目录
2.value和v-model的区别(包含了@change的渊源)
最近在用Avue的表格插槽时遇到了一个el-switch的坑,先上我原本的代码:
<template slot="isRunableForm" slot-scope="{ row }">
<el-switch
v-model="row.isRunable"
@change="changeIsRunable"
active-color="#409EFF"
inactive-color="#EAECF0"
>
</el-switch>
</template>按理说,row.isRunable是‘’ 这样的空字符串,switch的开关应该下面这个图这样的,是在左边的, ,但是实际情况它会这样显示,但是值还是""这样的空字符串
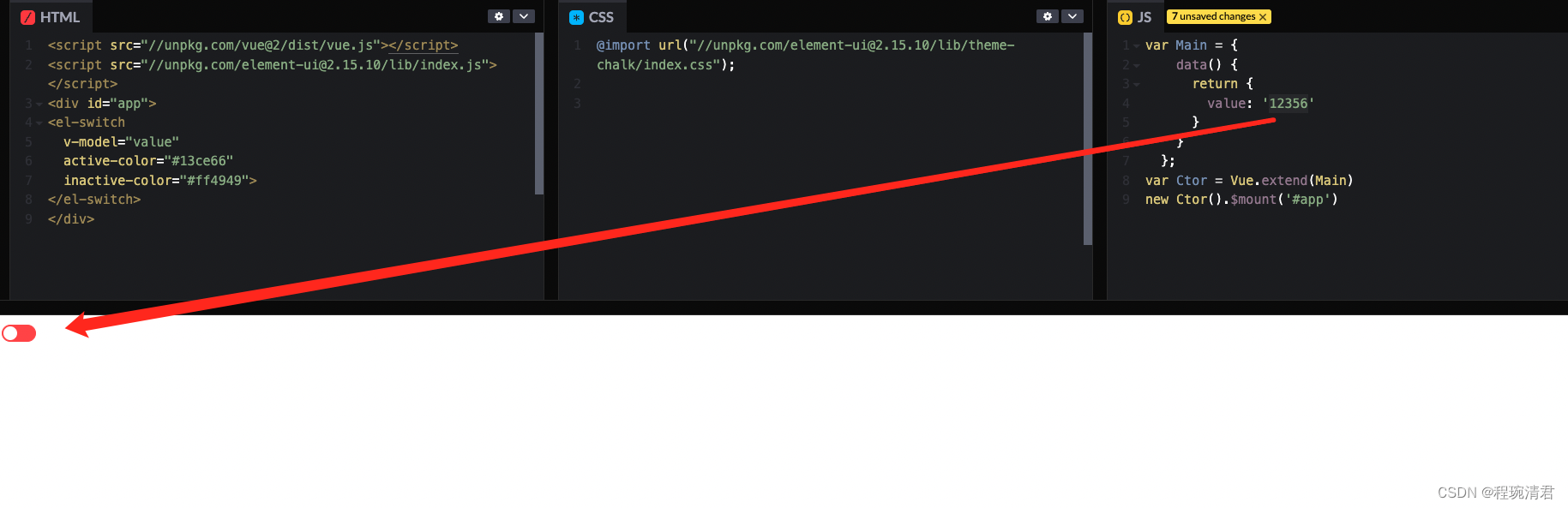
,但是实际情况它会这样显示,但是值还是""这样的空字符串
这意味着:el-switch并没有将"" 空字符串转为布尔值,switch按钮会成为激活状态,但是值还是""不是布尔值;但是el-switch将"12356"或者" " (字符串中间有个空格)这样的字符串转为了false,并且switch按钮为不激活状态

我不知道element-ui写这个组件的作者有没有发现这个问题,那接下来我要讲的是我改写后的代码和两个问题:
1.如何将字符串转为布尔值
我在这里介绍一下双感叹号!!,我看到很多博主说是用来判断对象是不是存在,但是它的另一个作用是用来转换布尔值。那么很快我们就解决第一个问题,将字符串转为布尔值,但是重点来了:这样的表达式要写在value,而不是v-model!!!!!!请看下一个标题

2.value和v-model的区别(包含了@change的渊源)
v-model等同于:value 和 @Change事件两者集合!因此如果用了v-model那就最好不要用@change。 :value是绑定自己定义的变量,@change会修改这个变量,@change第一个参数的值是value改变后的值,第一个参数的值会改变后的值赋值给:value和v-model的变量!
那如果你偏要把v-model和@change一起用,那就要:不会触发关乎值变化的交互逻辑:比如说弹窗
3.我改写后的代码
<template slot="isRunableForm" slot-scope="{ row }">
<el-switch
:value="!!row.isRunable"
@change="(val) => changeIsRunable(val, row)"
active-color="#409EFF"
inactive-color="#EAECF0"
>
</el-switch>
</template>
changeIsRunable(val, row) {
//改变启用
row.isRunable = val;
},




















 7498
7498











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








