app.vue 代码
<template>
<div id="SceneView"></div>
</template>
<script>
import { loadModules } from "esri-loader";
export default {
name: "SceneView",
methods: {
_createSceneView: function() {
let options = {
url: "https://js.arcgis.com/4.21/",
css: "https://js.arcgis.com/4.21/esri/themes/light/main.css",
};
loadModules(["esri/Map", "esri/views/SceneView"], options).then(
([Map, SceneView]) => {
let map = new Map({
basemap: "streets",
ground: "world-elevation",
});
let view = new SceneView({
container: "SceneView",
map: map,
});
console.log(view);
}
);
},
},
mounted() {
this._createSceneView();
},
};
</script>
<style>
#SceneView {
position: absolute;
width: 100%;
height: 100%;
}
</style>
安装 esri-loader指令
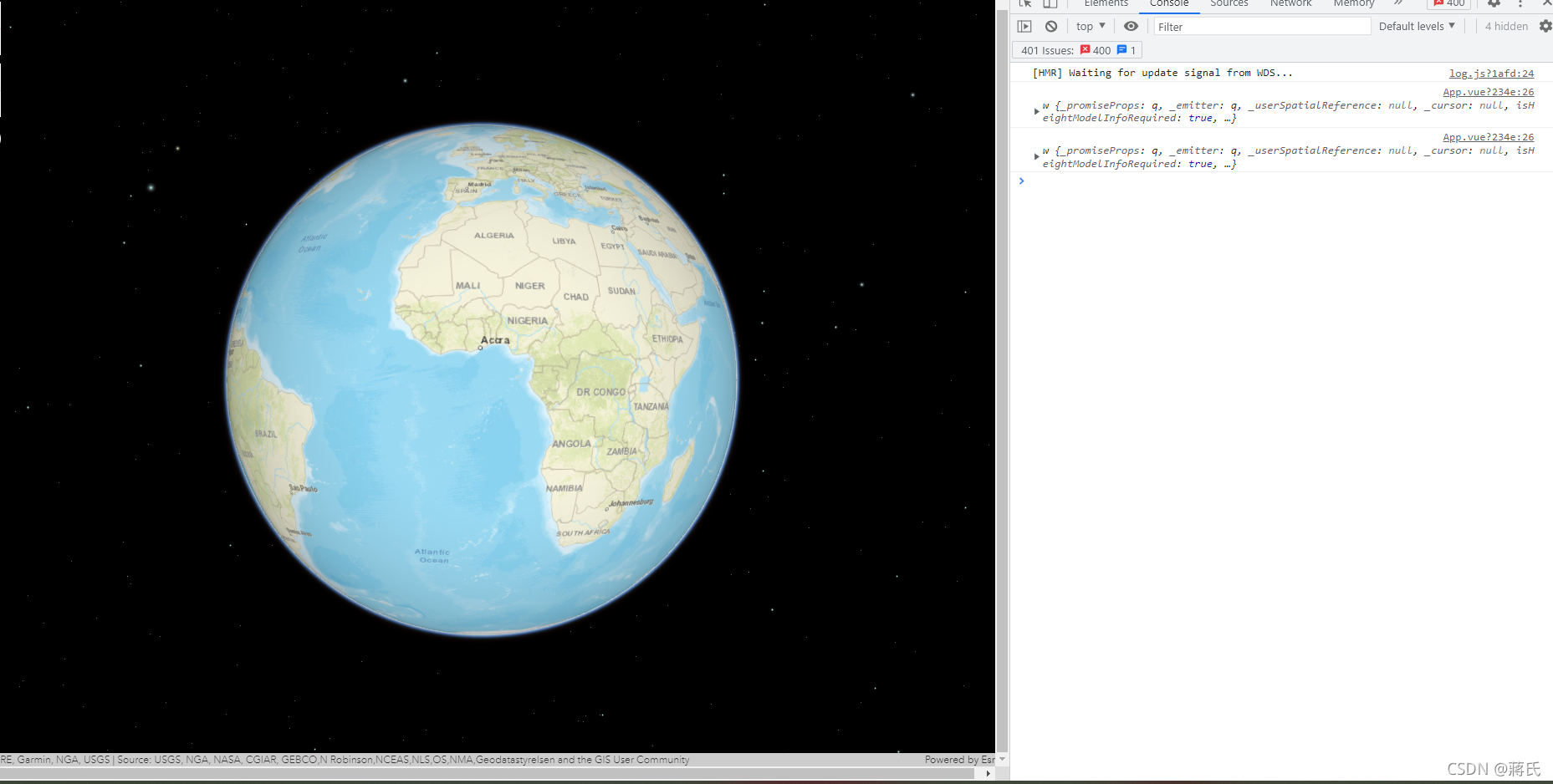
npm install esri-loader效果图





















 633
633











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








