一、监控是否离开页面
1、切换标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h1>这是第一个标签页</h1>
<span>切换次数:<span id="num"></span></span>
<script>
var num = 0;
document.addEventListener('visibilitychange' , () => {
let state = document.visibilityState
if(state == "hidden") {
num += 1;
// 获取要修改的span元素
var span = document.getElementById("num");
span.innerHTML = num;
document.title = "你切换标签页";
} else {
document.title = "你又回来了";
}
})
</script>
</body>
</html>

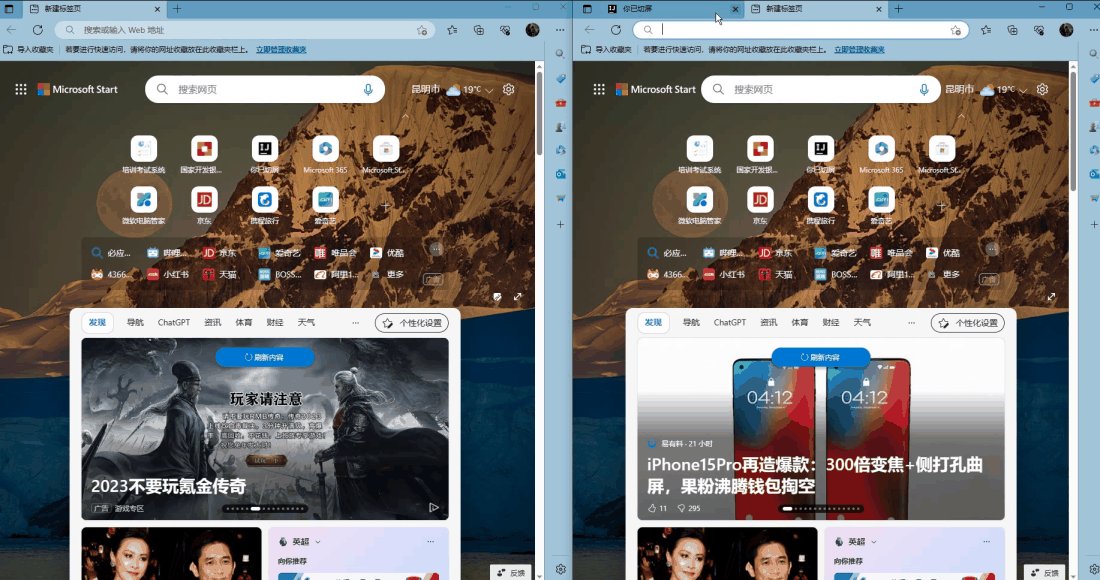
2、监控是否切屏
根据MDN对state的陈述,visible对部分可见也会触发,所以对于分屏监控是无法监测到的
所以需要监控另一个状态是否foucus,即是否是去当前页面的焦点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h1>这是第一个标签页</h1>
<span>切换次数:<span id="num"></span></span>
<script>
var num = 0;
window.onblur = () => {
num += 1;
document.title = "你已切屏";
var span = document.getElementById("num");
span.innerHTML = num;
}
window.onfocus = () => {
document.title = "你回来了";
}
</script>
</body>
</html>

3、离开次数
不管是切屏还是离开新建标签页都需要进行计时,而且不会因为刷新而中断
由此想到sessionStorage;退出浏览器后会出现清空的情况;可以使用localStorage
// 保存数据到 sessionStorage
window.sessionStorage.setItem("key", "value");
// 从 sessionStorage 获取数据
let data = window.sessionStorage.getItem("key");
// 从 sessionStorage 删除保存的数据
window.sessionStorage.removeItem("key");
// 从 sessionStorage 删除所有保存的数据
window.sessionStorage.clear();
下面的代码片段访问了当前域名下的本地 Storage 对象,并通过 Storage.setItem() 增加了一个数据项目。
localStorage.setItem("myCat", "Tom");
语法用于读取 localStorage 项,如下:
let cat = localStorage.getItem("myCat");
该语法用于移除 localStorage 项,如下:
localStorage.removeItem("myCat");
该语法用于移除所有的 localStorage 项,如下:
// 移除所有
localStorage.clear();
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h1>这是第一个标签页</h1>
<span>切换次数 sessionStorage:<span style="font-size: 28px;color: red" id="sessionStorage">1</span></span>
<br>
<span>切换次数 localStorage:<span style="font-size: 28px;color: red" id="localStoragesNum">1</span></span>
<script>
// 清空
// window.sessionStorage.removeItem("save_times");
// localStorage.removeItem("save_times");
var a = localStorage.getItem("save_times");
var b = window.sessionStorage.getItem("save_times");
let a1 = document.getElementById("localStoragesNum");
let b1 = document.getElementById("sessionStorage");
if (a1 != null){
a1.innerHTML=a;
}
if(b1!=null){
b1.innerHTML=b;
}
window.onblur = () => {
document.title = "你已切屏";
localStorages();
countTimes();
}
window.onfocus = () => {
document.title = "你回来了";
}
function countTimes() {
// 关闭浏览器后自动清空次数
// 从 sessionStorage 获取数据
let data = window.sessionStorage.getItem("save_times");
let span = document.getElementById("sessionStorage");
if( data === null) {
window.sessionStorage.setItem('save_times', 0)
return
}
data ++;
span.innerHTML=data;
window.sessionStorage.setItem('save_times', data);
}
function localStorages() {
// 关闭浏览器后依然能够记录切屏次数
// 从 localStorage 获取数据
let data = localStorage.getItem("save_times");
let localStoragesSpan = document.getElementById("localStoragesNum");
if( data === null) {
localStorage.setItem('save_times', 0)
return
}
data ++;
localStoragesSpan.innerHTML=data;
localStorage.setItem('save_times', data);
}
</script>
</body>
</html>


























 2047
2047

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








