bootstrap
一、bootstrap的使用
1、下载bootstrap文件
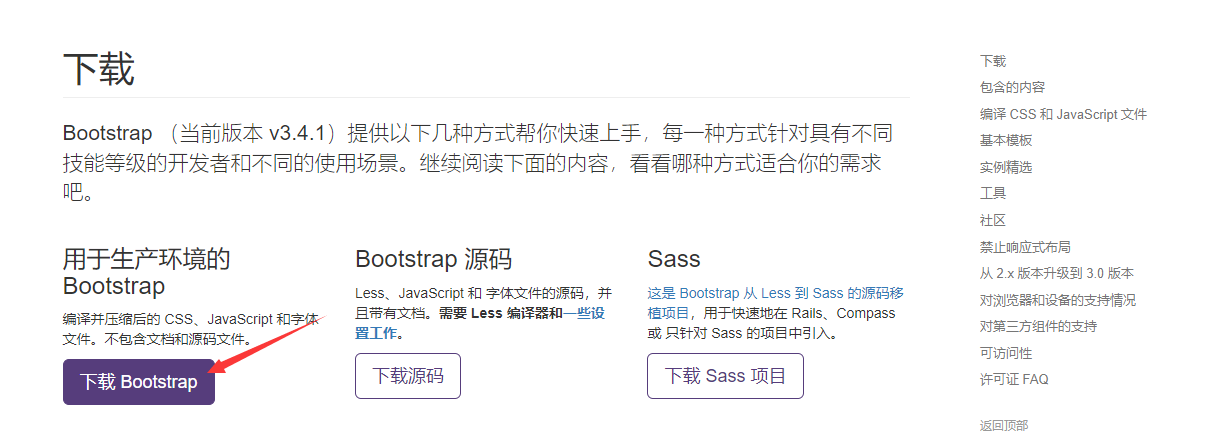
①、进入官网下载
- https://v3.bootcss.com/


②、解压下载包

- 解压后三个文件,css,js,字体文件
③、复制解压文件
- 复制这三个文件到刚刚创建好的bootstrap文件夹里面 *

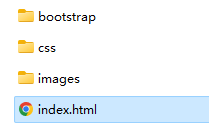
2、创建文件结构
3、创建html文件的结构
-
进入文档找到基本模板,复制粘贴进html内
-

-
复制完后的结果:
4、开始引入代码
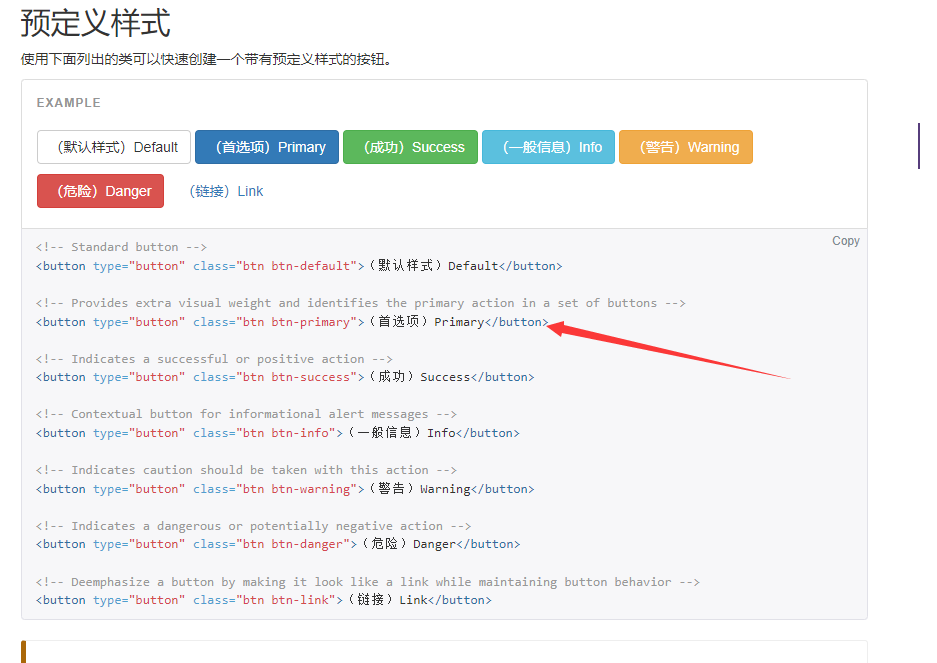
可以看到使用的组件部位
这里以按钮为例
-

-
<button type="button" class="btn btn-primary">(首选项)Primary</button> -
<button type="button" class="btn btn-primary">(首选项)Primary</button> <!-- 同时也可以修饰其他标签,只需复制器class类名 --> <div class="btn btn-primary">这是div首选项</div>
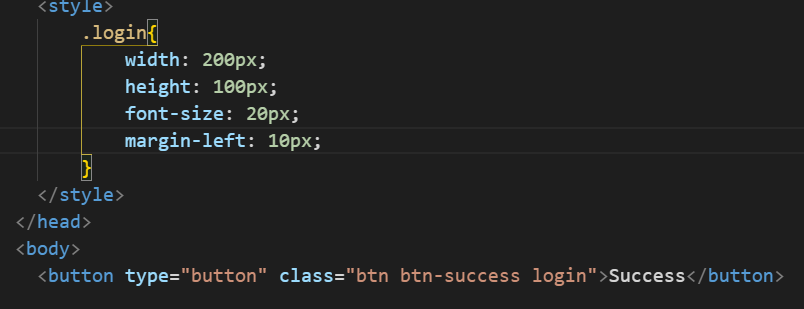
5、修改代码样式
假如你对默认的样式不满意你也可以进行修改–>这里是给类名加了login

- 注意:
- 注意权重的问题,权重不够可以适当的做提权操作(对比原样式的权重)



























 3016
3016











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








