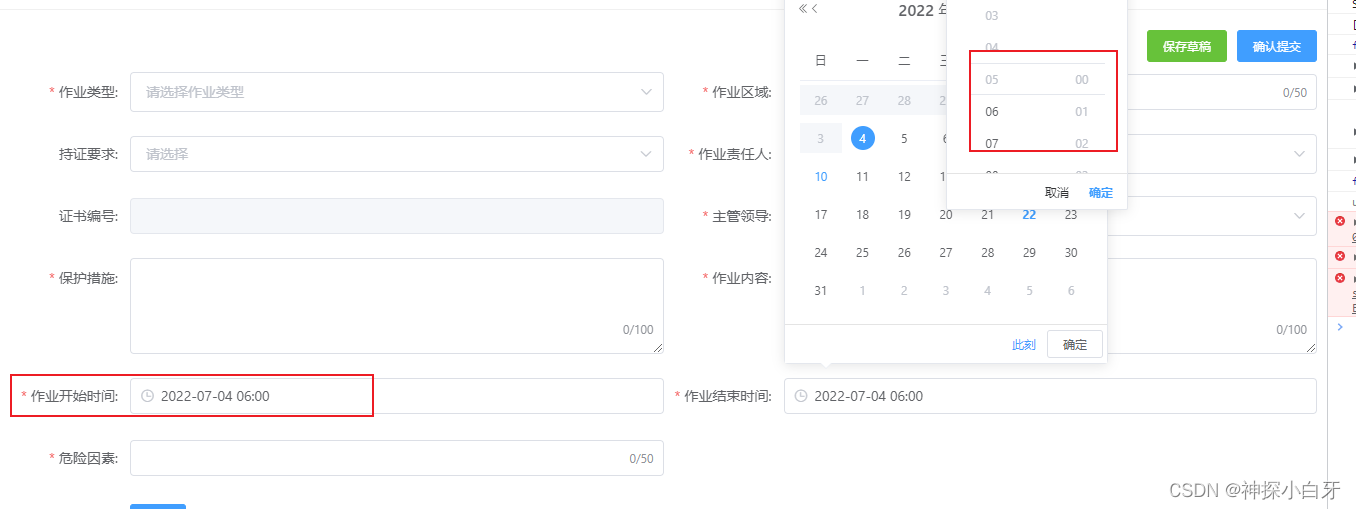
效果如下,假如我选了2022-7-4 06:00 那么结束时间可以选择7月4号当天但是不能选择6点之前,反之开始时间不能晚于结束日期时间

<el-form-item label="作业开始时间:" prop="startTime">
<el-date-picker
size="medium"
style="width: 100%"
v-model="addForm.startTime"
type="datetime"
format="yyyy-MM-dd HH:mm"
value-format="yyyy-MM-dd HH:mm"
placeholder="选择日期"
:picker-options="{
disabledDate: (time) => {
return dataTime.startTimeData(time);
},
selectableRange: this.startTimeRange,
}"
/>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="作业结束时间:" prop="endTime">
<el-date-picker
size="medium"
style="width: 100%"
format="yyyy-MM-dd HH:mm"
v-model="addForm.endTime"
type="datetime"
value-format="yyyy-MM-dd HH:mm"
placeholder="选择日期"
:default-time="endDefaultTime"
:picker-options="{
disabledDate: (time) => {
return dataTime.endTimeData(time);
},
selectableRange: this.endTimeRange,
}"
/>
</el-form-item>
在data里面定义
dataTime: {
// 开始时间范围限制
startTimeData: (time) => {
if (this.addForm.endTime != "") {
return (
new Date(this.addForm.endTime).getTime() < time.getTime() ||
time.getTime() > Date.now()
);
}
},
// 结束时间范围限制
endTimeData: (time) => {
return (
time.getTime() <=
new Date(this.addForm.startTime).getTime() - 8.64e7
);
},
},
监听一下
watch: {
"addForm.endTime": {
handler(nv) {
if (!this.addForm.startTime) return;
let dateFlag = moment(this.addForm.startTime).isBefore(nv); //false moment比较时间大小
// const curTime = new Date()
if (!dateFlag) {
// 当选择的日期就是当天的时候,这个时候就要限制时间应当小于此时此刻的时分秒
this.endTimeRange = `${moment(this.addForm.startTime).format(
"HH:mm:ss"
)} - 23:59:59`;
} else {
// 当选择的日期小于当天的时候,这时需要把时分秒的限制放开,否则不能选择
this.endTimeRange = "00:00:00 - 23:59:59";
}
},
},
"addForm.startTime": {
handler(nv) {
if (nv && !this.addForm.endTime) {
this.endDefaultTime = moment(nv).format("HH:mm:ss");
}
if (this.addForm.endTime == "") return;
if (
moment(nv).format("YYYY-MM-DD") ==
moment(this.addForm.endTime).format("YYYY-MM-DD")
) {
// 当选择的日期就是当天的时候,这个时候就要限制时间应当小于此时此刻的时分秒
this.startTimeRange = `00:00:00-${moment(this.addForm.endTime).format(
"HH:mm:ss"
)}`;
} else {
// 当选择的日期小于当天的时候,这时需要把时分秒的限制放开,否则不能选择
this.startTimeRange = "00:00:00 - 23:59:59";
}
},
},
},
},
注意,开始时间是否大于结束时间,我用的是moment来计算的 具体用法可以参考文档
http://momentjs.cn/docs/#/query/






















 195
195











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








