使用到的技术
element-ui 组件库 vant 组件库: Vant 3 - Mobile UI Components built on Vue vue
需要的自取
本小程序项目需要配合商城服务端和后台 使用,才能跑起来。
功能列表
- 首页广告
- 分类首页、分类商品、新品首发、人气推荐商品页面
- 商品详情页面,包含加入购物车、收藏商品、商品评论功能
- 搜索功能,砍价功能,拼团功能,优惠券功能,抽奖功能,分销功能,银行卡功能
- 完整的购物流程,商品的加入、编辑、删除、批量选择,收货地址的选择,下单支付,退款
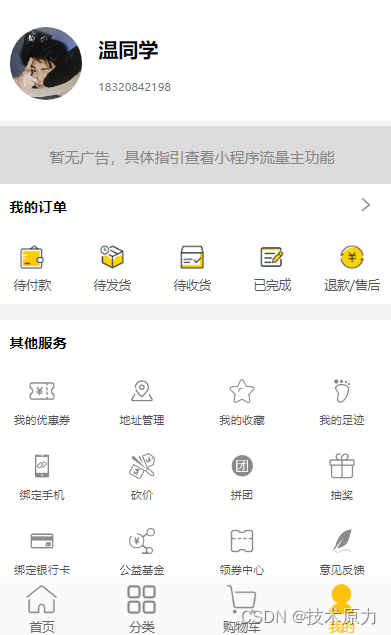
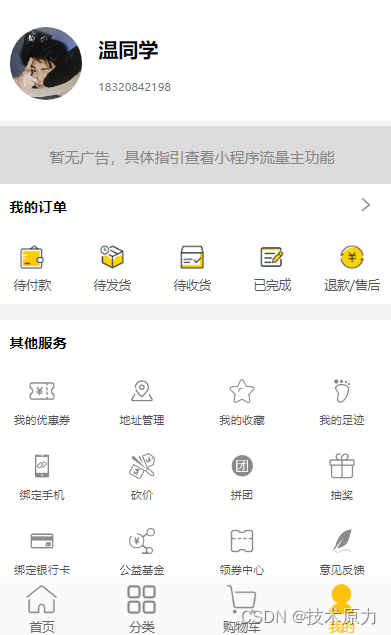
- 会员中心(订单、收藏、足迹、收货地址、意见反馈) ....
- 客服触发对话
以下是部分截图
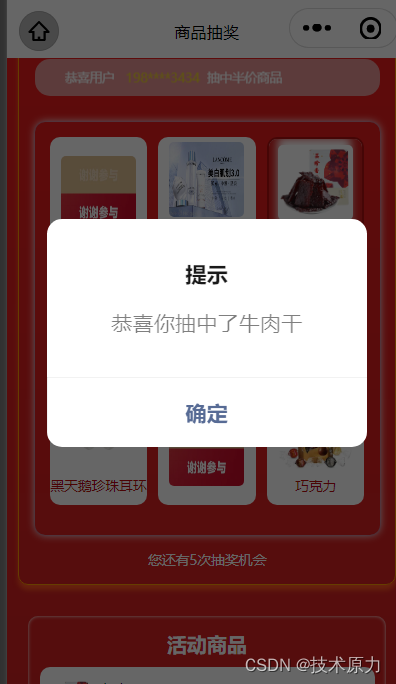
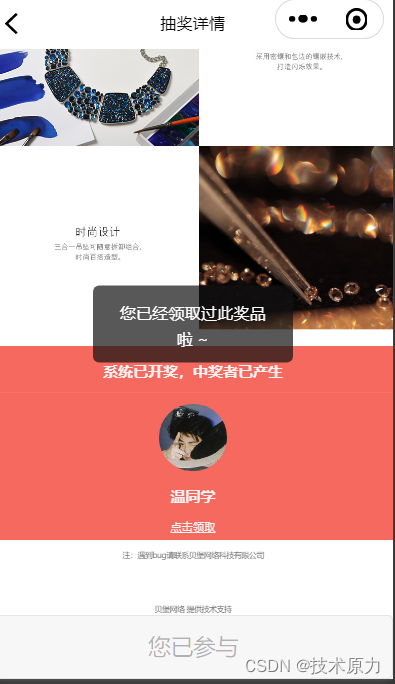
这里对小程序增加了抽奖转盘和广告弹窗的功能!




