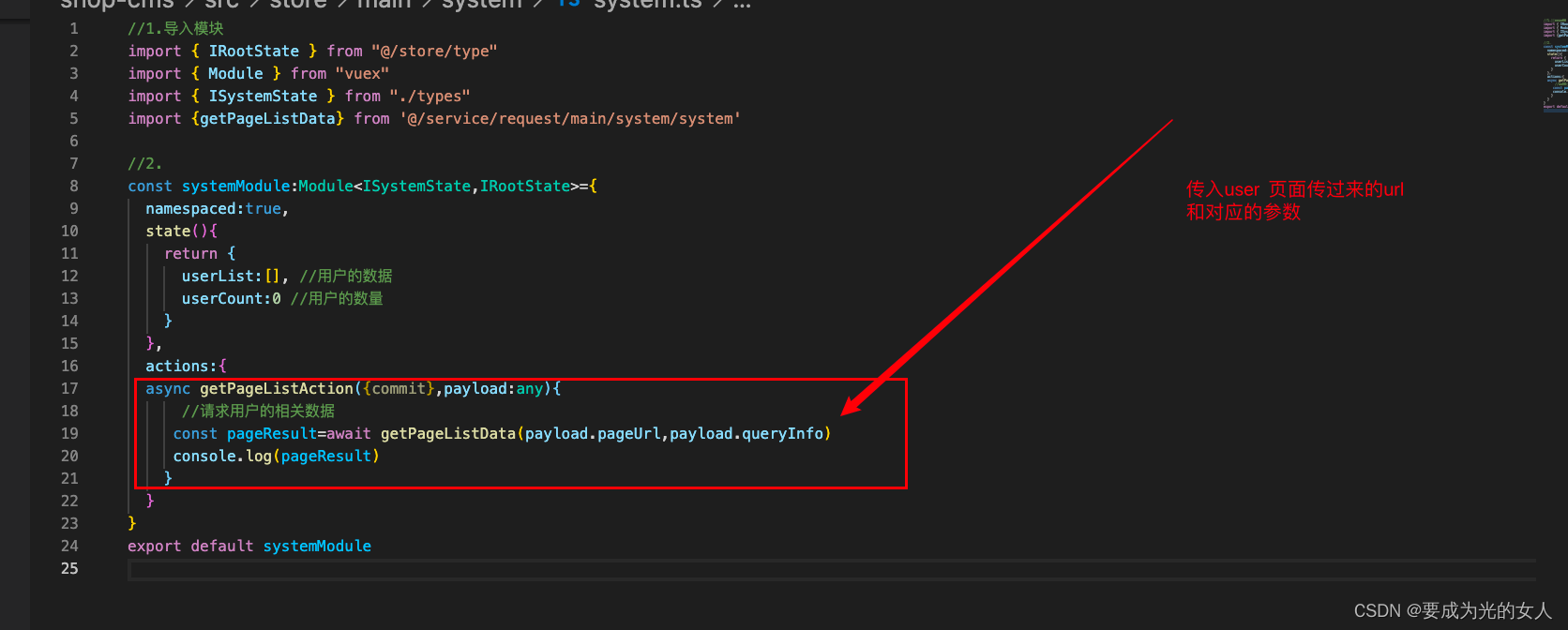
#请求用户相关数据的接口
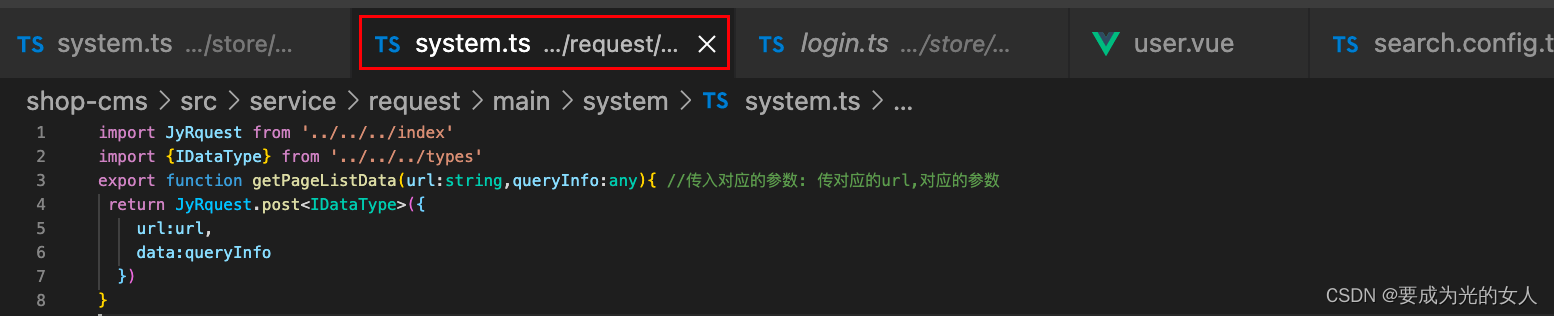
1.在service/request/main/system 写入用户相关的接口
2.在vuex: system/actions 做真正的网络请求
3.首先导入这个接口
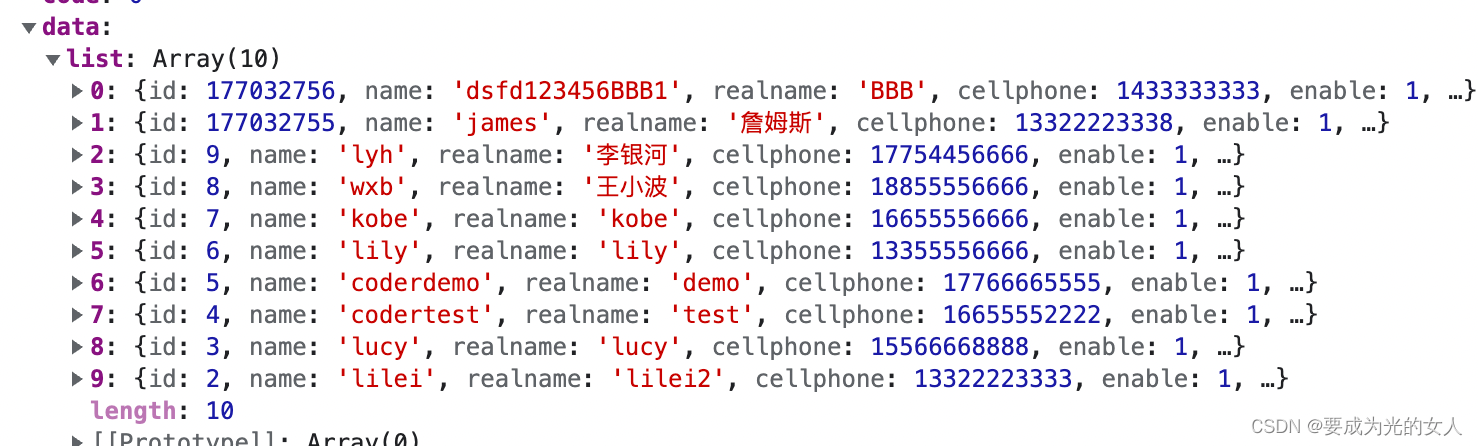
