在学props的时候总觉得写默认值和类型是多此一举,后来发现还是要写的。
写了一段时间项目,发现了问题。我在父组件请求数据通过props传给子组件,但是在子组件打印却是空。(因为当时我想操作一下props),但是如果子组件等待一秒再去打印或者操作,就有了。
其实是异步请求数据问题。
异步请求数据传给子组件流程
1、父组件请求数据 — 同时创建子组件
2、由于数据请求会慢,子组件先初始化,这时候props都是没数据的,如果props有对象但是没有默认值,在模板上面用就会报错。
3、父组件请求数据回来了,修改了data,由于父组件修改data,她传进去的props也更新,从而子组件的props更新,重新render页面
(很快啊,你基本看不出来)
所以啊,我们平时不操作数据的情况下,感觉没问题,是因为数据更新导致重新渲染了。 一定要写默认值,不然有时候报错。
最后,你也应该想到了,那我等数据回来再加载子组件,那不就完事了么。
是的,这样做:

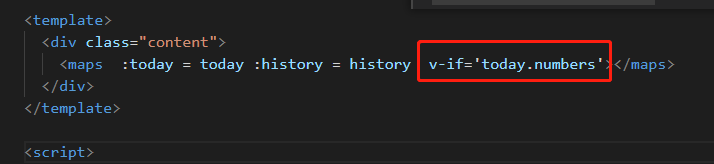
在使用组件的地方判断一下请求到数据了没有就可以了。 至于这样做的坏处好处,我觉得是如果数据请求很久的话,子组件一直没加载导致用户体验不好吧。 也不知道,管他的





















 4681
4681











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








