图标如今它们无处不在,并且在用户界面(UI设计)的中扮演着重要角色。无论您是一位有出色的用户界面设计师,还是想要提高视觉设计技能的UX设计师,图标设计过程都是至关重要的一步。今天胡老师带大家学习图标设计五条黄金法则。
在接到新项目时从头开始设计一组新图标时,必须为该过程分配足够的时间。还需要牢记一些准则,这将有助于确保图标可识别且易于使用。
事不宜迟,下面给大家介绍图标设计中的五条黄金法则,学会之后你离高级UI设计师又进了一步。
1.注意网格
图标设计中的许多内容都由网格控制。在设计图标时,您需要密切注意像素网格以及图标如何适应像素网格。
确保图标紧贴像素网格的最简单方法是坚持整数。避免小数点-这些家伙会使图标的边缘产生模糊。让我们看一下实际情况。
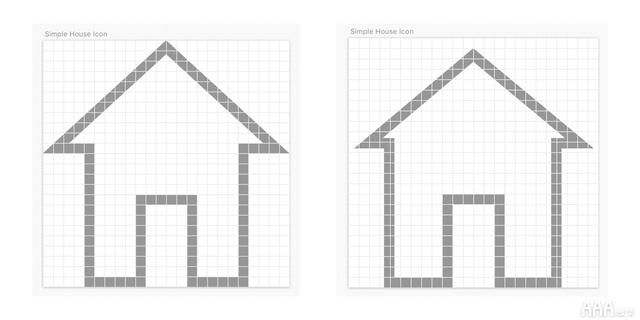
在下面,我绘制了一个简单的房屋图标,并打开了像素网格。在左侧,您可以看到一个图标,该图标由完全适合像素网格的笔触组成。在右侧,笔触略有下降。您可以通过查看组成像素网格的线来分辨它们,它们一直贯穿到笔画。

现在,让我们看一下构成屋顶的对角线。这些并不完全位于网格上。我们将无法使它们合适,因为网格由垂直和水平线组成,没有对角线。在这些情况下,我们确保构成对角线的起点和终点位于网格上。
2.清晰度
我们有时会在很小的地方放图标,例如iPhone上的标签栏。随着标签栏的大小图标也会适当的变小。这个适合图标可能就会变模糊看不清。
在做小图标的设计时,图标的线条要比正常图标的细一些。尽量做一些直角的图标,避免圆角会模糊不清。要点就是确保即使小尺寸的图标也能使用户清晰的阅读,给用户良好的视觉体验。
3.保持一致
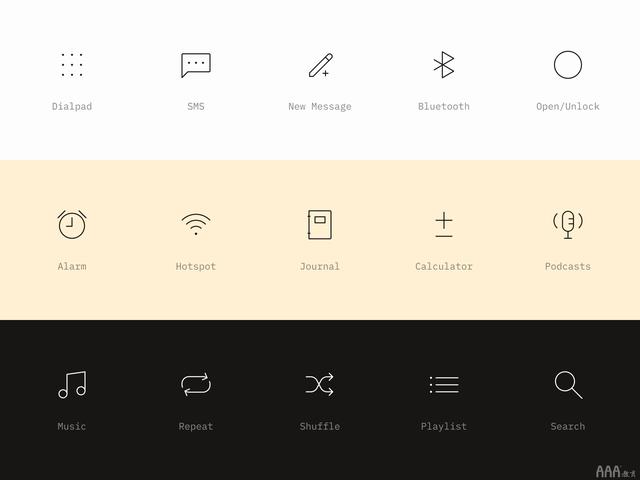
当我们设计一组图标时,它们应该像一个家庭。它们看起来并不完全相同,但是具有相似的视觉属性,使它们彼此相关。
在设计时,图标设计五条黄金法则https://www.aaa-cg.com.cn/ui/2879.html?seo1请做出一致的样式选择。例如,如果您使用了圆角并以一个图标结束,请确保其余所有都使用。样式,大小和详细程度都应保持一致。这有助于形成连贯的视觉语言,这是品牌塑造的关键部分!

4.测试
确保图标与用户清晰,快速地通信的最佳方法是对其进行测试。设计完图标后,最好进行快速测试。
向朋友或团队中的其他人显示图标。让他们告诉您,当他们看到他们时想到的第一件事。如果它与您要交流的内容保持一致,那么您的设计就成功了一半!
5.设计简单的形状
一切都可以分解为基本形状如上面的房屋图标案例?我们设计了两个矩形和一个三角形。
定义完图标后,请尝试将其分解为简单的形状。这是开始构建和简化图标的最佳方法。
摘自:https://www.aaa-cg.com.cn/ui/2879.html?seo1





















 4591
4591











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








