1.如何解决如何导入组件
2.导入组件如何传值
我们如何区分哪个父组件那个子组件我们如何区分
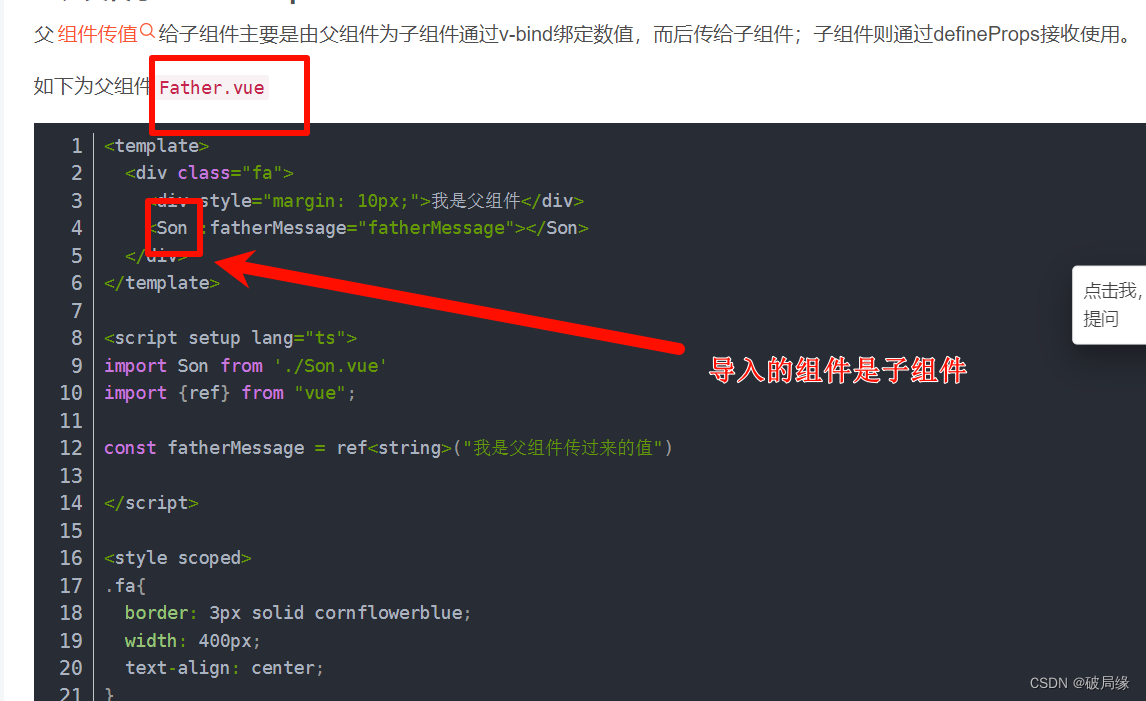
我们现在只知道我们导入的组件,导入的组件是父组件还是子组件
看一下专业回答

