2022年夏季《移动软件开发》实验报告
一、实验目标
1、学习使用快速启动模板创建小程序的方法;2、学习不使用模板手动创建小程序的方法。
二、实验步骤
列出实验的关键步骤、代码解析、截图。
1、创建实验项目
填好项目名称、目录、AppID等信息之后,点击确定
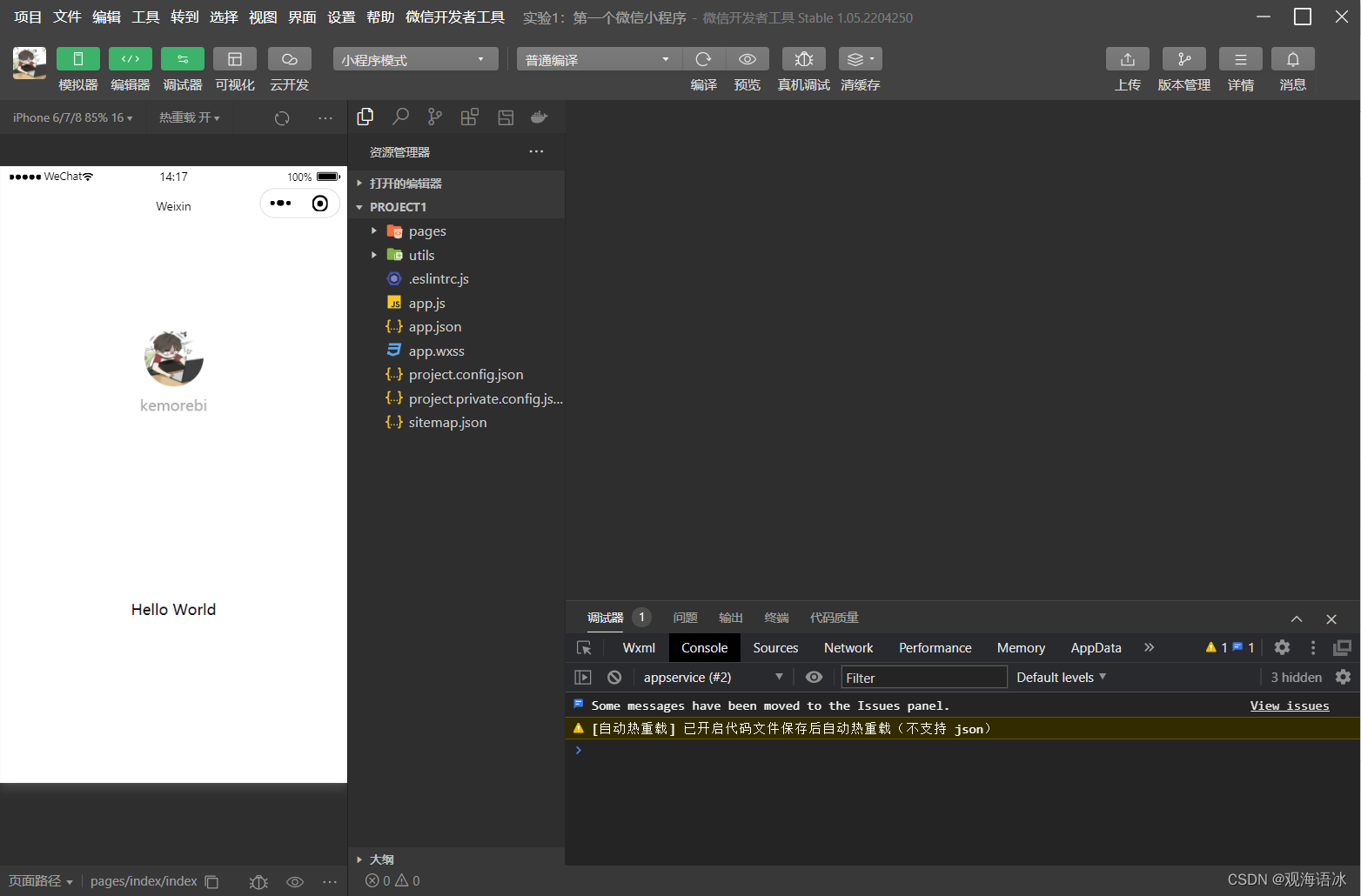
项目刚创建完成之后如下图所示:

2、创建页面文件夹及删除和修改文件
将app.json文件内pages属性中的“pages/logs/logs”删除,并删除上一行末尾的逗号,删除utils文件夹及其内部所有内容、删除pages文件夹下的logs目录及其内部所有内容、删除index.wxml和index…wxss中的全部代码、删除index.js中的全部代码,并且输人关键词“page”找到第二个选项按回车键让其自动补全函数,删除app.wxss中的全部代码,删除app.js中的全部代码,并且输入关键词“app”找到第一个选项按回车键让其自动补全函数
以上步骤步骤完成后如下图所示:

3、导航栏设计
在app.json文件中加入一下代码:
{
"pages":[
"pages/index/index"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#663399",//将导航栏背景色改为紫色
"navigationBarTitleText": "手动创建第一个小程序",//将导航栏的标题改为“手动创建第一个小程序”
"navigationBarTextStyle":"white"//将导航栏字体颜色改为白色
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
“navigationBarBackgroundColor”: "#663399"将导航栏背景色改为紫色,“navigationBarTitleText”: "手动创建第一个小程序"将导航栏的标题改为“手动创建第一个小程序”,“navigationBarTextStyle”:"white"将导航栏字体颜色改为白色
改好了导航栏之后如下图所示:

4、页面设计
在页面中增加微信头像、微信昵称和“点击获取头像和呢称”按钮三个组件。其中微信头像使用(图像)组件、微信昵称使用
在pages/index/index.wxml文件中加入以下代码片段:
<view class='container'>
<image></image> //<image>(图像)组件
<text>Hello World</text> //<text>(文本)组件,其中文本为“Hello World”
<button>点击获取头像和呢称</button> //<button>(按钮)组件,其中按钮上面的文本为“点击获取头像和呢称”
</view>
上述代码片段中,是(图像)组件,但此时还没有插入图片,
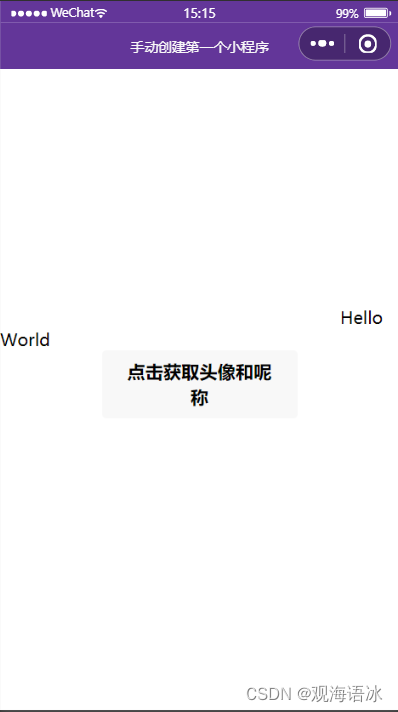
此时还没有加入图像,而且还没有用到wxss来排列组件,使页面更加美观,此时页面如下图所示:

下面修改pages/index/index.wxss文件代码,使页面更加简洁漂亮,整齐美观
.container{
height: 100vh;/*高100视窗,这里写100号无效*/
display: flex;/*flex布局模式*/
flex-direction: column;/*垂直布局*/
align-items: center;/*水平方向居中*/
justify-content: space-around;/*垂直方向分散布局*/
}
其中height: 100vh;是设置高100视窗,display: flex;是设置f1ex布局模式,flex-direction: column;是设置垂直布局,align-items: center;是设置水平方向居中,justify-content: space-around;是设置垂直方向分散布局
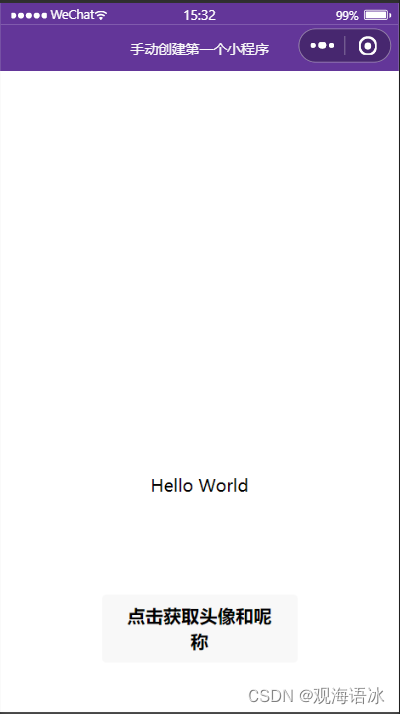
此时效果如下图所示:

此时还没有添加图片,所以接下来我就添加图片,先创建images文件夹,再在images文件夹下加入一张微信照片
修改WXML页面的组件如下:
<image src ='/images/weixin.jpeg' mode = 'widthFix'></image>
上述代码中src属性用于指定图片来源为根目录下images文件夹中的weixin.jpeg图片,mode属性表示图片随着指定的宽度自动拉伸高度以显示原图的正确比例。
在WXSS页面追加和
image {
width: 300rpx;/*图片宽度*/
border-radius: 50%;/*4个角变为圆角形状*/
}
text {
font-size: 50rpx;/*字体大小*/
}
其中:
width: 300rpx;是设置图片宽度
border-radius: 50%;是设置4个角变为圆角形状
text {
font-size: 50rpx;是设置字体大小
}
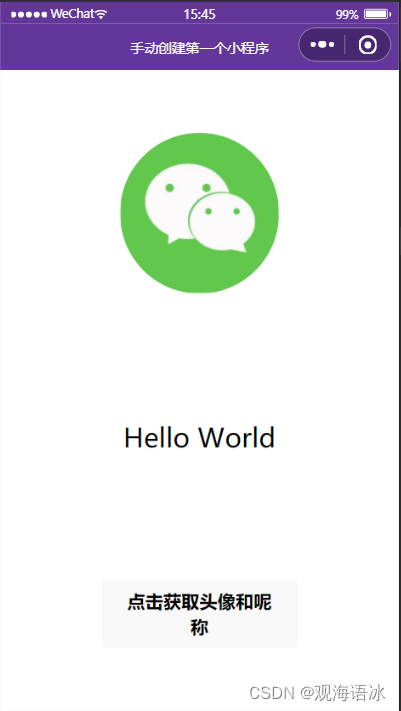
此时效果如下图所示:

