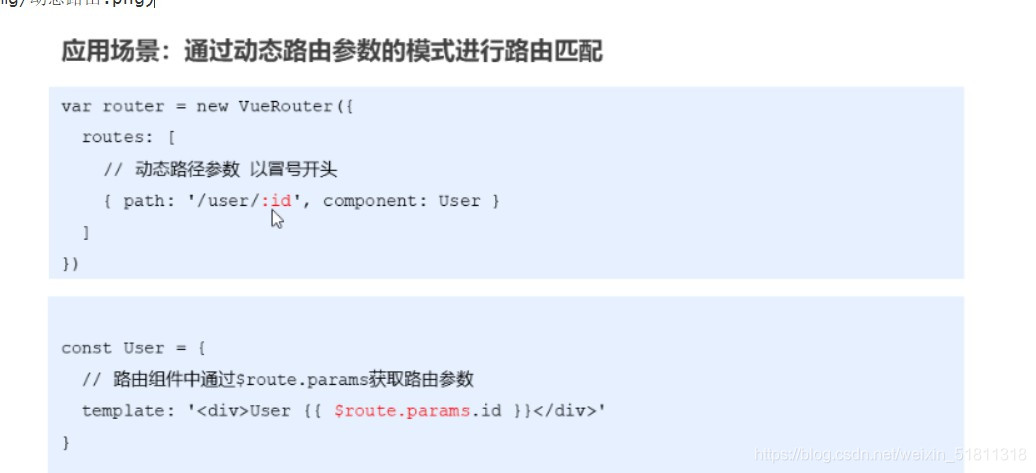
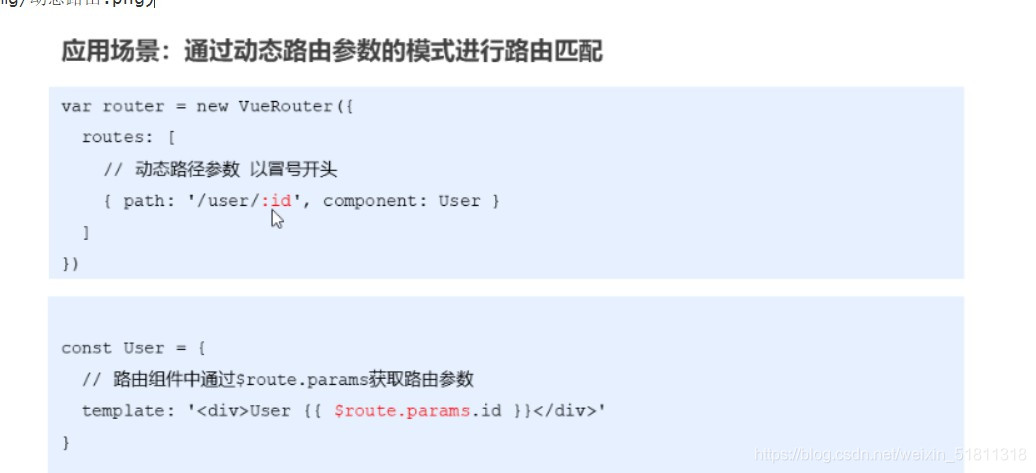
1.动态路由匹配

1.2例子代码

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="lib/vue_2.5.22.js"></script>
<script src="lib/vue-router_3.0.2.js"></script>
</head>
<body>
<div id="app">
<router-link to="/user/1">User</router-link>
<router-link to="/user/2">User</router-link>
<router-link to="/user/3">User</router-link>
<router-link to="/register">Register</router-link>
<router-view></router-view>
</div>
<script>
var User = {
template: `<div>
User组件--用户的id是:{{$route.params.id}}
</div>`
}
var Register = {
template: `<div>Rgister组件</div>`
}
var router = new VueRouter({
routes: [
{ path: '/', redirect: '/user' },
{ path: '/user/:id', component: User },
{ path: '/register', component: Register },
]
})
new Vue({
el: '#app',
router
})
</script>
</body>
</html>
2.路由组件传递参数
2.1传递布尔值

