var deepCopy = (obj) => {
var ret = {};
for (var key in obj) {
var value = obj[key]
ret[key] = typeof value === 'object' ? deepCopy(value) : value
//当对象拥有多层数据,通过判断是否为object(对象的typeof为object),递归调用。
}
return ret //生成一个新的对象,与被拷贝的对象没有关系了
}
var a = {
count: 1,
deep: {
count: 2
}
}
for (let item in a) {
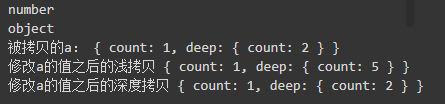
console.log(typeof(a[item]))
}
let b = {...a }
let c = deepCopy(a)
console.log('被拷贝的a:', a)
a.deep.count = 5
console.log('修改a的值之后的浅拷贝', b)
console.log('修改a的值之后的深度拷贝', c)























 382
382











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