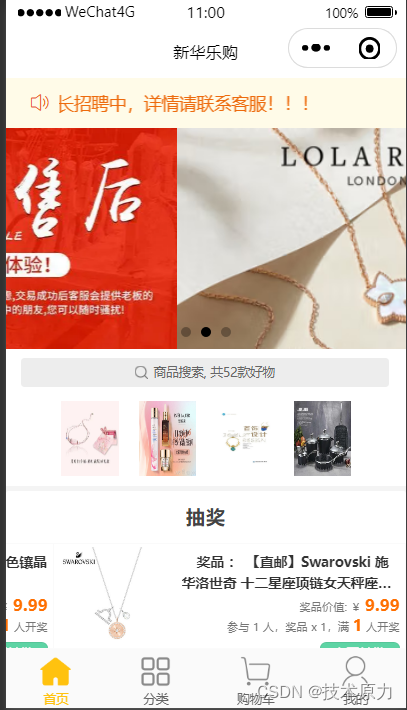
首页

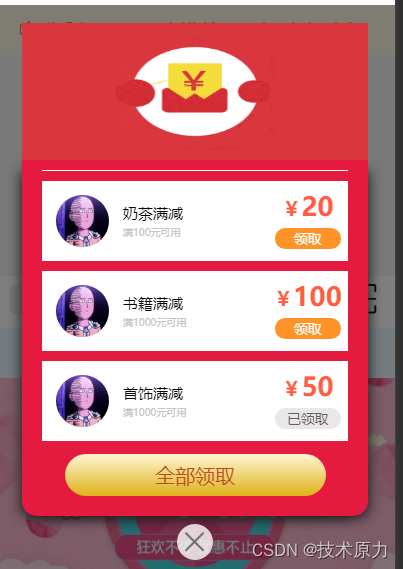
广告

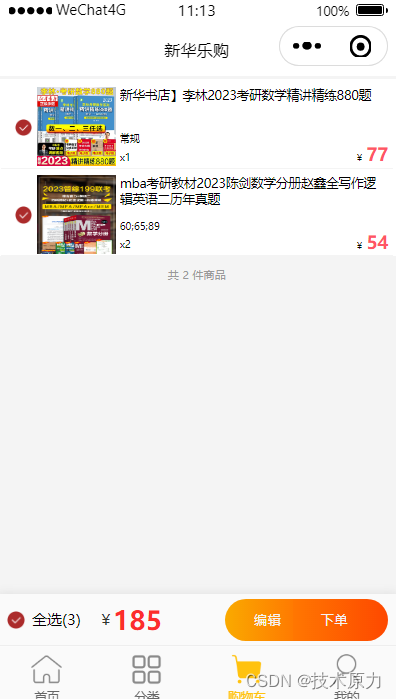
购物车

商品分类

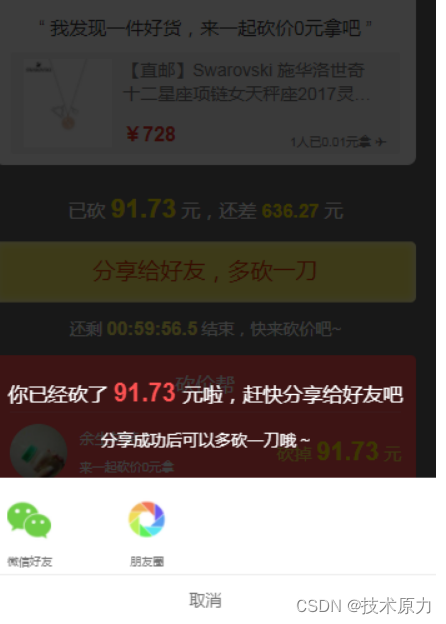
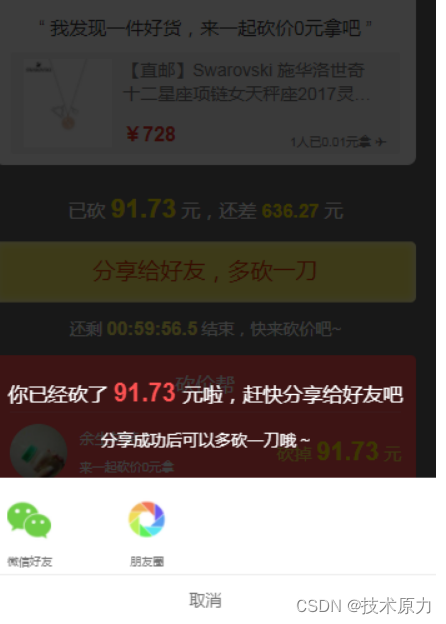
砍价