如何进行传值的方式
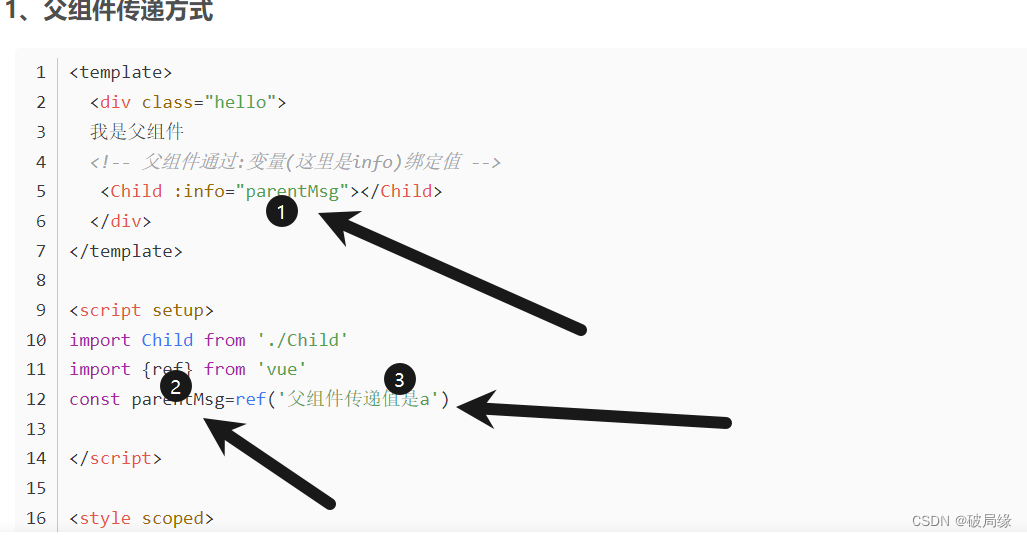
父组件穿的通过是 v-bind的方式
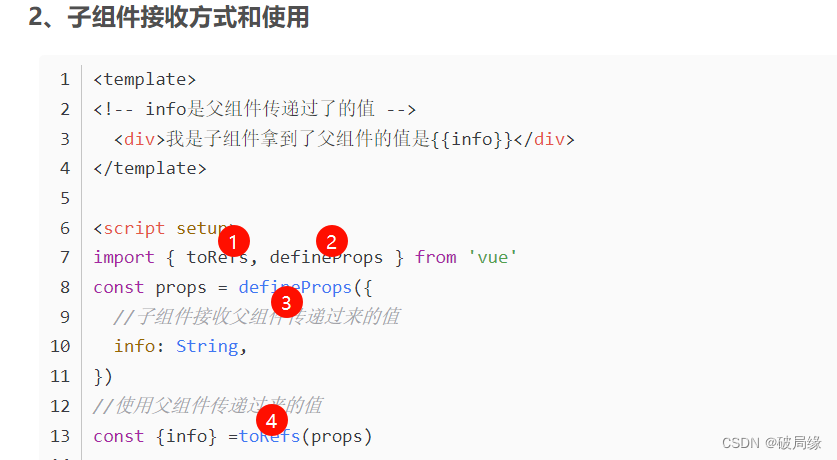
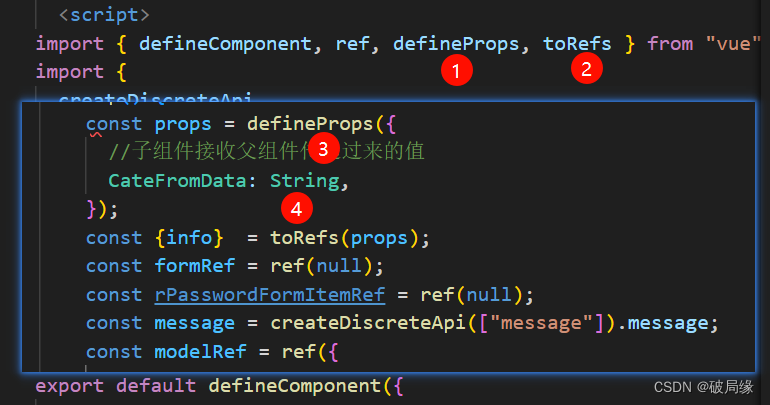
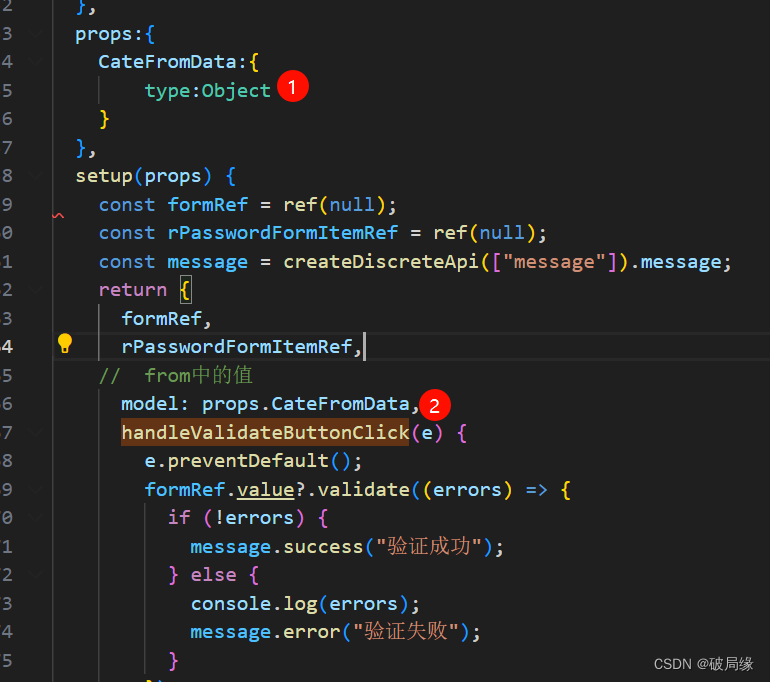
子组件是通过defineProps接受的方式
父子组件的方式我的值总是拿不到

