emmet语法
生成HTML结构语法
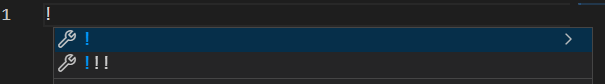
1.HTML框架
"!+ tab键"

(注意是第一个感叹号)
生成之后---->

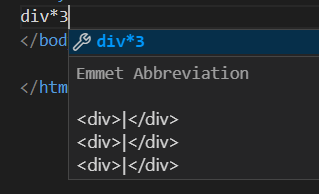
2.生成标签
输入标签名按tab键

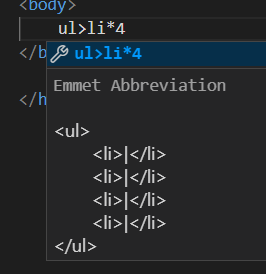
①父子级关系用>
②兄弟级关系用+
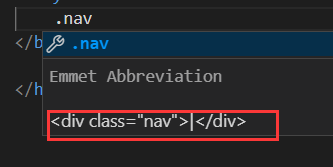
③生成带类 or id名字的 直接(.demo or #two )+tab
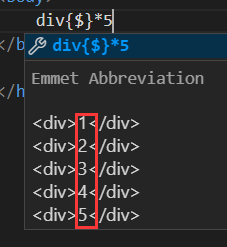
④类名带有顺序自增符号$
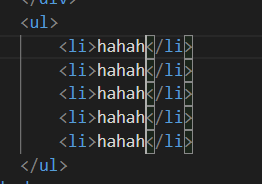
⑤在生成的标签内部写内容用{}表示
上图片~





滚轮按住往下拉(或者shift+alt往下拉),同时书写

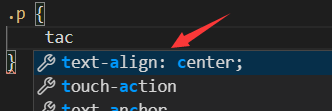
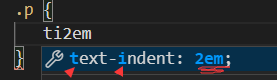
生成css样式
-
w200 + tab 生成 width:200px;
-
lh26 + tab 生成 line-height:36px;


一般来说,开头第一个字母即可。
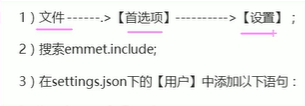
格式化代码
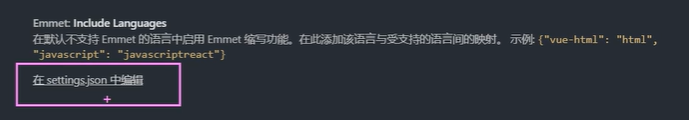
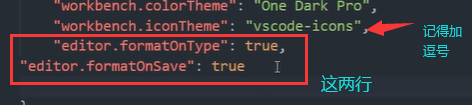
设置



还有更多可秀的操作等着去探索。。。





















 785
785











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








