1.这个是shi t
<template>
<view class="tab">
<!-- 横向滚动 -->
<scroll-view scroll-x="true" class="tab_scroll">
<!-- 具体的滚动内容 -->
<view class="tab_scroll_box">
<view v-for="item in 10" class="tab_scroll_item">{{item}}内容</view>
</view>
</scroll-view>
</view>
</template>2.联动的内容区域我们可以使用swiper 搭配 view-scrllo ,因为swiper @chagne 事件可以监听滑动

思路:
1.定义的flag 是当前tab 选项卡选中的第几项
2.swiper 的change 事件 可以监听滑动事件的监听
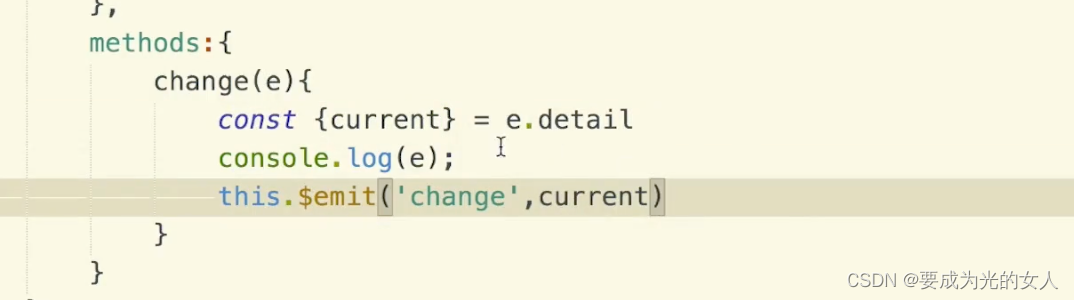
3.在methons 写入 change 事件的方法
4.这个change 返回的对象里面有个detail.current , 我们现在需要把这个获取的current 传给tab,这样我们就完成了tab 和 内容区的一个联动
5.页面接收这个事件
6.处理这个事件
7.在首页tab 上定义一个变量,在将这个current 赋值给这个定义的tab 变量
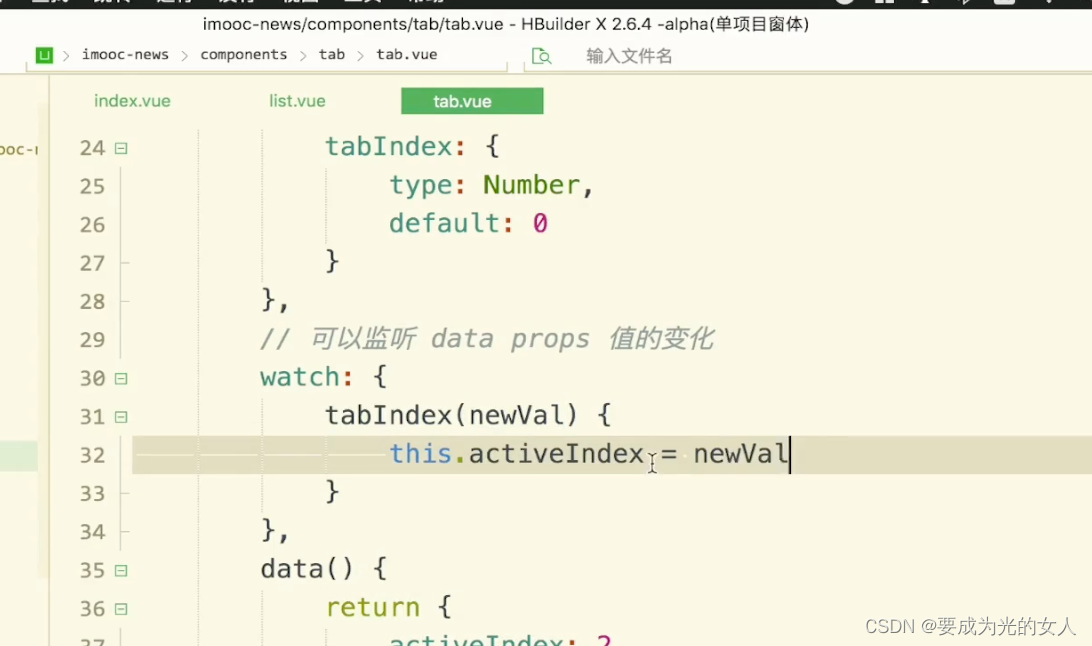
8.tab 组件
监听这个值的变化

























 693
693











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