代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="lib/vue_2.5.22.js"></script>
<script src="lib/vue-router_3.0.2.js"></script>
</head>
<body>
<div id="app">
<router-link to="/user/1">User</router-link>
<router-link to="/user/2">User</router-link>
<router-link to="/user/3">User</router-link>
<router-link to="/register">Register</router-link>
<router-view></router-view>
</div>
<script>
var User = {
props: ['id'],
template: `<div>
User组件--用户的id是:{{id}}
</div>`
}
var Register = {
template: `<div>Rgister组件</div>`
}
var router = new VueRouter({
routes: [
{ path: '/', redirect: '/user' },
{ path: '/user/:id', component: User, props: true },
{ path: '/register', component: Register },
]
})
new Vue({
el: '#app',
router
})
</script>
</body>
</html>
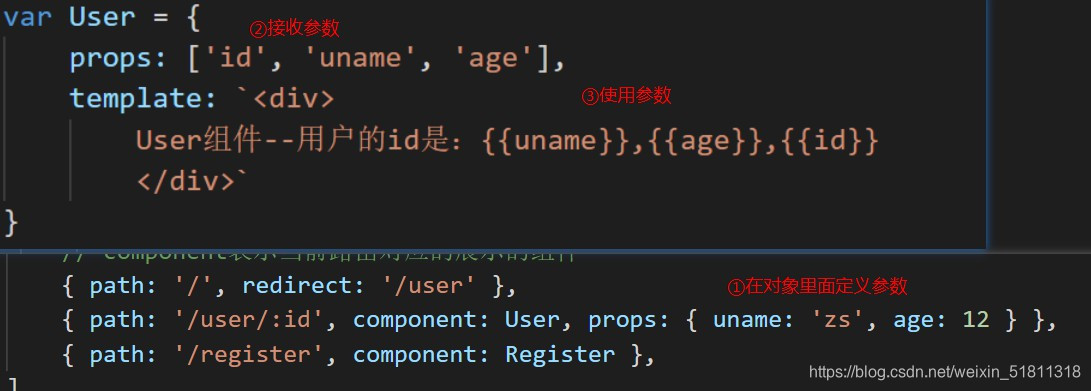
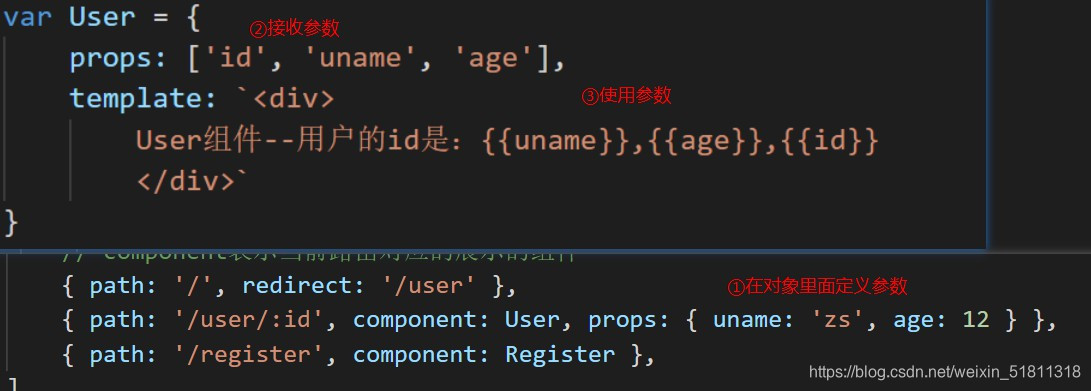
2.2对象传递参数

