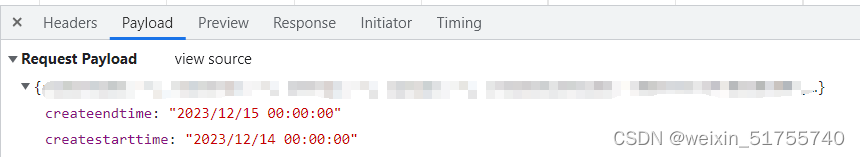
格式要求:字符串YYYY/MM/DD HH24:MI:SS
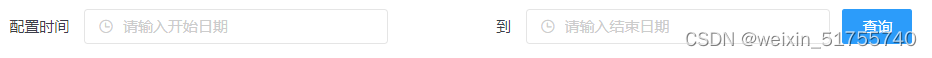
效果:

html部分:
<el-form-item label="配置时间">
<el-date-picker
v-model="form.createstarttime"
type="datetime"
start-placeholder="开始日期"
placeholder="请输入开始日期"
:picker-options="startPickerOptions"
></el-date-picker>
</el-form-item>
<el-form-item label="到">
<el-date-picker
v-model="form.createendtime"
type="datetime"
placeholder="请输入结束日期"
:picker-options="endPickerOptions"
></el-date-picker>
</el-form-item>
<el-form-item >
<el-button type="primary" @click="query">查询</el-button>
</el-form-item>js部分:
export default {
data() {
return {
form:{
createstarttime:'',//配置开始时间
createendtime:'',//配置结束时间
},
}
},
computed: {
//限制:可选的开始时间小于结束时间
startPickerOptions() {
return {
disabledDate: time => {
if (this.form.createendtime) {
return time.getTime() > this.form.createendtime.getTime();
} else {
return false;
}
}
};
},
endPickerOptions() {
return {
disabledDate: time => {
if (this.form.createstarttime) {
return time.getTime() < this.form.createstarttime.getTime();
} else {
return false;
}
}
};
}
},
methods: {
//设置时间格式:YYYY/MM/DD HH24:MI:SS
formateTime(time){
console.log(time);
const dateObj = new Date(time);
const year = dateObj.getFullYear();
const month = String(dateObj.getMonth() + 1).padStart(2, "0");
const day = String(dateObj.getDate()).padStart(2, "0");
const hours = String(dateObj.getHours()).padStart(2, "0");
const minutes = String(dateObj.getMinutes()).padStart(2, "0");
const seconds = String(dateObj.getSeconds()).padStart(2, "0");
const formattedTime = `${year}/${month}/${day} ${hours}:${minutes}:${seconds}`;
return formattedTime;
},
query(){
//在查询前判断一下,不然会传NaN
const formattedstartTime = this.form.createstarttime?
this.formateTime(this.form.createstarttime):'';
const formattedendTime = this.form.createendtime?
this.formateTime(this.form.createendtime):'';
//。。以下可以调接口传参了
}
}
}结果:























 1813
1813











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








