商城 GW-SHOP,基于 微信小程序 + springboot + vue 技术构建 ,支持单店铺,多店铺入驻的商城平台。项目包含 微信小程序,管理后台。基于java后台语言,已功能闭环,且达到商用标准的一套项目体系

平台功能介绍(VIP2.0版本)

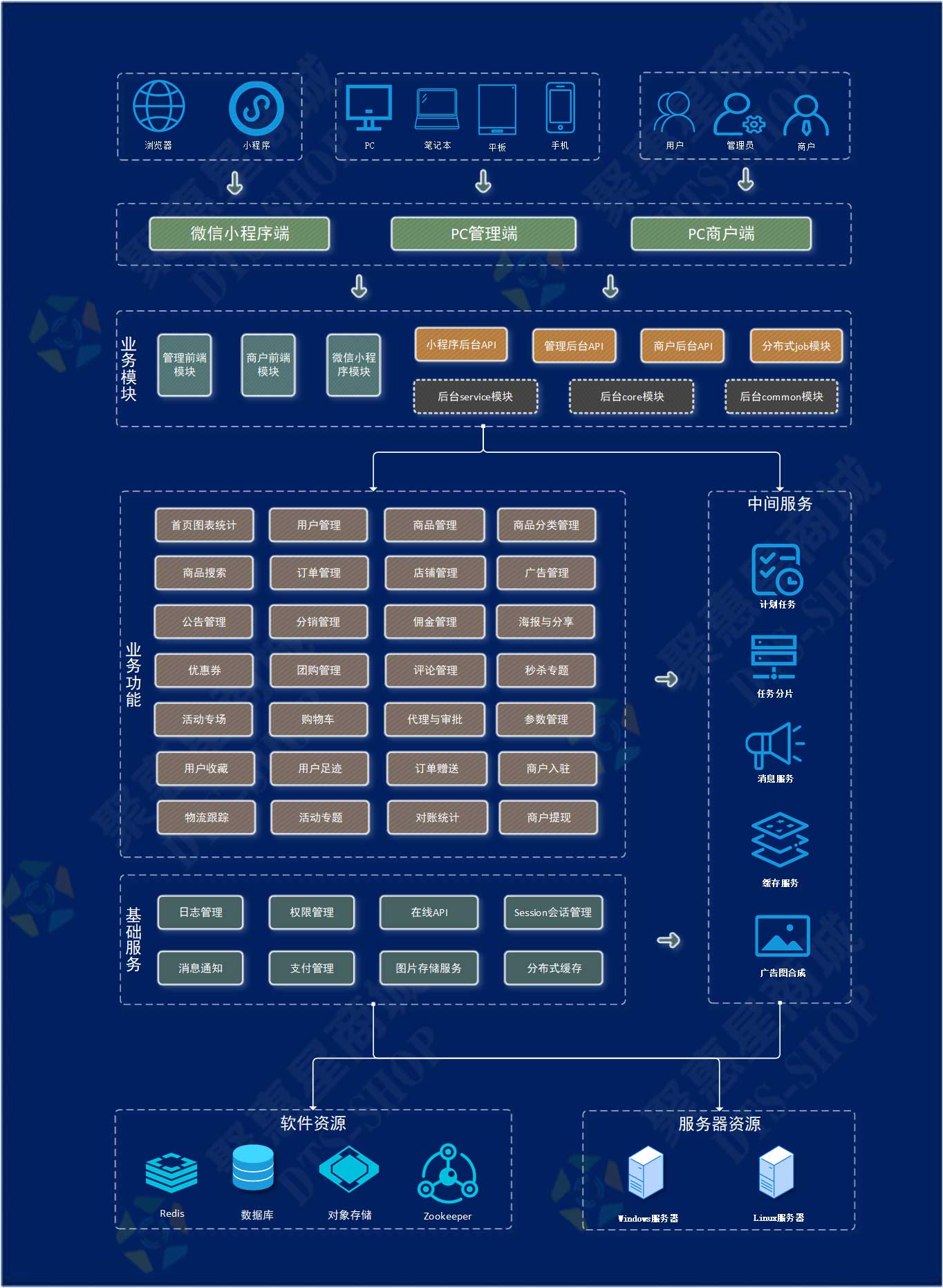
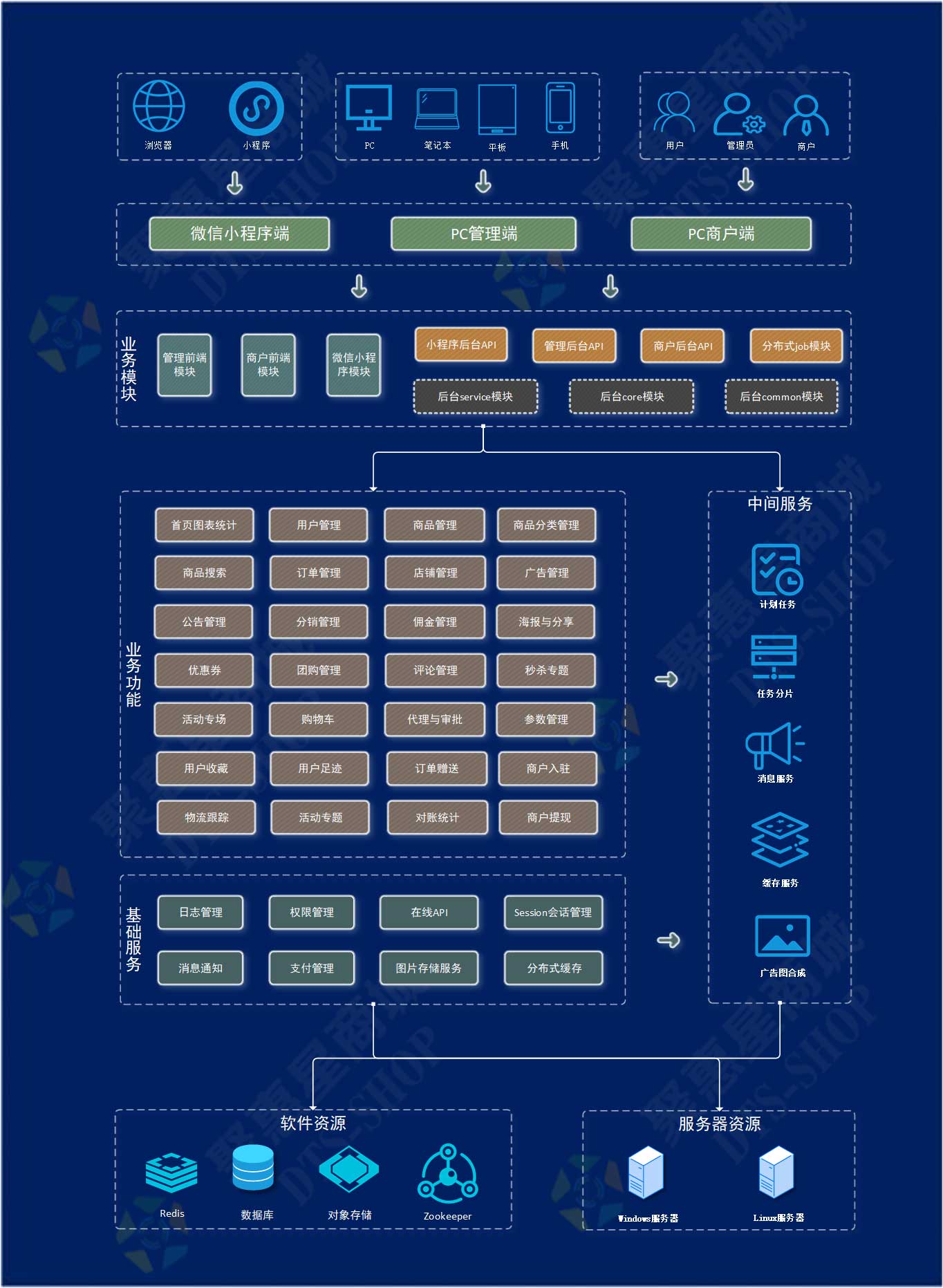
技术栈
- 微信小程序 wxss ,wxml ,js
- 管理系统前端 vue2.5
- 后端java jdk1.8,springboot2 ,shiro1.4 ,elastic-job,redis,lombok ,swagger2
- 数据库 mysql 5.7 ,分布式协调工具zookeeper
功能介绍
小程序功能
- 首页
- 商品搜索
- 首页轮播广告
- 公告通知
- 优惠券弹出
- 一级分类
- 团购专区
- 秒杀专区
- 活动专场
- 品牌入驻店铺
- 新品首发
- 人气推荐
- 重点类目呈现
- 分类
- 一级分类导航
- 二级分类导航
- 分类商品展现
- 购物车
- 微信支付对接
- 购物车商品管理
- 下单邮件通知
- 我的
- 用户设置
- 代理申请与推广二维码
- 佣金与明细
- 推广数据
- 订单管理
- 物流跟踪
- 我的服务
- 我的收藏
- 浏览足迹
- 拼团
- 地址管理
- 意见反馈
- 商品评论
- 秒杀
管理后台
- 首页图表
- 用户管理
- 商场管理
- 商品管理
- 推广管理
- 订单管理
- 系统管理
- 统计管理
- 秒杀管理
- 参数管理
- 操作日志管理
商户后台
- 店铺申请与完善
- 首页图表
- 商场管理
- 商品管理
- 推广管理
- 订单管理
- 系统管理
- 团购管理
- 秒杀管理
- 对账管理
小程序部截图