接口打印的数据如下
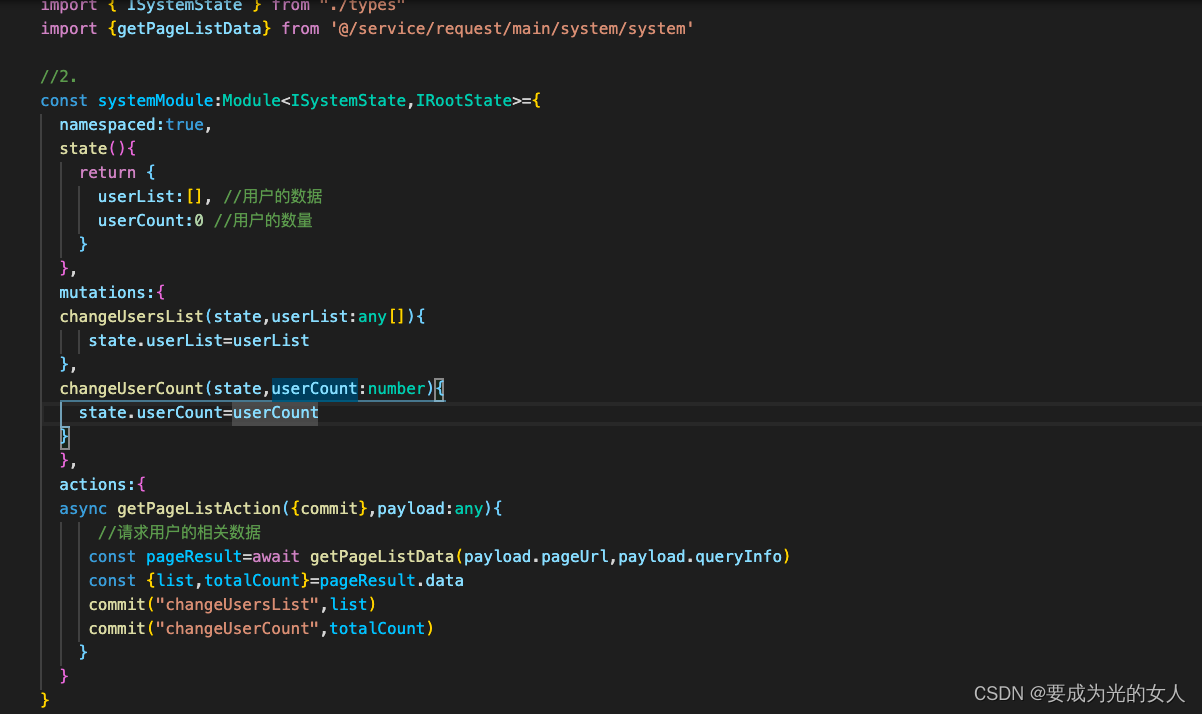
# 处理请求相关的数据
1.拿到请求的数据,提交到mutations 进行修改






























 3369
3369











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








