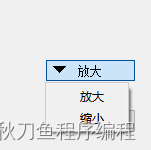
在实际开发过程中,需要创建菜单按钮,使其实现对应的功能,而在实际的开发过程中,按钮的菜单创建是非常容易的,但是对应的黑下三角形按钮的位置我们想将其调整到对应左边位置,同时将其进行放大,如下图这种模式:

可以看到,此时的下黑三角形变大,并且从默认的靠右往左边去了,同时对应的文字调整了距离。对此,需要采用QPushButton的styleSheet进行设置,具体如下:
button->setStyleSheet("QPushButton{text-align:right;}"
"QPushButton::menu-indicator{width:30px;height:20px;top:-1px;left:-60px;}"); //设置菜单位置这里对应的button为你自己的QPushButton按钮名,其中text-align为你的文本居中方式,menu-indicator为你的下黑三角形位置和大小的调整。
在有了这个设置,如何将在按钮下添加菜单选项,需要使用到QAction与QMenu库来实现,如下:
//设置菜单选项
void FirstWindow::setMenu(QPushButton*button,QStringList str){
button->setStyleSheet("QPushButton{text-align:right;}"
"QPushButton::menu-indicator{width:30px;height:20px;top:-1px;left:-60px;}"); //设置菜单位置
button->setText(""); //清除文本
button->setCheckable(true); //检查按钮
int strLength=str.size();
QMenu *menu = new QMenu(this);
QAction *action[strLength];
for (int i=0;i<strLength;i++) {
action[i]=new QAction(str[i],this);
menu->addAction(action[i]);
connect(action[i],&QAction::triggered,[=] {button->setText(str[i]);}); //给按钮添加菜单选项
connect(action[i],&QAction::triggered,[=]
{qDebug()<<button->objectName()<<button->text();}); //点击按钮菜单选项获取对应的文本
}
button->setMenu(menu);
button->setText(str[0]); //设置默认文本
}为了好给对应按钮添加菜单文本,上述写成了一个创建带下三角形的菜单按钮,然后调用此函数进行添加文本,因此创建了addButtonMenuTxt方法;
//添加按钮菜单选项文本
void FirstWindow::addButtonMenuTxt(){
setMenu(ui->pushButton,{"放大","缩小"});
setMenu(ui->pushButton_2,{"大","中","小"});
}最后在.cpp文件中调用此方法即可
#include "QPushButton"
#include <QtWidgets/QGroupBox>
#include <QtWidgets/QLabel>
#include <QtWidgets/QTableWidget>
#include "QDateTime"
#include "QTimer"
#include "QDebug"
#include "QAction"
#include "QMenu"
FirstWindow::FirstWindow(QWidget *parent) :
QWidget(parent),
ui(new Ui::FirstWindow)
{
ui->setupUi(this);
addButtonMenuTxt();
}
FirstWindow::~FirstWindow()
{
delete ui;
}
//设置菜单选项
void FirstWindow::setMenu(QPushButton*button,QStringList str){
button->setStyleSheet("QPushButton{text-align:right;}"
"QPushButton::menu-indicator{width:30px;height:20px;top:-1px;left:-60px;}"); //设置菜单位置
button->setText(""); //清除文本
button->setCheckable(true); //检查按钮
int strLength=str.size();
QMenu *menu = new QMenu(this);
QAction *action[strLength];
for (int i=0;i<strLength;i++) {
action[i]=new QAction(str[i],this);
menu->addAction(action[i]);
connect(action[i],&QAction::triggered,[=] {button->setText(str[i]);}); //给按钮添加菜单选项
connect(action[i],&QAction::triggered,[=]
{qDebug()<<button->objectName()<<button->text();}); //点击按钮菜单选项获取对应的文本
}
button->setMenu(menu);
button->setText(str[0]); //设置默认文本
}
//添加按钮菜单选项文本
void FirstWindow::addButtonMenuTxt(){
setMenu(ui->pushButton,{"放大","缩小"});
setMenu(ui->pushButton_2,{"大","中","小"});
}读者对应创建好ui界面按钮后,在cpp文件中修改按钮即可。






















 2737
2737











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










