在实际遥感影像生产(DOM生产)中,经常遇到通过挖云、补漏洞、局部整体替换等技术手段,最终形成影像质量好,完整覆盖测区的镶嵌成果,而这个过程非常繁琐、耗时。
前言
在实际遥感影像生产(DOM生产)中,经常遇到分批生产DOM的情况,需要整合多批次影像成果,通过挖云、补漏洞、局部整体替换等技术手段,最终形成影像质量好,完整覆盖测区的镶嵌成果,而这个过程非常繁琐、耗时。
下面分享一下使用PhotoMap一键实现挖云、补漏洞、局部整体替换等操作经验。
一、数据准备
①待编辑DOM,支持的格式包括:domx / tif / img / pix等;
②替补影像,支持的格式包括: domx / tif / img / pix等,替补影像可以是单景正射或融合成果、标准分幅、不规则形状的DOM;替补影像分辨率可以与待编辑DOM的分辨率不一致,但建议不要差异太大
③地理匀色模板,tif/img;(可选)
④PhotoMap-DOM软件
二、影像替补操作
1.加载数据
①打开待编辑DOM;
②加载地理匀色模板(如有)、加载替补影像加载数据,红框为替补影像范围:

2.执行替补操作
①单个区域替补:
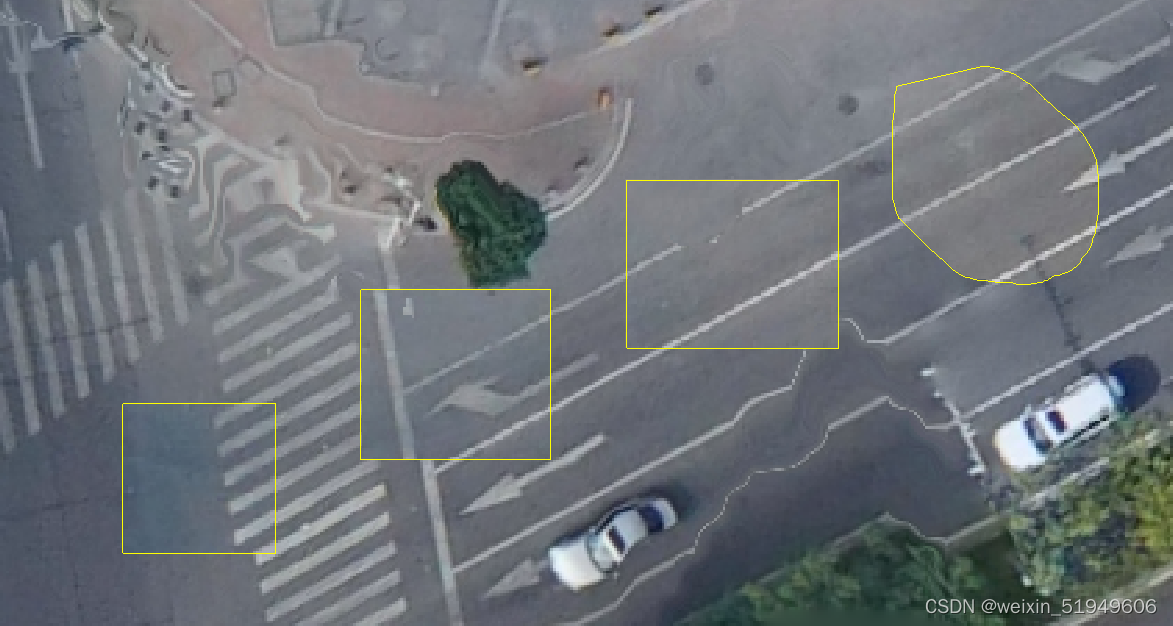
第一步,人工绘制替补区(下图红色多边形);
第二步,点击“替补”按钮,完成局部影像替补
示意图如下:

影像替补前

影像替补后-未自动匀色

影像替补后
②批量替补
第一步,先人工勾画多个需要替补的区域,或导入外部替补区域矢量文件;
第二步,选择多个替补区域矢量面;
第三步,点击“替补”按钮,实现批量替补影像
示意图如下:

批量替补前

批量替补后-未自动匀色

批量替补后-自动匀色
总结
介绍了通过天沐遥感影像处理系统-PhotoMap开展正射影像拉花扭曲检测的操作方法,以及两种修复拉花扭曲的方法。如果感兴趣,V:ZhangH_TZ ,请表明 “ CSDN ”。
























 764
764











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