代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="lib/vue_2.5.22.js"></script>
<script src="lib/vue-router_3.0.2.js"></script>
</head>
<body>
<div id="app">
<router-link to="/user/1">User</router-link>
<router-link to="/user/2">User</router-link>
<router-link to="/user/3">User</router-link>
<router-link to="/register">Register</router-link>
<router-view></router-view>
</div>
<script>
var User = {
props: ['id', 'uname', 'age'],
template: `<div>
User组件--用户的id是:{{uname}},{{age}},{{id}}
</div>`
}
var Register = {
template: `<div>Rgister组件</div>`
}
var router = new VueRouter({
routes: [
{ path: '/', redirect: '/user' },
{ path: '/user/:id', component: User, props: { uname: 'zs', age: 12 } },
{ path: '/register', component: Register },
]
})
new Vue({
el: '#app',
router
})
</script>
</body>
</html>
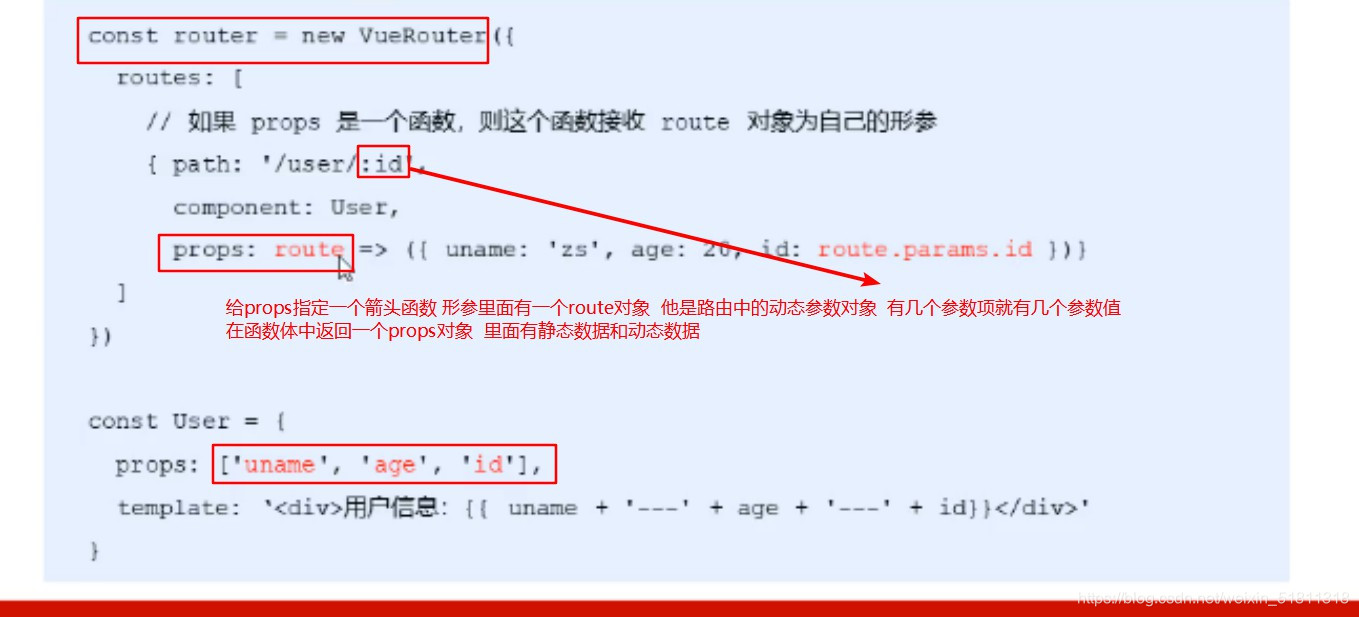
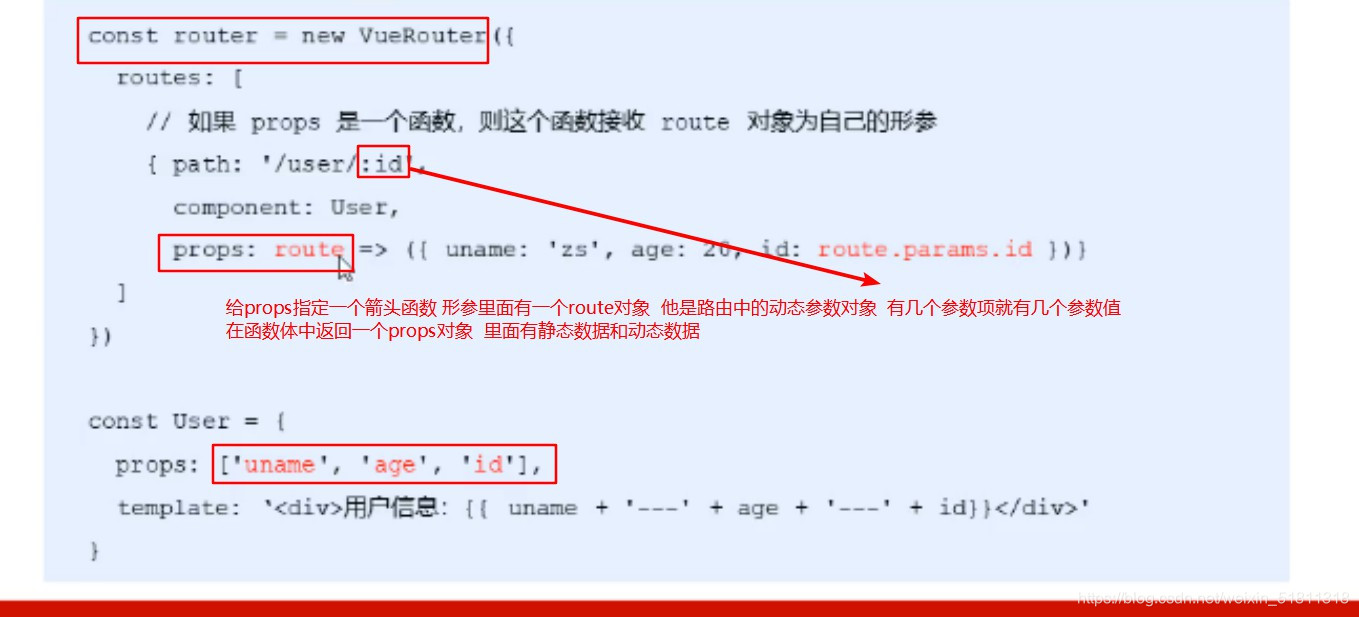
3.props的值为函数类型

代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="lib/vue_2.5.22.js"></script>
<script src="lib/vue-router_3.0.2.js"></script>
</head>
<body>
<div id="app">
<router-link to="/user/1">User</router-link>
<router-link to="/user/2">User</router-link>
<router-link to="/user/3">User</router-link>
<router-link to="/register">Register</router-link>
<router-view></router-view>
</div>
<script>
var User = {
props: ['id', 'uname', 'age'],
template: `<div>
User组件--用户的id是:{{uname}},{{age}},{{id}}
</div>`
}
var Register = {
template: `<div>Rgister组件</div>`
}
var router = new VueRouter({
routes: [
{ path: '/', redirect: '/user' },
{
path: '/user/:id', component: User, props: route => ({
uname: 'zs', age: 12, id: route.params.id
})
},
{ path: '/register', component: Register },
]
})
new Vue({
el: '#app',
router
})
</script>
</body>
</html>





























 738
738











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








