入门利用vue3+ts写项目遇到的问题—vue3加ts找不到模块“@/views/Home.vue”或其相应的类型声明。
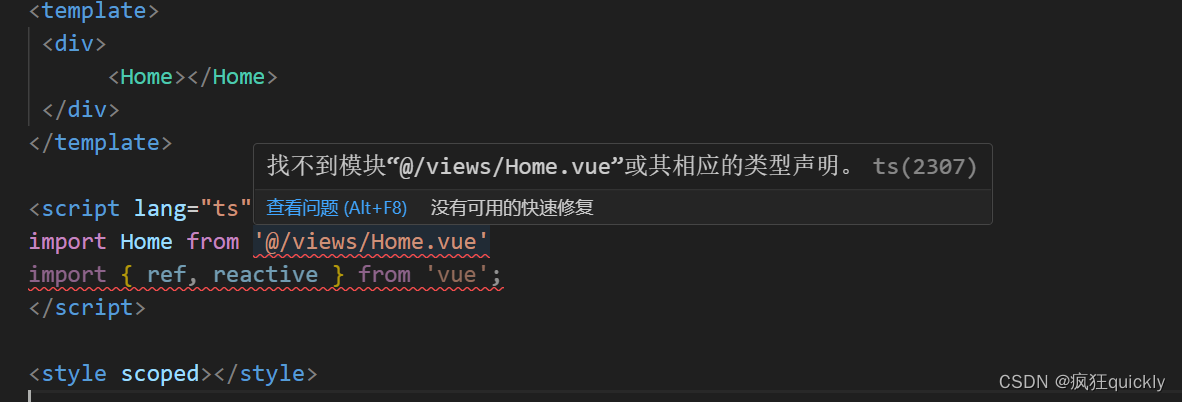
一、错误截图
二、原因
就是说ts只支持导入导出模块,但是在ts眼里vue不是模块,我们需要说明一下vue是个模块,你才可以在ts导入。
三、解决方案
在src目录下创建一个env.d.ts文件,在文件中写如下代码
在文件中加上
declare module '*.vue' {
import type { DefineComponent } from 'vue'
const component: DefineComponent<{}, {}, any>
export default component
}
或者
declare module '*.vue' {
import type { DefineComponent } from 'vue'
const component: ComponentOptions | ComponentOptions['setup']
export default component
}
该文章出处看这里
ok,问题解决。
学习新技术还得把坑踩个遍😂





















 562
562











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