-
怎么启动服务,前后端服务关系是什么样的?
本项目属于前后端分离项目,需启动前端和后端服务,前端分管理后台(VIP版本还包含商户管理后台)和小程序端,前端是vue框架,依赖nodejs,后台为springboot项目,依赖jdk。所以必须先搭建好所依赖的环境后方能进行服务的编译与部署。 服务启动前后端有对应关系,如启动管理后台需启动前端admin-ui与dts-admin-api,一个对应前端界面,另一个对应后台api接口。且前端config配置的访问链接与后台应用启动后访问的链接需保持一致。小程序的启动请遵循微信官方要求,需先上传小程序代码(对应本项目的wx-mini-program模块)同时需启动后台api模块dts-wx-api 应用(后台以外网方式发布)
-
为什么服务启动后访问不到?
访问管理端或小程序,必须启动前后端的应用。 本程序支持多环境编译,所以很多新手要注意启动的profile环境,不同的profile环境配置的后台接口的端口或应用名会有区别,所以启动后台成功后尝试后台接口的访问,如 http://ip:port/应用名/index。确保后台启动正常以及确定profile环境配置和应用端口,应用名正确。且前端模块配置的api接口与后台实际访问的一致。
-
1.0 VIP版本是否可以直接升级2.0版本?
因为2.0进行大范围的功能优化有项目模块的调整,目前在1.0版本上做了功能定制则无法直接无缝升级。未做定制功能的可直接基于增量脚本调整表结构,根据自身的配置调整参数,前后端直接使用2.0版本提供的代码; 已经做了个性化定制的建议对比和整理原有差异,再2.0代码上再进行定制差异的补充方可升级。 对于在1.0版本上做了大量定制无法直接升级2.0版本,表示抱歉,所以建议大家定制前做好代码管理以及代码开发时注意多加注释备注差异化说明。
-
2.0 VIP版本需要启动哪些服务?
因为2.0增加了商户前端,商户后台,及优化改造了job模块。所以单商户需要在1.0的基础上启动 zookeeper(简称zk),redis 已经应用模块 dts-job; 多商户则还需要启动商户前端(merchant-ui)和商户后台api(dts-merchant-api)模块。 其中redis的安装启动与 zookeeper的安装启动请自行百度。
以上就是本次小程序的介绍了,对项目感兴趣的可以私聊博主获取哦!



























 478
478











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