拼团




等等其他功能有需要的在小程序上使用。。这里演示

后台已实现的功能
- 登录
(请注意,登录只有一个账号,登录界面自己可以更换)
- echarts 数据可视化
(呃,姑且就先这么说吧,以后还要加数据)
- 基本的订单操作
(修改地址,修改留言,修改价格 (本来是有修改价格的,但是老板说不需要,然后就删掉了),修改用户收货地址,发货,退款,物流查询)
- 商品管理
(商品的增删查改,商品规格增删查改,图片上传,富文本控件改写 嗯...似乎也就一点点东西,歪,你是不是觉得商品和商品规格的怎删查改很简单啊 ! 赶紧停止那方面的想像啊喂,原本一千五百行代码,我还重构过一次,很复杂的,你信我啊...喂...心情复杂.png)
- 商品分类
(商品分类的增删查改,分类图标显示在主页啊什么的)
- 分销模块
(注:只是一级分销,兄弟别激动...,就是用户申请成为分销员,后台同意后该用户分享商品后,其他用户通过其分享的链接进入小程序,绑定关系以其他用户确认收货为准,绑定关系永久存在,他/她买商品之后,分销员就会获取一部分佣金,嘘,佣金可以提现的喔~ ,
- 店铺管理
(就是一些主页轮播图啊,常见问题啊什么的)
- 店铺运营
(包括优惠券,拼团,砍价,抽奖模块,大部分时间都花在这些上面,哼,自己去看,不想说它)
- 用户管理
(包括用户列表和用户反馈)
最后
谢谢大家支持
后台默认登录账号为 admin 密码为 123456
Navicate 数据库基本操作
- 导出数据库数据结构及数据,转储 SQL 文件;
- 新建数据库的名称(对应连接数据库的配置);
- 然后运行 SQL 文件,就得到了数据库的所有内容;
navicate 导入 sql 数据库
这里一直会导出错误,可能是开始的时候使用的不是 navicate,所以在导入的时候会出各种问题。导入后再导出,文件就正常了。dwshop.sql。
- 在本地建一个与数据库同名的数据库;
- 运行 SQL 文件;
- 如果出错,取消每个运行中,运行多重查询;
- 填写微信登录和微信支付配置 src/common/config/config.js
// default config
module.exports = {
default_module: 'api',
weixin: {
appid: '', // 小程序 appid
secret: '', // 小程序密钥
mch_id: '', // 商户帐号ID
partner_key: '', // 微信支付密钥
notify_url: '' // 微信异步通知
}
};
- 填写人机行为验证 src/common/config/config.js
vaptcha:{
vid:'',
key:''
},
- 填写七牛上传配置 src/common/config/config.js
qiniu: {
accessKey: '', // 七牛提供的公钥
secretKey: '', // 七牛提供的私钥
bucketName: ''// 存储空间名
},
- 填写阿里云通信基础能力业务短信发送 (需要填写,运行的时候此处为空会报错,看效果的话请不要留空随便填点数据) src/common/config/config.js
SMSClient:{
accessKeyId: '',
secretAccessKey: '',
SignatureName: '',
TemplateDomesticCode: '',//国内短信code
TemplateAbroadCode: '',//国际短信code
},
以上就是我花了1个多月做的完整展示啦!功能总得来说还算齐全,基本满足小程序个人运营需要。

























 8518
8518











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










