现在公司开发越来越多的会用到vue3,今天给大家分享一下vue3中过滤器的使用
当后端返回的某个字段是abc而前端需要将其渲染成ABC但你不能只直接用数组接收数据时直接改变字段值,万一其他渲染地方又需要用到小写,所以这时候就需要用到过滤器了

<p>vue3中过滤器的使用</p>
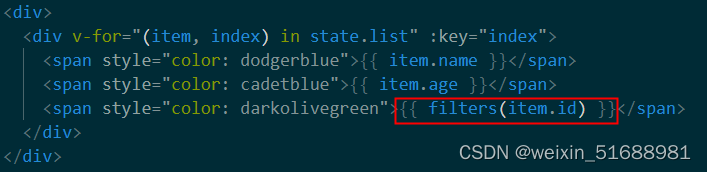
<div v-for="(item, index) in state.list" :key="index">
<span style="color: dodgerblue">{ { item.name }}</span>
<span style="color: cadetblue">{ { item.age }}</span>
<span style="color: darkolivegreen">{ { filters(item.id) }}</span>
</div>
</div>
可直接复制看效果

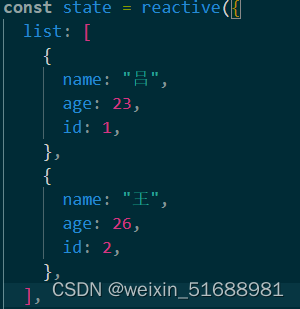
const state = reactive({
list: [
{








 本文介绍了在Vue3中如何使用过滤器处理后端返回的数据,确保在不影响其他渲染需求的情况下,将特定字段从abc转换为ABC。示例代码展示了在模板中应用过滤器的方法,并提供了一个简单的模拟数据和过滤器函数。
本文介绍了在Vue3中如何使用过滤器处理后端返回的数据,确保在不影响其他渲染需求的情况下,将特定字段从abc转换为ABC。示例代码展示了在模板中应用过滤器的方法,并提供了一个简单的模拟数据和过滤器函数。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 988
988











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








