在我们使用element ui中tree组件的时候,官方文档里面有个可以拖拽功能,
通过 draggable 属性可让节点变为可拖拽

在vue项目开发中,有个需求是需要对同一层级的树节点进行拖拽排序
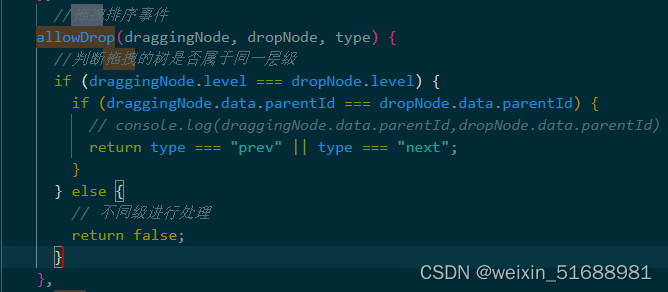
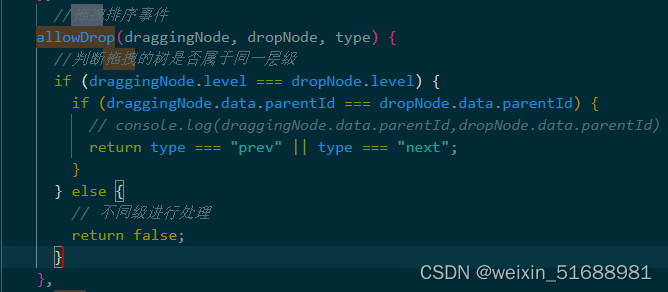
这里需要用到官方文档中的allow-drop方法,(拖拽时判定目标节点能否被放置。)


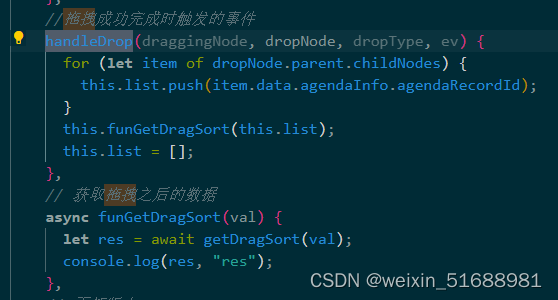
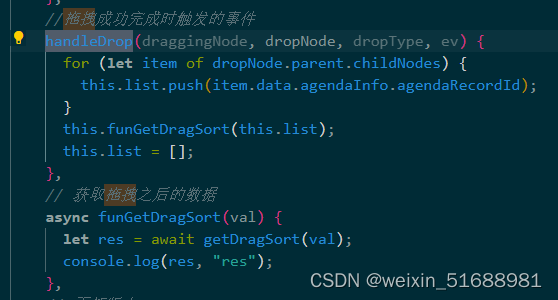
接下来还需要用到官方文档中的node-drop事件,(拖拽成功完成时触发的事件)


然后将拖拽后的数据传给后端,完成排序。
在我们使用element ui中tree组件的时候,官方文档里面有个可以拖拽功能,
通过 draggable 属性可让节点变为可拖拽

在vue项目开发中,有个需求是需要对同一层级的树节点进行拖拽排序
这里需要用到官方文档中的allow-drop方法,(拖拽时判定目标节点能否被放置。)


接下来还需要用到官方文档中的node-drop事件,(拖拽成功完成时触发的事件)


然后将拖拽后的数据传给后端,完成排序。
 1075
1075











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


