1、安装node.js
安装成功后 node -v查看对应版本

2、安装vue(使用命令行工具cli)
yarn global add @vue/cli
或
npm install -g @vue/cli
注意:如果使用yarn则需要先通过npm安装yarn
npm i yarn -g
安装成功后 vue --version查看对应版本

3、创建项目
在想创建的目录下打开终端

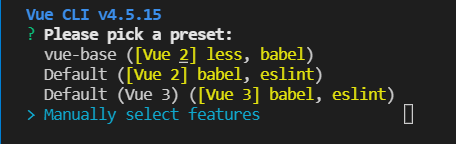
使用命令 vue create 项目名称
注意:项目名称不能使用驼峰命令法 可以使用-连接
例如:vue create vue-demo
按↑↓键根据自己需要选择

最终生成目录

4、启动vue项目
进入项目路径:
cd 路径名 或者 直接集成终端打开
启动项目:npm run serve

5、打开页面

任意一个地址都可
























 2117
2117











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










