浮动的作用
让块属性元素排成一行 解决水平布局问题 float:left 左浮动(以左边为开始位置)float:right右浮动(以右边为开始位置)
注意点:排成一行的元素都需要设置浮动
附带作用:
- 让行属性标签支持设置宽高
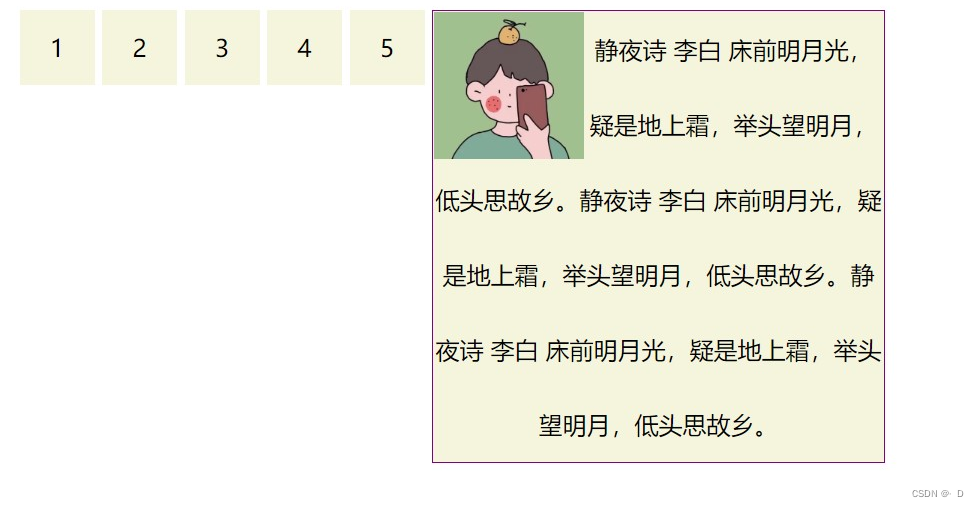
- 文字环绕效果(如下方效果图)
为什么不使用display:inline-block
- 代码换行默认有空隙
- 一个移动,其他元素会跟着移动
- 默认文本下对齐
- 用途:让行属性元素支持设置宽高
锚点标签
- 固定定位 脱离文档流 position:sticky粘性定位(固定定位和绝对定位的结合)
- 去除默认样式text-decoration: none;
- 鼠标移入效果 .nav a:hover
- 鼠标移入变小手:cursor: pointer;
- a标签+id选择器配合起来使用
浮动存在的问题
父元素在不设置高度情况下高度由子元素撑开 一旦子元素设置浮动 父元素会失去高度进而影响后面元素布局
解决方式:1.给父元素设置overflow:hidden
2.动态向父元素后面添加一个clear:both的块属性元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>浮动</title>
<style>
div{
width: 50px;
height: 50px;
background-color: beige;
text-align: center;
line-height: 50px;
float: left;
margin-left: 5px;
}
span{
width: 50px;
height: 50px;
background-color: bisque;
text-align: center;
line-height: 50px;
/* display: inline-block; */
float: left;
}
.box{
width: 300px;
height: 300px;
border: 1px purple solid;
}
.box img{
float: left;
width: 100px;
}
</style>
</head>
<body>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div class="box">
<img src="https://img0.baidu.com/it/u=485067315,1719192098&fm=253&fmt=auto&app=138&f=JPEG?w=400&h=394" alt="">
静夜诗 李白 床前明月光,疑是地上霜,举头望明月,低头思故乡。静夜诗 李白 床前明月光,疑是地上霜,举头望明月,低头思故乡。静夜诗 李白 床前明月光,疑是地上霜,举头望明月,低头思故乡。
</div>
</body>
</html>
效果图:






















 3076
3076











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