我做的

子组件
我做的

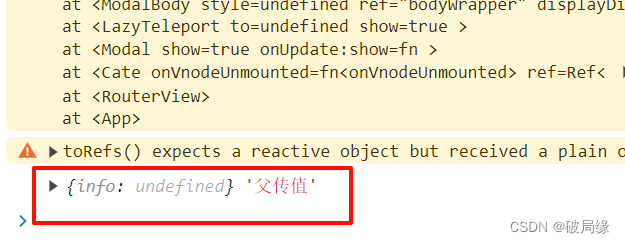
结果
总是拿不到值

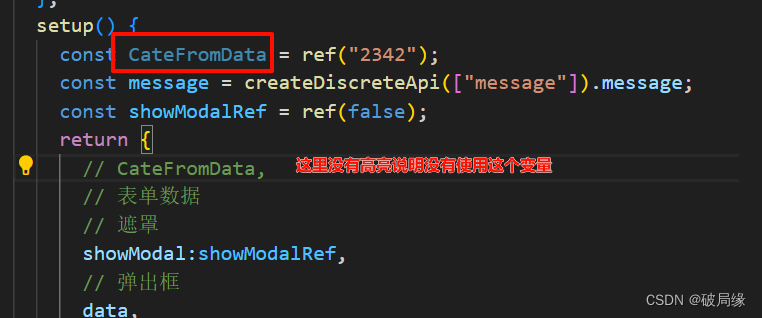
问题成功解决了

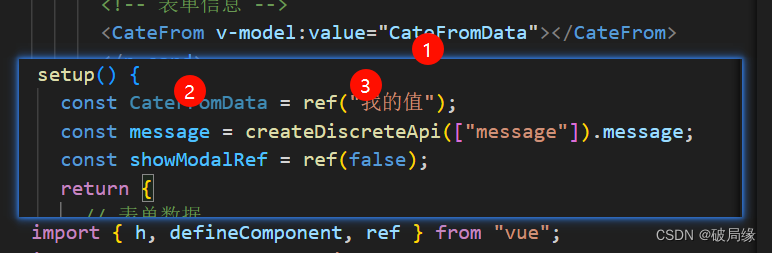
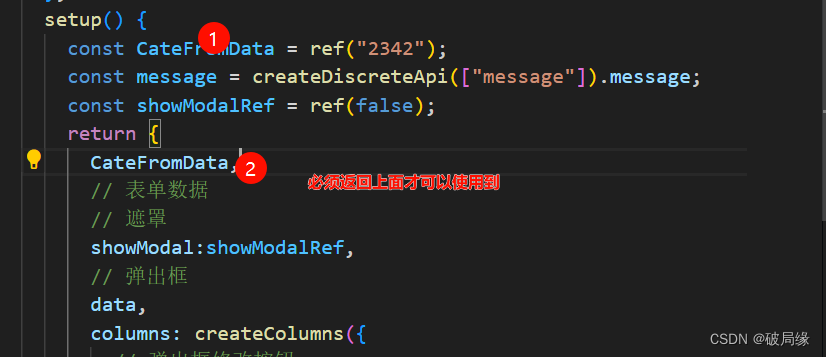
必须return 变量才可以使用到