5、逻辑实现
首先获取微信用户信息,在WXML页面修改组件的代码,为其追加获取用户信息事件,
代码片段如下:
<button open-type="getUserInfo" bindtap="getMyInfo">点击获取头像和昵称</button>
其中open-type='getUserInfo’表示激活获取微信用户信息功能,然后使用bindtap属性表示获得的数据将传递给自定义函数getMyInfo
在JS页面的Page()内部追加getMyInfo函数,代码片段如下:
// 获取用户信息
getMyInfo: function(e) {
// 推荐使用wx.getUserProfile获取用户信息,开发者每次通过该接口获取用户个人信息均需用户确认,
// 开发者妥善保管用户快速填写的头像昵称,避免重复弹窗
wx.getUserProfile({
desc: '展示用户信息', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
console.log(res)
this.setData({
src: res.userInfo.avatarUrl,
name: res.userInfo.nickName
})
}
})
},
按照原文档的旧方法做失败后我使用了老师提供的方法,即使用wx.getUserProfile获取用户信息
然后我们再使用动态数据显示头像和昵称
在WXML页面修改和
<image src="{{src}}" mode='widthFix'></image>
<text>{{name}}</text>
同时修改JS文件,在现有的data属性中追加这两个动态数据的值,使其仍然可以显示原先的内容。代码片段如下:
最后我们设置更新头像和昵称就可以了
修改JS文件中getMyInfo函数的代码,使获取到的信息更新到动态数据上,代码片段如下:
this.setData({
src: res.userInfo.avatarUrl,
name: res.userInfo.nickName
})
其中this.setData是修改变量的方法
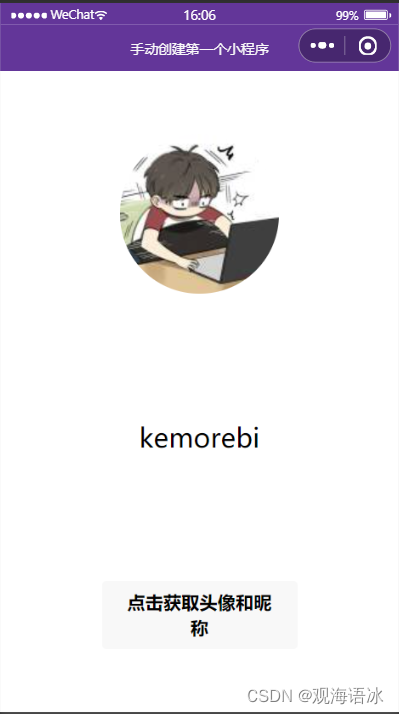
最后得到的小程序效果如下图所示:

三、程序运行结果
列出程序的最终运行结果及截图。



四、问题总结与体会
描述实验过程中所遇到的问题,以及是如何解决的。有哪些收获和体会,对于课程的安排有哪些建议。
1、实验过程中遇到的问题和解决方法:
①问题1:我在.json文件添加注释失败
解决方法:在网上查找资料可知JSON有两种数据结构:key : value样式和Array;
而在JSON的文档中说明只要是不符合上面两种结构的都不被支持,并提示错误,所以添加注释//或者/**/在JSON文件中是不允许的
但是我们可以使用两种方法来实现在.json文件中添加注释:使用key : value添加和使用JSON.minify()函数;
②问题2:由于微信小程序开发工具更新迭代快,去年文档的API已经不能获取头像和用户名
解决方法:根据老师的代码,我使用 wx.getUserProfile 这个 API 来获取头像和用户名
2、收获和体会:
①通过做这个小实验,我充分理解了微信小程序的制作流程、微信小程序中各个文件的作用
②看起来十分复杂的微信小程序,在一个部分一个部分分解开来看,觉得是很清晰,很有条理的,这这启发着我在做一件很复杂很困难的事时,我们不妨将这件事拆解成一件件简单的事来做
③在做这个实验的时候,我感受到微信小程序和网页开发十分类似,wxml对应HTML,wxss对应CSS,在制作微信小程序的过程中也对网页开发有了更深刻的理解
2、收获和体会:
①通过做这个小实验,我充分理解了微信小程序的制作流程、微信小程序中各个文件的作用
②看起来十分复杂的微信小程序,在一个部分一个部分分解开来看,觉得是很清晰,很有条理的,这这启发着我在做一件很复杂很困难的事时,我们不妨将这件事拆解成一件件简单的事来做
③在做这个实验的时候,我感受到微信小程序和网页开发十分类似,wxml对应HTML,wxss对应CSS,在制作微信小程序的过程中也对网页开发有了更深刻的理解
3、对课程安排的建议:老师讲课很有趣,能学到很多东西,但是如果可以再提供一些额外的微信小程序学习资料就更好了





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