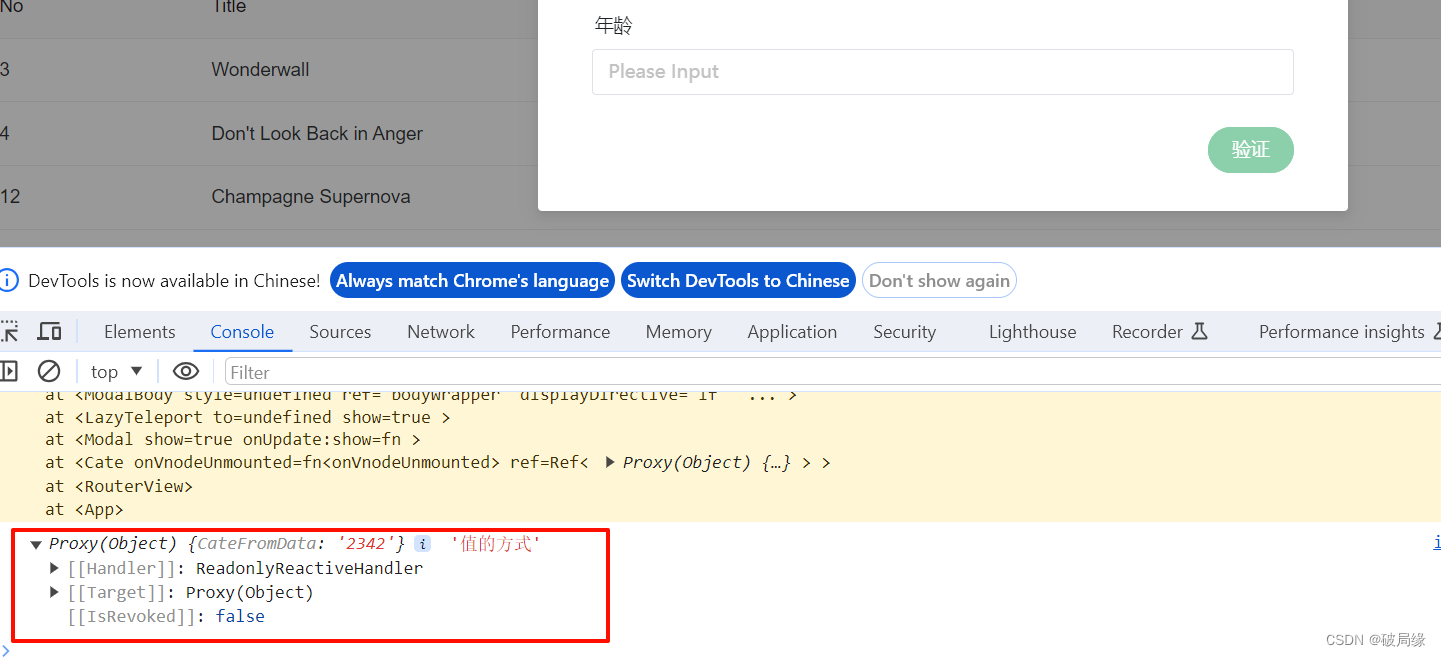
成功拿到值

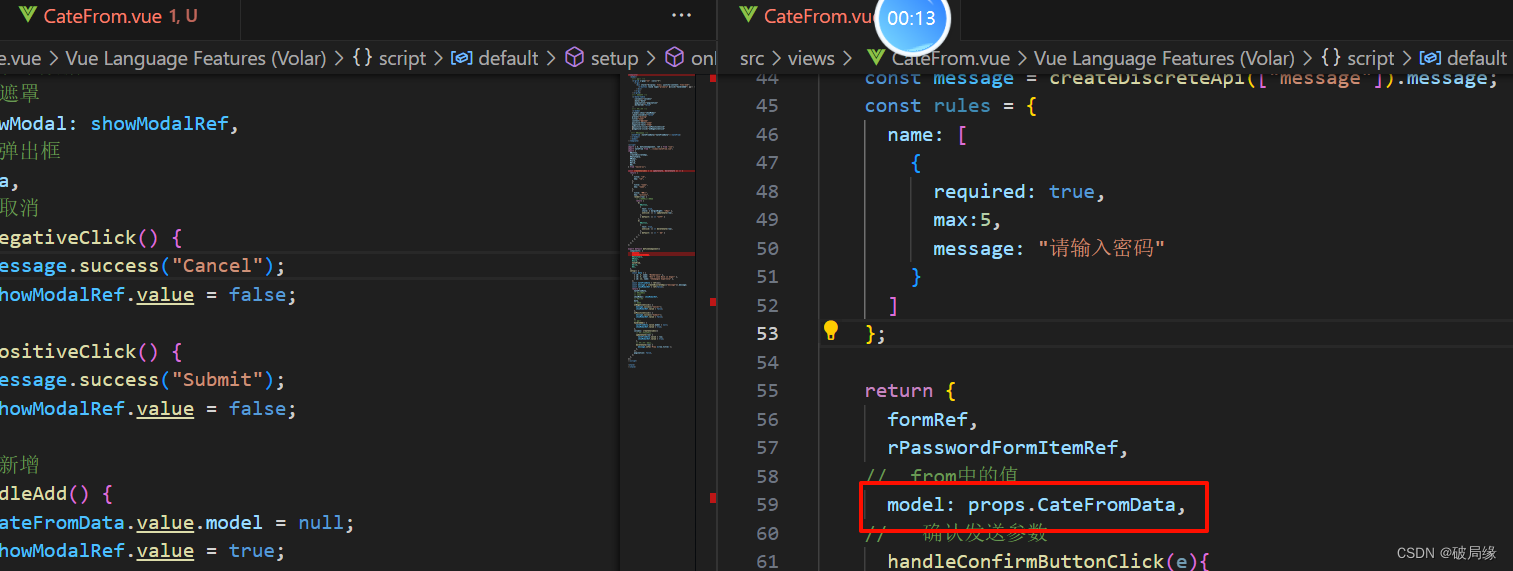
将值放入from中

结果

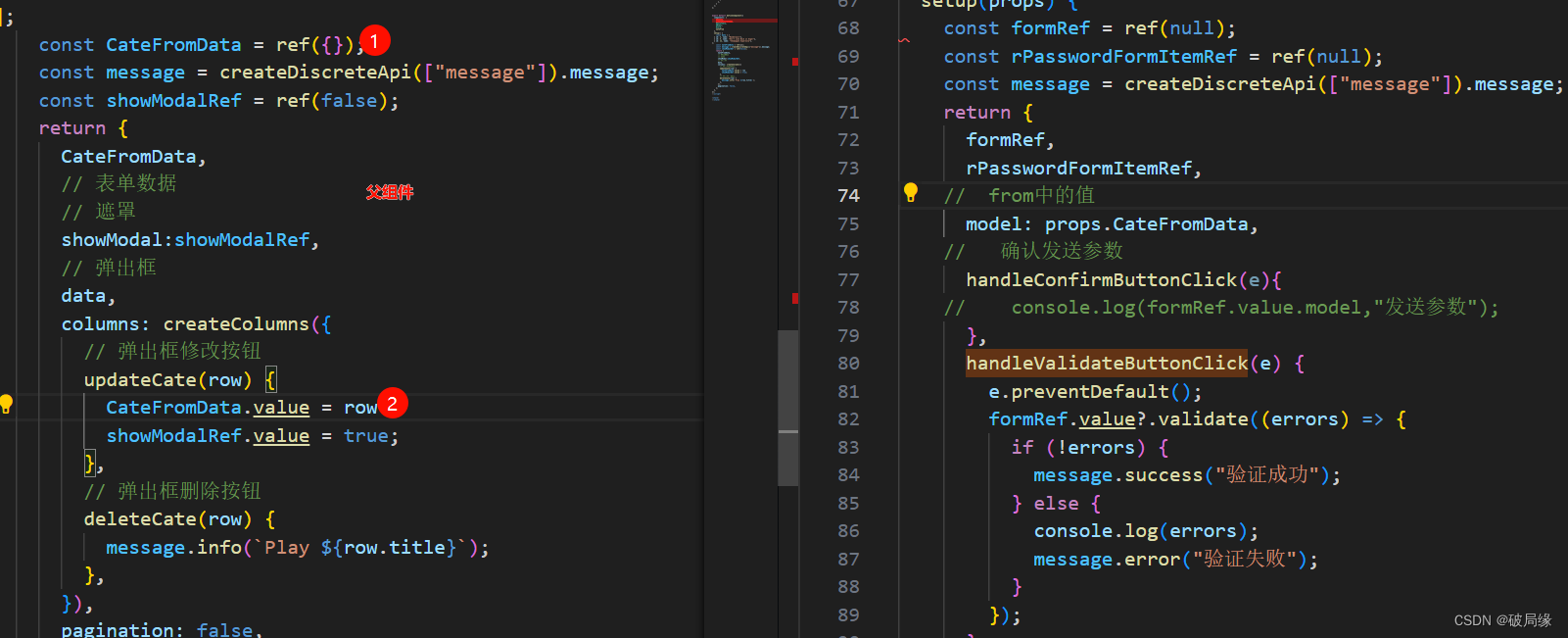
简单修改父组件

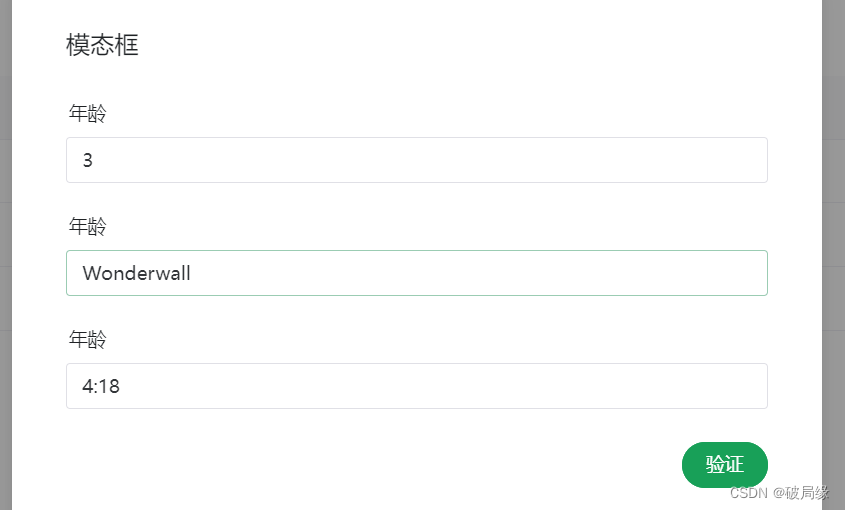
模拟真实的参数验证
出现了一个问题是这样子的
我点击新增出现,我之前修改的参数信息

我在子组件传的值没有清空
想办法清空子组件的中的值

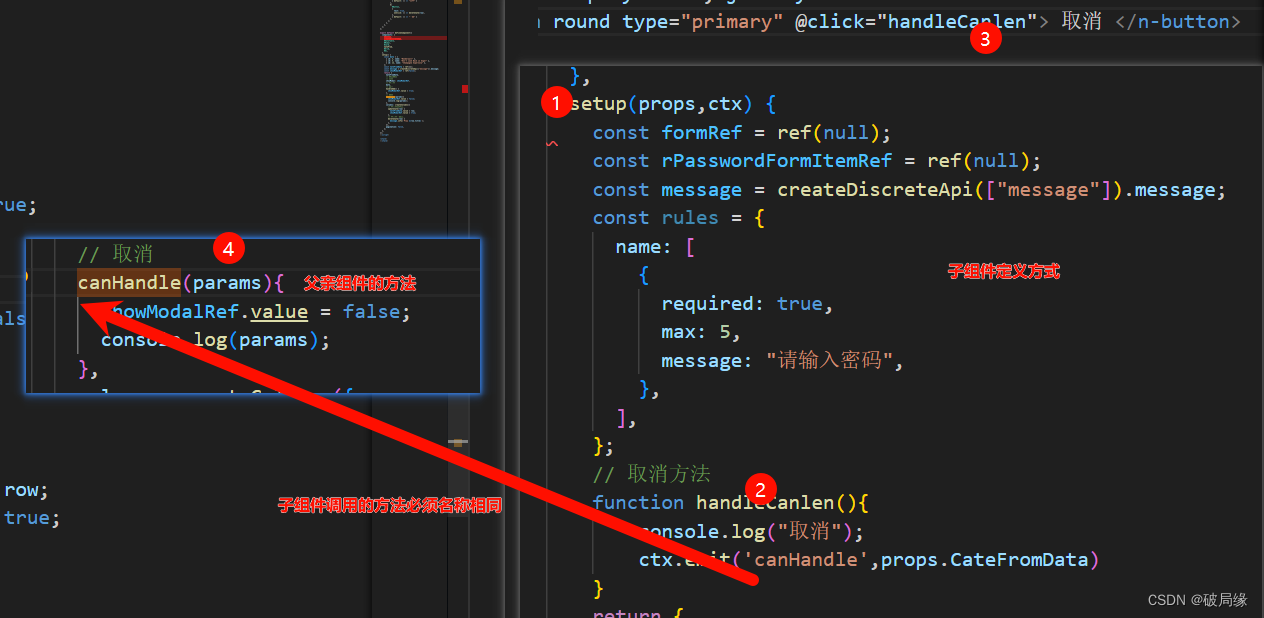
如何调用子组件传值给父组件的方法


//父组件
<!-- 表单信息 -->
<CateFrom :CateFromData="CateFromData" @canHandle="canHandle" @handleConfirm="handleConfirm"></CateFrom>
setup() {
return {
// 取消
canHandle(params){
showModalRef.value = false;
},
// 确认
handleConfirm(params){
console.log(params,"确认");
showModalRef.value = false;
},
}
}子组件
<n-button round type="primary" @click="handleConfirm">
提交
</n-button>
<n-button round type="primary" @click="handleCanlen"> 取消 </n-button>
setup(){
// 取消方法
function handleCanlen() {
console.log("取消");
ctx.emit("canHandle", props.CateFromData);
}
//确认方法
// 确认
function handleConfirm() {
console.log("确认");
ctx.emit("handleConfirm", props.CateFromData);
}
}




















 278
278











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








